layui-vue 已发布 315 个版本,解答 issues 356 条。本次推送预示着 1.7.0 是一个值得信任的版本。
在此感谢 29 位 Contributor 累计 2000 次的代码贡献。
特别感谢 Sight 贡献了极其重要的周边生态,目前 Sight 仍作为项目成员活跃于社区,着手项目的规范性改造。
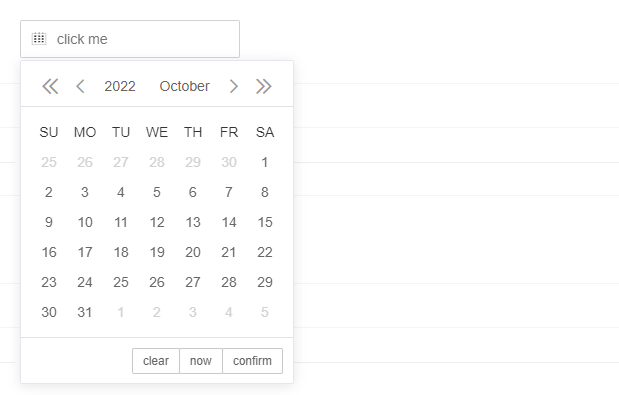
现阶段对国际化提供了更好的兼容,日期选择器,分页组件 陆续完成了对国际化语言的适配。
同时,我们内部提供了 i18n 实例,你无需再引用外部依赖,它可以直接来帮助你完成国际化的工作。
<template><lay-config-provider locale="zh_CN" :locales="locales">{{ t('hello') }}</lay-config-provider></template><script setup>import { useI18n } from "@layui/layui-vue";const { t } = useI18n();const locales = ['zh_CN': {hello: '你好',title: '标题'},'en_US': {hello: 'hello',title: 'title'}];</script>
除更好的兼容国际化外,1.7.0 仍带来大大小小的特性。
更新日志:
- [新增] select 组件 contentClass 属性, 用于自定义内容区域 class 属性。
- [新增] select 组件 contentStyle 属性, 用于自定义内容区域 style 属性。
- [新增] icon-picker 组件 disabled 属性, 禁用颜色选择。
- [新增] icon-picker 组件 contentClass 属性, 用于自定义内容区域 class 属性。
- [新增] icon-picker 组件 contentStyle 属性, 用于自定义内容区域 style 属性。
- [新增] color-picker 组件 disabled 属性, 禁用图标选择。
- [新增] color-picker 组件 contentClass 属性, 用于自定义内容区域 class 属性。
- [新增] color-picker 组件 contentStyle 属性, 用于自定义内容区域 style 属性。
- [新增] cascader 组件 disabled 属性, 禁用数据选择。
- [新增] cascader 组件 contentClass 属性, 用于自定义内容区域 class 属性。
- [新增] cascader 组件 contentStyle 属性, 用于自定义内容区域 style 属性。
- [新增] date-picker 组件 contentClass 属性, 用于自定义内容区域 class 属性。
- [新增] date-picker 组件 contentStyle 属性, 用于自定义内容区域 style 属性。
- [修复] date-picker 组件 type 属性为 date 值, range 属性为 true 时, 结束月份出现 13 月的问题。
- [修复] space 组件 size 属性使用内置 string ['md','sm'] 不生效的问题。
- [修复] table 组件 datasource 为空, 表头超出宽度无法滚动的问题。
- [修复] page 组件 pages 属性起始页计算逻辑, 在接近尾页时 pages 页码不对应的问题。
- [修复] select 组件 multiple 与 disabled 属性同时为 true 时, 禁用效果失效。
- [删除] select 组件 show-empty 属性, 由用户自定义 select-option 代替。
- [删除] select 组件 empty-message 属性, 由用户自定义 select-option 代替。
- [删除] select 组件 placeholder, searchPlaceholder 属性默认值, 由使用者提供。
- [优化] select 组件 disabled 属性效果, hover 状态显示禁用光标, 并保持 border 颜色不变。
- [优化] input 组件 disabled 属性效果, hover 状态保持 border 颜色不变。
- [优化] switch 组件 disabled 属性效果, 光标移入圆形白色按钮不显示禁用光标。
- [优化] tag-input 组件 disabled 属性效果, 与其他组件保持相同设计规范。
- [优化] date-picker, empty, page 组件支持 i18n 国际化
更多详情:http://www.layui-vue.com
欢迎大家对照更新日志踊跃使用,有问题可前往 Gitee 反馈 🌟。











还没有评论,来说两句吧...