
豆包MarsCode,一键解决编程难题,让代码更智能,开发更轻松!

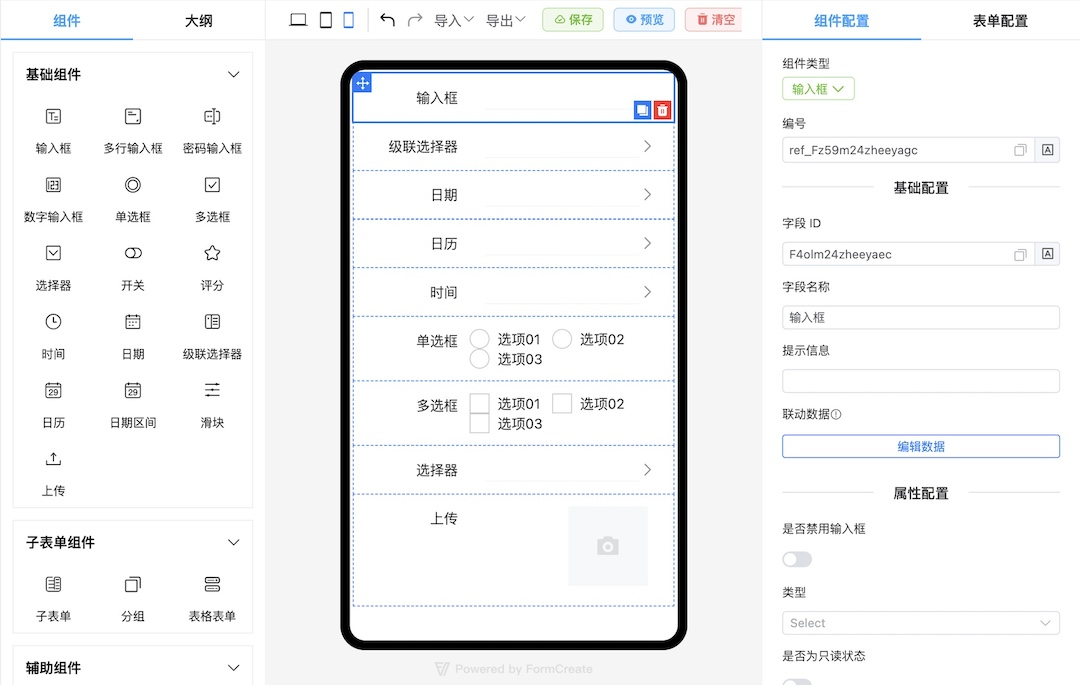
FcDesigner Vant版是一款基于Vue3.0的移动端低代码可视化表单设计器工具,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。
源码下载 | 演示地址 |帮助文档
本项目采用 Vue3.0 和 ElementPlus 进行移动端页面构建,移动端使用的是vant4.0版本,内置多语言解决方案,支持二次扩展开发,支持自定义组件扩展。
-
内置中英文语言,轻松应对全球化需求。
-
提供32种常用组件,覆盖多种场景,满足多样化需求。
-
支持灵活扩展自定义组件,满足个性化需求。
-
支持二次扩展开发,满足深度定制需求。
-
完美兼容 PC 端功能:表单大纲、操作记录、数据录入、组件生成、事件配置、表单验证、栅格布局、表格布局等。
安装
首先,安装 @form-create/vant-designer
npm install @form-create/vant-designer@^3 引入
CDN 引入
如果您选择使用 CDN,可以按照以下步骤在 HTML 文件中引入相关依赖:
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css"></link> <link rel="stylesheet" href="https://unpkg.com/vant@4/lib/index.css"/> <script src="https://unpkg.com/vue"></script> <script src="https://unpkg.com/element-plus/dist/index.full.js"></script> <script src="https://unpkg.com/vant@4/lib/vant.min.js"></script> <script src="https://unpkg.com/@form-create/element-ui@next/dist/form-create.min.js"></script> <script src="https://unpkg.com/@form-create/vant@next/dist/form-create.min.js"></script> <script src="https://unpkg.com/@form-create/vant-designer@next/dist/index.umd.js"></script> <div id="app"> <fc-designer-mobile height="100vh"></fc-designer-mobile> </div> <script> const { createApp } = Vue; const app = createApp({}); app.use(ElementPlus); app.use(vant); app.use(FcDesignerMobile); app.use(FcDesignerMobile.formCreate); app.mount('#app'); </script> Node.js 引入
对于使用 Node.js 的项目,按照以下步骤在您的 Vue 3 项目中引入并配置:
import FcDesignerMobile from '@form-create/vant-designer' import ELEMENT from 'element-plus'; import vant from 'vant'; import 'vant/lib/index.css'; import 'element-plus/dist/index.css'; // 创建 Vue 应用 const app = createApp(App); app.use(ELEMENT) app.use(vant) app.use(FcDesignerMobile) app.use(FcDesignerMobile.formCreate) // 挂载应用 app.mount('#app'); 使用
在 Vue 3 组件中,您可以通过以下方式使用 fc-designer 组件:
<template> <fc-designer-mobile ref="designer" height="100vh" /> </template> <script setup> import { ref } from 'vue'; // 可以在此处获取设计器实例或进行其他操作 const designer = ref(null); </script> 组件配置
使用 fc-designer-mobile 组件来实现表单设计器。以下是各配置项的详细说明:
<fc-designer ref="designer" :locale="locale" height="100vh"/> - locale
Object
多语言配置对象。默认为中文。通过设置此属性,可以切换到其他语言的界面文本。
- mask
boolean
是否显示组件遮罩层。默认为 true,此时用户无法操作组件。设置为 false 可以让用户直接操作设计器中的组件。
- height
string|number
设计器组件的高度。可以使用字符串(如 500px, 100vh)或数字(如 500)。指定设计器的显示高度。
- menu
MenuList
自定义左侧菜单列表。此配置会覆盖设计器的默认菜单列表。MenuList 应包含你希望在设计器左侧显示的菜单项。
- config
Config
配置设计器内的模块显示状态和默认规则。通过此配置,可以控制哪些模块可见,以及修改默认设置。
- handle
Handle
设计器顶部的扩展操作按钮。Handle 是一个包含按钮名称和回调函数的数组。通过此配置,可以添加自定义操作按钮并指定其行为。
表单渲染
确保在使用 formCreateMobile 和 FcDesignerMobile 进行表单设计和回显时,正确地处理 JSON 数据格式是至关重要的。以下文档详细介绍了如何获取、回显、渲染表单。
必须使用 formCreate.parseJson 和 formCreate.toJson 方法来转换 JSON 数据,以确保数据格式正确。
获取设计表单的数据
在表单设计器中,可以通过以下方法获取表单的生成规则和配置,这些数据通常会被保存到数据库中,以便后续加载和回显。
//获取表单的生成规则 const ruleJson = this.$refs.designer.getJson(); //获取表单的配置 const optionsJson = this.$refs.designer.getOptionsJson(); //todo 保存JSON数据到数据库中
这些数据可以用来保存到数据库中,确保表单的状态和配置可以在页面刷新或重新加载时恢复。
回显设计表单
当需要回显设计好的表单时,您需要加载之前保存的 JSON 规则和配置,并将其应用到设计器中。
//todo 加载表单JSON规则 //回显表单 this.$refs.designer.setOptions(optionsJson); this.$refs.designer.setRule(ruleJson); 通过这些方法,可以将之前保存的表单规则和配置应用到设计器中,从而恢复表单的状态。
表单渲染
要渲染表单,您需要挂载 form-create 到 Vue 应用中,并加载表单规则和配置。
//从设计器中导入 formCreate import {formCreate} from '@form-create/vant-designer'; //挂载 formCreate app.use(formCreate);
表单渲染示例
<template> <div id="app"> <form-create-mobile v-model="formData" v-model:api="fApi" :rule="rule" :option="option"></form-create> </div> </template> <script> import {formCreate} from '@form-create/vant-designer'; export default { data() { return { //实例对象 fApi: {}, //表单数据 formData: {}, //表单生成规则 rule: [], //组件参数配置 option: {} } }, beforeCreate(){ const rule,option; // todo 加载表单JSON规则 this.rule = formCreate.parseJson(rule); this.option = formCreate.parseJson(option); } } </script>









还没有评论,来说两句吧...