先说感受
这个项目从最初的一个练手demo,发展到如今的成绩,是我没想到的。那么多夜晚和周末的时光也没算白费,用九转大肠俞涛的话说就是:值了😄
初始
犹记得最初接触electron技术时,发现市面上比较火的框架 electron-vue 和 electron-react-boilerplate 都是与前端技术深度绑定的,对于我这种服务端开发来说并不友好。大多数后端开发者或者初级前端虽然能懂一些,但要真正应用起来,还是要学习一番的。
想法
因此我在想,能不能开发一个类似前后端分离的框架(UI与业务分开),这样开发者就可以选择vue\react\html等任何前端技术,业务层也与UI隔离,让它们各司其职。这便是electron-egg框架最开始的想法。
探索
回顾这两年的开发思路,仅供大家参考。
第一年:摸着石头过河
我本身并不做桌面相关开发工作。但没有需求,不知道使用场景,怎么写框架?那就是:没有需求,创造需求也要上! 于是开始整理分析桌面软件的应用场景和功能,汇总社区用户的需求。以用户为中心,解决他们的问题。这就框架1.0版本。 它虽然并不完善,但确实解决了开发者的问题,这便是它的价值所在。
第二年:提炼
1.0版本的electron-egg解决了开发者的实际问题,更像是一个综合的库或组件。框架应该是能提供代码工程化的骨架。期间参考过node.js的框架egg.js/koa.js/express.js,php语言的框架yii/laravel,go语言框架beego/goframe,前端vue/layui等。学习它们提供了哪些功能,又是怎么实现的。于是通过重构,实现了框架核心包ee-core,并提供外部调用的api。此时electron-egg算是完成了从0-1的过程,算得上一个轻量级的桌面软件开发框架了,后续还规划有模块化,多任务,第三方可嵌入等等。
今年:标准化
随着用户增多,是时候建设一个官方网站,长期运营了。 另外框架在开发中大型项目上还很多不足之处,模块化、多任务、高性能将是今年的重点。
成长
学的东西越多,越能感觉到自己知识的匮乏。从后端技术到前端技术,从编程语言到框架实现,从产品到项目运营。总之一句话:变秃了,也变强了(真让人伤心)。 框架目前有 3000+ start了,今年还加入了dromara组织,算是对项目的认可。那就撸起袖子加油干吧。
v3版本
为什么使用 桌面软件(办公方向、 个人工具),仍然是未来十几年 PC 端需求之一,提高工作效率 electron 技术是流行趋势,百度翻译、阿里网盘、迅雷、有道云笔记 ...... ee 框架使用 b(浏览器)s(主进程)s(远程后端服务)开发思想 前端、服务端同学都能快速入门 愿景 所有开发者都能学会桌面软件研发 简单 只需懂 JavaScript 开源 🍰 gitee: https://gitee.com/dromara/electron-egg 3000+ 🍨 github: https://github.com/dromara/electron-egg 700+
本次更新
新增14模块,新增98个api
- 框架核心ee-core重构,升级到2.0.3
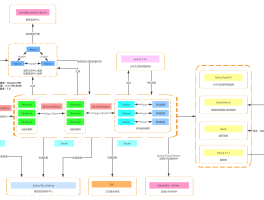
- 整体架构由 单业务进程&大对象 模型 转变为:单业务进程&模块化&多任务。
- ee-core模块划分:
- addon:插件,不提供api
- bin:脚本,不提供api
- config:配置,提供api
- const:常量,提供api
- controller:控制器类,提供api
- core:核心,不提供api
- ee:全局对象,提供api
- electron:electron功能,提供api
- exception:异常处理,提供api
- httpclient:curl请求,提供api
- jobs:任务,提供api
- loader:加载器,提供api
- log:日志,提供api
- message:消息,提供api
- oldUtils:旧的类库,提供api
- ps:进程,提供api
- service:服务层类,提供api
- socket:通信,提供api
- tools:工具,提供api
- utils:类库,提供api
使用场景
1. 常规桌面软件
- windows 平台
- macOS 平台
- linux 平台 (ubuntu)
2. vue、react、web 转换成桌面软件
3. 用户案例
访问官网 https://gitee.com/dromara/electron-egg
🍰 gitee: https://gitee.com/dromara/electron-egg
🍨 github: https://github.com/dromara/electron-egg



















还没有评论,来说两句吧...