12.23 源创会 · 上海站,聊聊 LLM 基础设施
ZhouSa.com-宙飒天下网 
AiEditor
关于 AiEditor(官网 https://aieditor.dev )
AiEditor 是一个面向 AI 的下一代富文本编辑器,她基于 Web Component,因此支持 Layui、Vue、React、Angular 等几乎任何前端框架。她适配了 PC Web 端和手机端,并提供了 亮色 和 暗色 两个主题。除此之外,她还提供了灵活的配置,开发者可以方便的使用其开发任何文字编辑的应用。
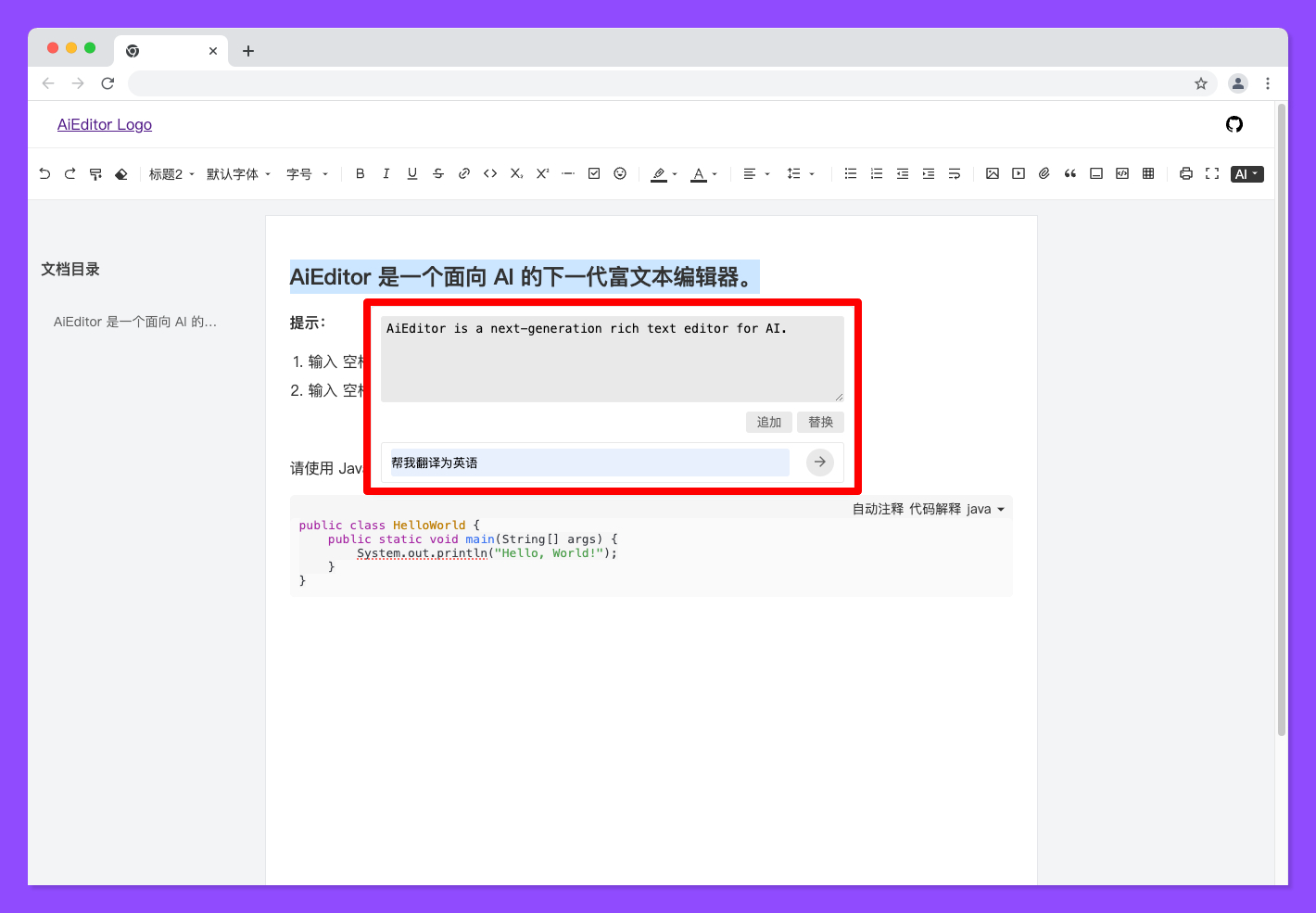
在这个的版本中,我们添加了选择文字,弹出 AI 菜单并可以自定义 AI 指令的功能,如下图所示:
在之前的版本中,我们已经完善了:AI 翻译、AI 续写、AI 校正(发现错别字)、AI 菜单、AI 命令等功能,欢迎体验:http://aieditor1.jpress.cn 。
v1.0.0-rc.1 更新细节:
- 新增:AI 功能添加选择文字时,对文字进行在定义 Prompt 操作的功能
- 新增:添加选中文字内容时,弹出操作菜单的功能
- 新增:AiEditor 添加 onCreateBefore 的钩子函数,方便初始化插件
- 修复:同一个页面下,初始化多个 editor 实例时出错的问题
- 修复:修复保持 html 后,通过 html 再次初始化编辑器无法准确解析视频组件的问题
- 优化:重构 AbstractBubbleMenu.ts 的相关属性和逻辑
- 优化:重构 ai 组件,使之能够适配更多的业务场景
- 样式:优化编辑器诸多样式细节
- 文档:添加链接配置 ref/class 等相关配置的文档
快速开始
安装:
npm i aieditor
使用:
new AiEditor({ element: "#aiEditor", placeholder: "点击输入内容...", content: 'AiEditor 是一个面向 AI 的开源富文本编辑器。 ', }) 更多访问官网:https://aieditor.dev/zh/getting-started.html












还没有评论,来说两句吧...