
从 0 到 1,海外运营新手指南:避开深坑,抓住红利

Tinyflow
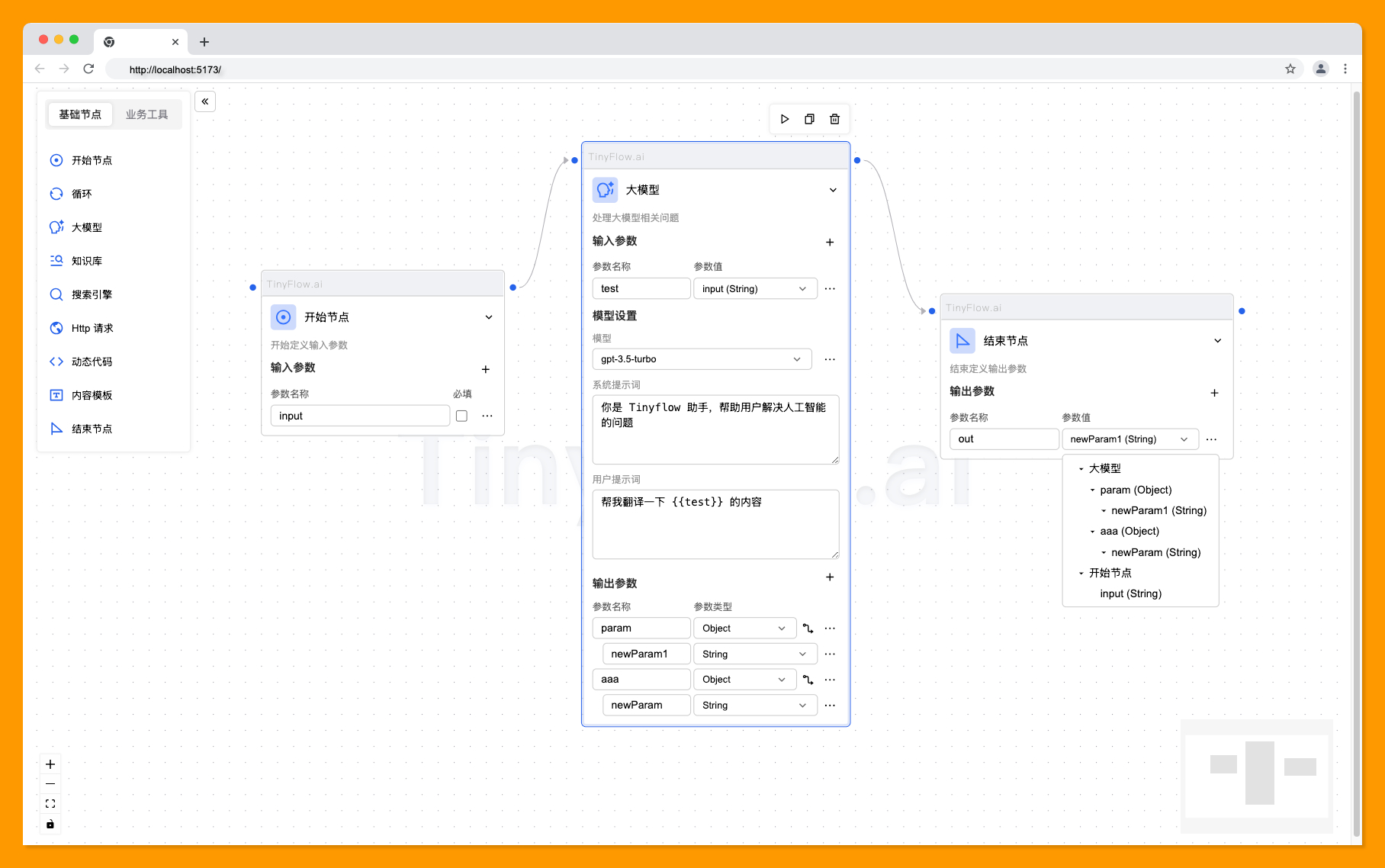
Tinyflow 是一个轻量的 AI 智能体解决方案,她不是一个 ” 产品 “,而是一个开发组件。 通过集成 Tinyflow,您可以使得任何的传统应用,具备 AI 智能体的能力。
特性
- Tinyflow 前端基于 Web Component 开发,因此支持 React、Vue、Angular、Svelte 等任何框架,当然也包括 原生的 HTML、CSS、JavaScript。
- 后端支持 Java(不限制框架)、Python、Node.js 等语言。
快速开始
前端
npm install @tinyflow-ai/ui import { Tinyflow } from 'tinyflow'; const tinyflow = new Tinyflow({ element: '#tinyflow', data: JSON.parse('{}'), provider: { llms: () => [] } }); 参数含义:
- element:容器元素,可以是一个字符串,也可以是一个 DOM 元素。
- data:工作流的数据,是一个 JSON 对象。
- provider:数据提供者,目前支持 LLMs 的数据:
tinyflow 提供了以下方法:
tinyflow.getData()导出工作流的数据tinyflow.getOptions()获取初始化配置的参数
Vue3 支持:
npm install @tinyflow-ai/vue React 支持:
npm install @tinyflow-ai/react
Java 后端
后端 java 主要用于执行 Tinyflow 设计出来的工作流,其开源地址为:https://gitee.com/tinyflow-ai/tinyflow-java
<dependency> <groupId>dev.tinyflow</groupId> <artifactId>tinyflow-java</artifactId> <version>0.0.2</version> </dependency> 其他后端
Nodejs 后端(正在开发中,暂未开放):
npm install @tinyflow-ai/nodejs Python 后端(正在开发中,暂未开放):
pip install tinyflow-ai-python v0.0.5 更新记录
- 新增 @tinyflow-ai/svelte 包,方便 svelte 框架开发
- 新增 UMD 编译,方便通过 cdn 直接导入 Tinyflow 的 js 和 css
- 新增知识库节点
- 新增搜索引擎节点
- 新增 Loop 循环节点
- 新增 添加 json 导出的相关示例
- 完善官方网站 https://tinyflow.cn 站点上线
源码下载
- Gitee:https://gitee.com/tinyflow-ai/tinyflow
- Github:https://github.com/tinyflow-ai/tinyflow
进一步了解 Tinyflow,可以移步文章《嘿,我开发了个性感的 AI 框架 Tinyflow,看看?》。











还没有评论,来说两句吧...