
一、BegCode是什么?
BegCode是基于JHipster,同时又对前端和核心代码模板进行增强了的一个代码生成工具,该工具是为了解决快速产品开发和推广JHipster理念诞生的。
JHipster应用本身支持很多扩展方式,如BluePrint的方式,利用JHipster核心功能的同时,又可以增加扩展。但BegCode没有使用BluePrint的方式,主要原因是BegCode对一些底层代码进行了改进,无法在BluePrint中达到目的。
二、BegCode亮点
BegCode这些亮点,结合了大量的JHipster爱好者期望并在在长期的实践中总结出来的,让JHipster离我们开发目标更近一步。
1.ORM框架增加Mybatis支持
这一块,不是简单的增加Mybatis本身的支持,还是多方调研,组合了Mybatis-Plus和Diboot-core两个技术框架。
其中Mybatis-Plus简化了Mybatis下的开发,又做了很多动态的查询功能增强,是Mybatis下选择比较多的一种方案。但Mybatis-Plus和Jpa比较,缺失了关联关系的自动化处理。而Diboot-core在这一方面,有自己的优势,是一个不错的选择,二都相结合,在关系处理上又增强了一步,同时这些理念与JHipster的处理方案又比较契合。
2.前端增加Ant-Design-Vue组件库
国内对于Vue.js还是比较喜欢的。但JHipster官方提供的前端效果和功能,不太适合国内一些应用的开发,尤其是缺少了Admin管理平台的部分。
Ant-Design-Vue的组件库受到了Ant Design的影响,具有类似的设计语言和风格,提供了丰富的UI组件来满足各种应用的需求。它还提供了灵活的主题定制和国际化支持。Ant-Design-Vue是一个非常受欢迎的UI组件库,在Vue.js开发社区中被广泛使用。
我们也看到在Ant-Design-Vue组件应用方面,Vben Admin脚手架和Jeecg Boot都做的非常好,相信很多人也有过应用。
基于以上情况,增加了Vben为基础的Admin管理页面的内容并对相应的功能进行了整合,包括用户、角色、菜单、日志、数据字典、定时任务等等。
3.增加更丰富的JDL注解
JHipster基于JDL的注解,是一个非常好用的功能,也是BluePrint方式可定制的一块。丰富的注解,为代码生成增加了很多的可能性。
BegCode在JHipster增加了11个Entity注解,10个Field注解,13个Relationship注解选项。大大增强了生成代码的控制功能。
4.丰富Java的后端接口功能
传统的代码生成工具,包括JHipster在内,针对后端接口的生成方面,除了基本的CURD功能外,增加的不多。
BegCode在JHipster的基础上增加统计汇总接口、关联关系处理接口、排序操作接口,同时增强了多条件查询的能力,丰富了修改信息接口的处理方式。
5.强化生成代码与手工代码的融合
一直以来生成代码与手写代码整合都是一个问题,BegCode在Java方面通过继承来解决用户手写代码被覆盖的问题,在前端方面,通过配置与页面控制分离的方式解决代码覆盖的问题。同时为了更好用户体验,可通过页面注释去定义,这个文件本身是否允许生成器生成的内容将其覆盖。
这些优化,都提高了用户的体验,提高了开发效率,随时生成代码,随时修改代码,让代码生成器总能发挥作用,而不是生成一次后再也不敢使用生成器来自动化生成代码。
6.对JHipster功能的改进
JHipster做为一个生成器工具,其技术和理念非常棒,但内置的业务功能有限,国内用户更喜欢集成更多开箱即用的功能。
BegCode对JHipster内置的用户、权限进行了增强,更符合产品实际需求。
同时增加菜单管理、部门管理、文件上传、短信发送、操作日志、编辑生成、通知公告等功能,而这些功能也是通过jdl进行定义的,BegCode在生成基础代码后,自动生成一次上述功能的代码。如果用户对内置的jdl进行了修改,还可以通过命令行或修改参数的方式让BegCode重新生成上述功能相关的代码。
三、效果展示
1.登录页面
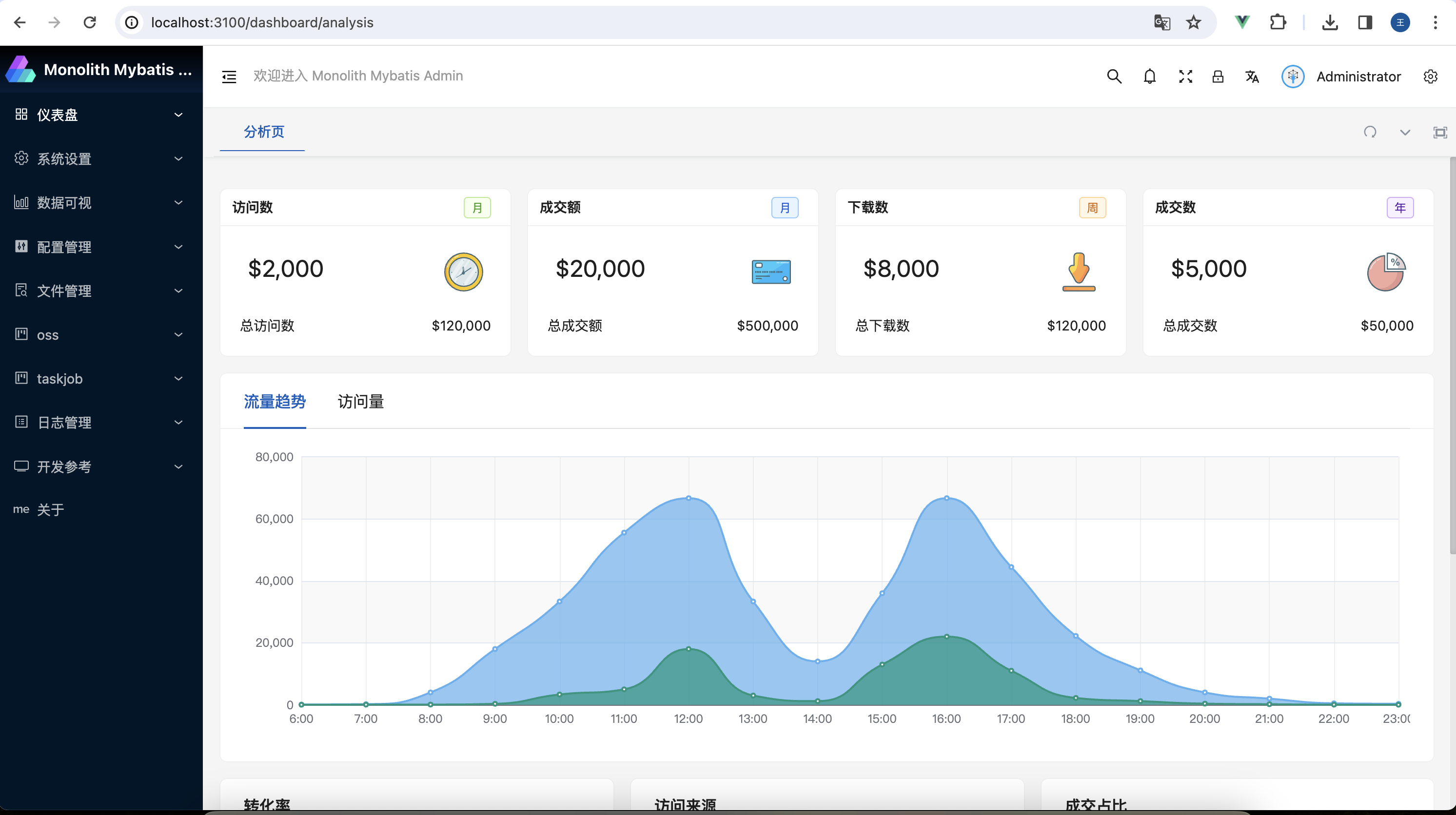
2.默认首页
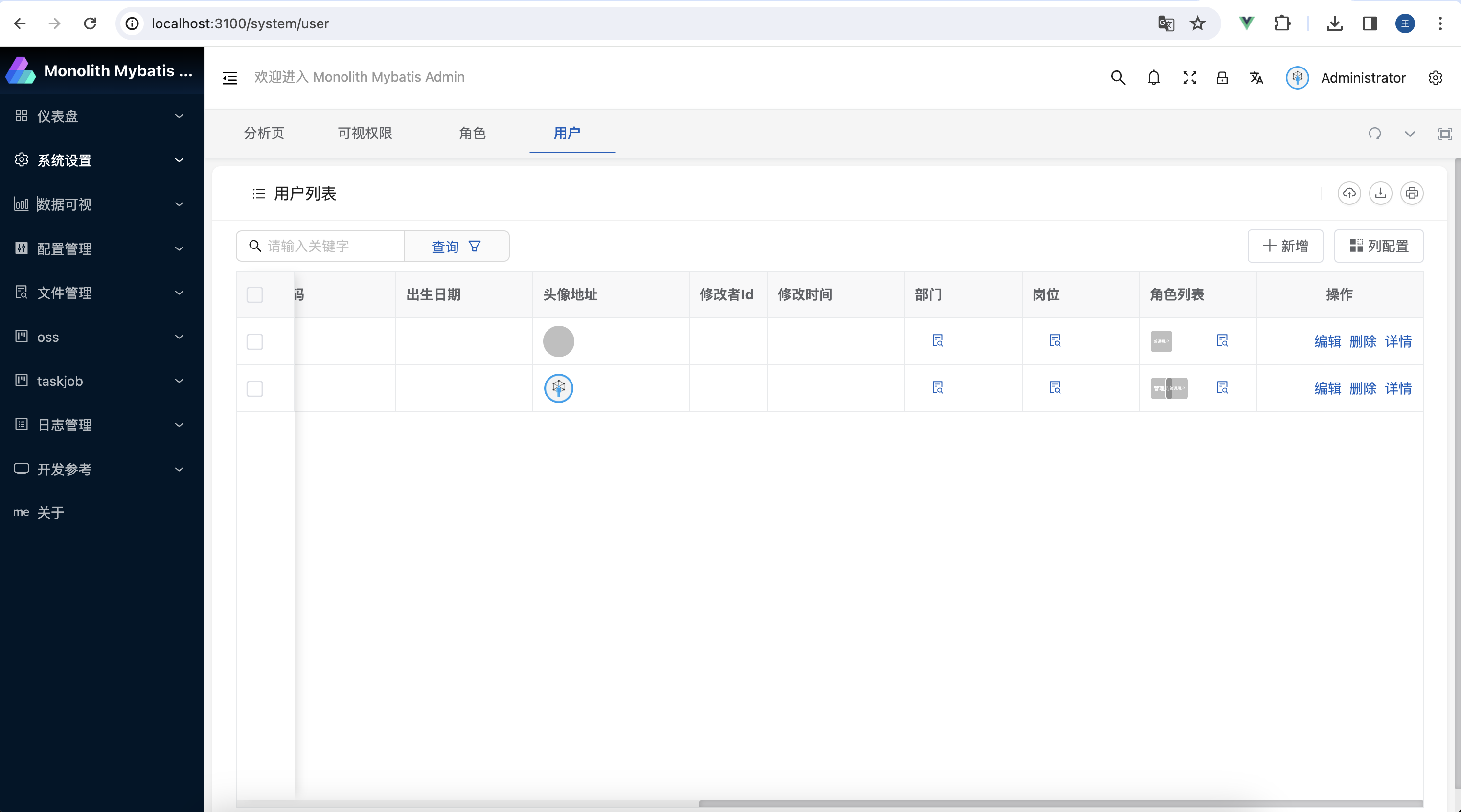
3.用户列表
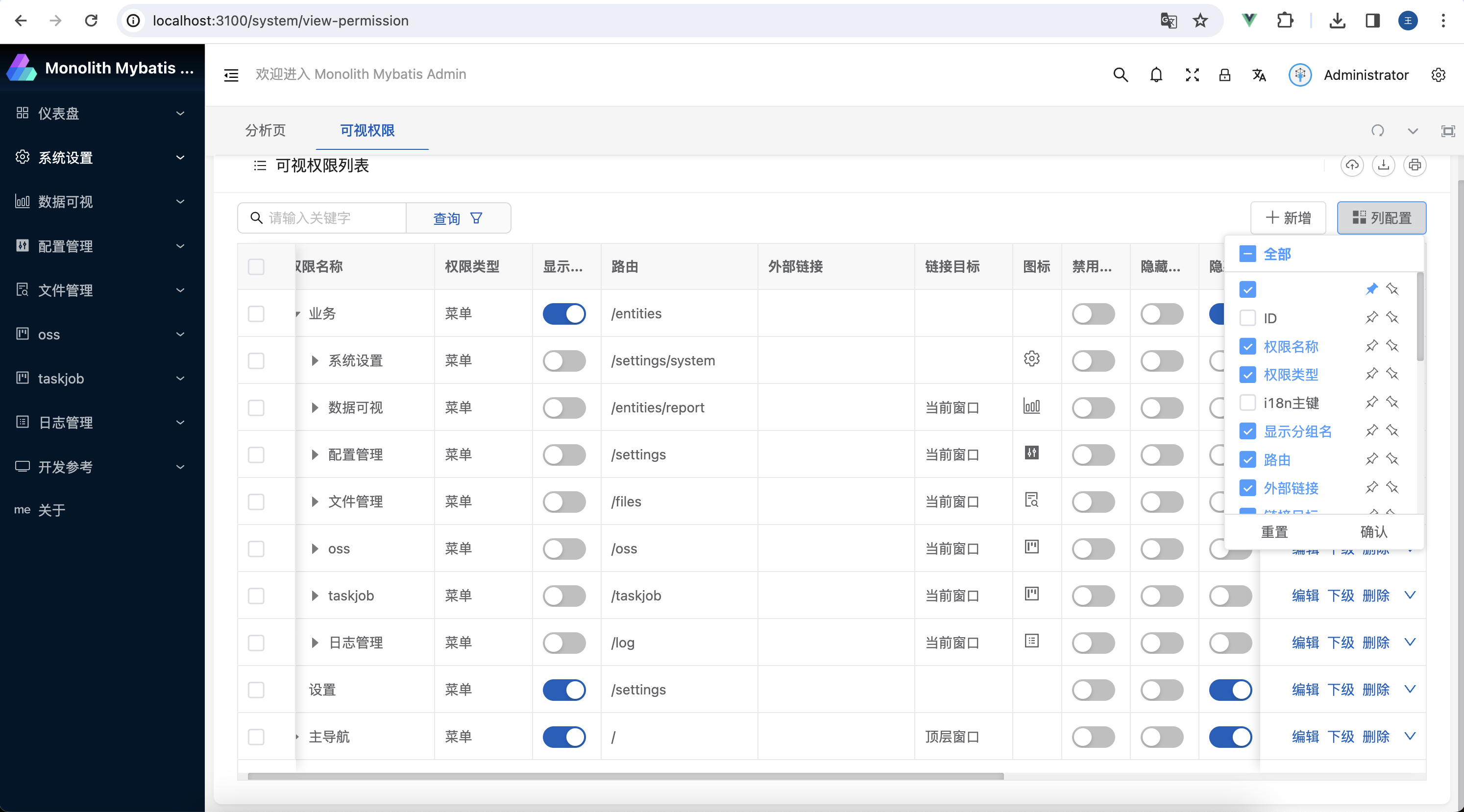
4.菜单列表
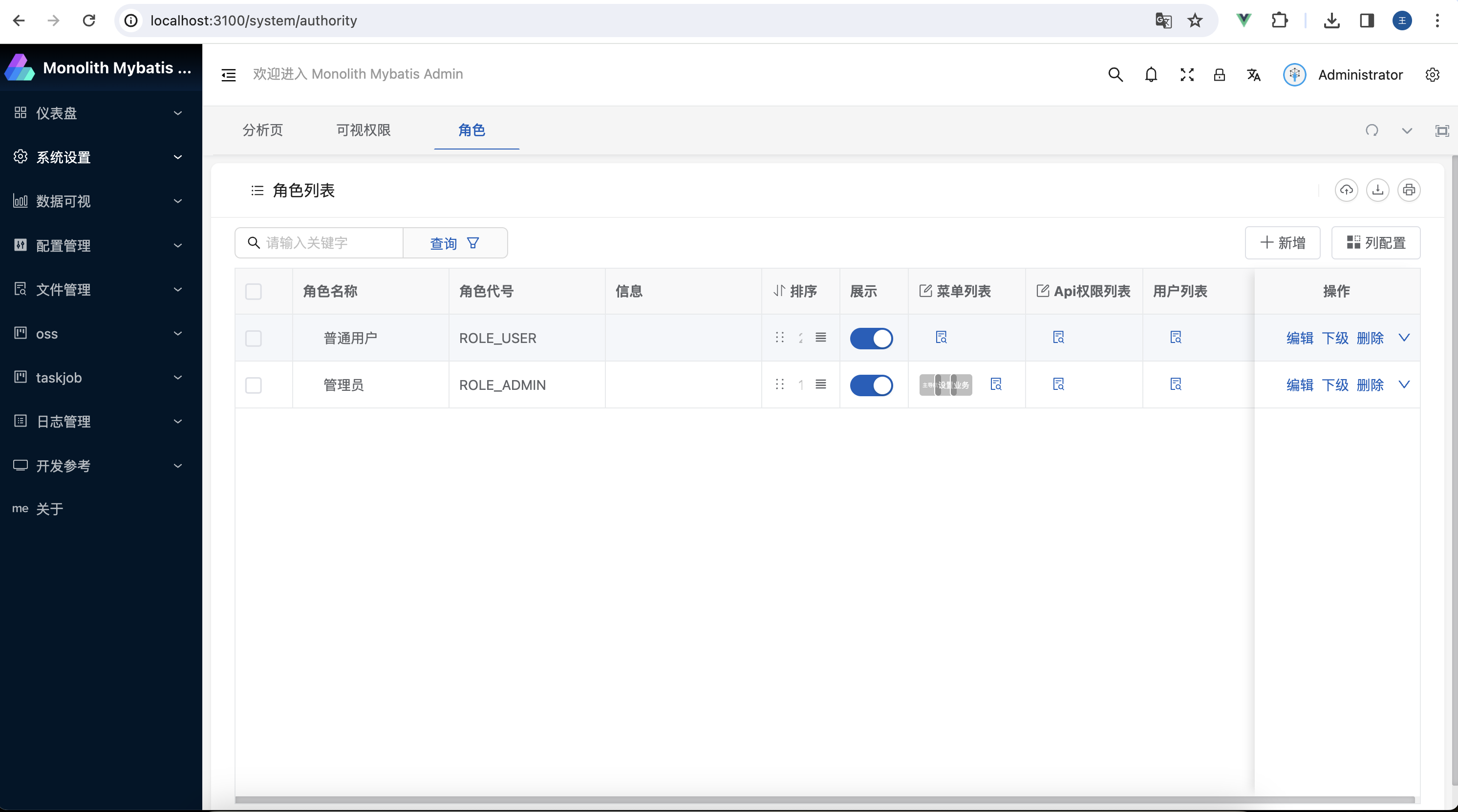
5.角色列表
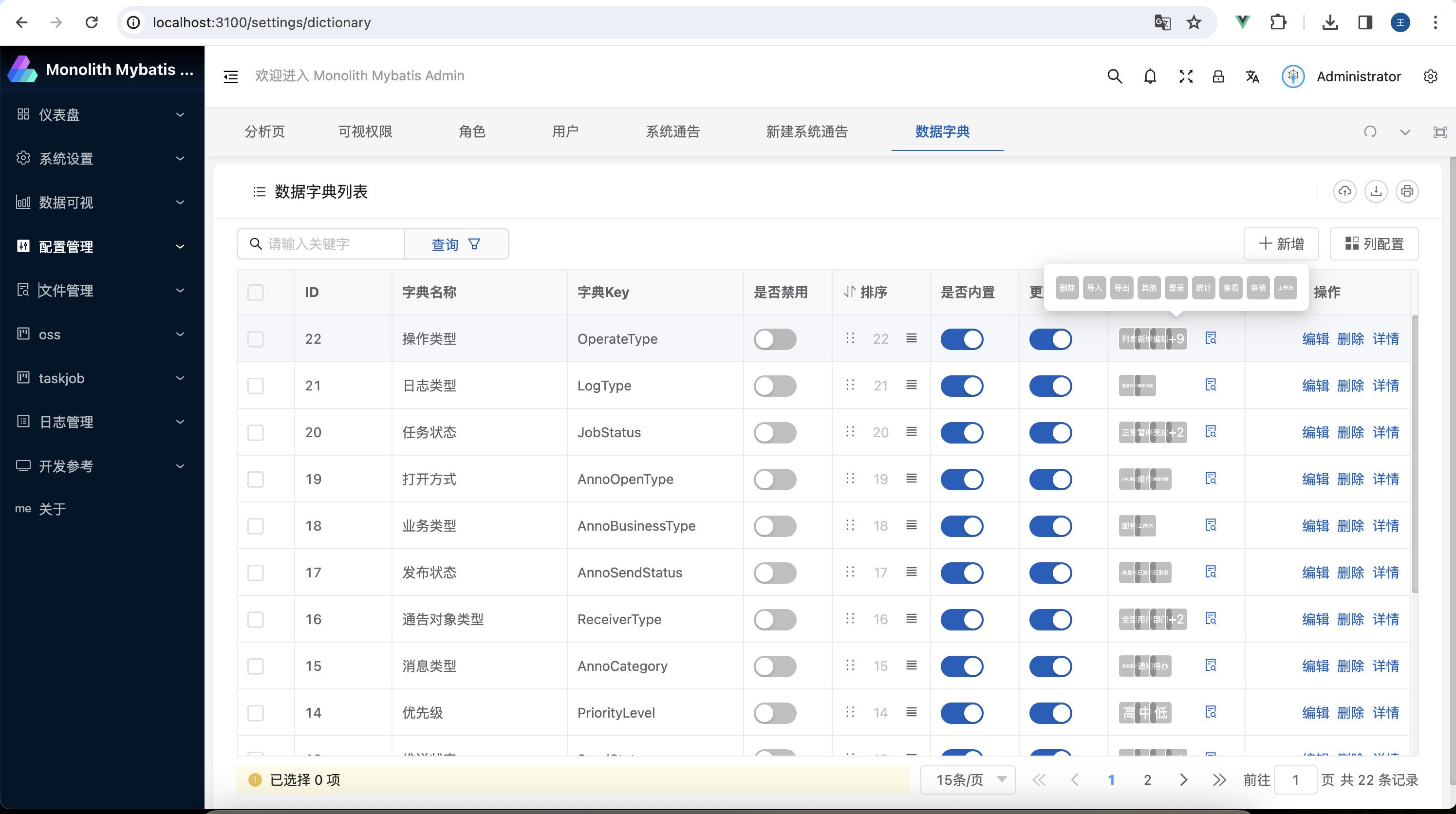
6.数据字典
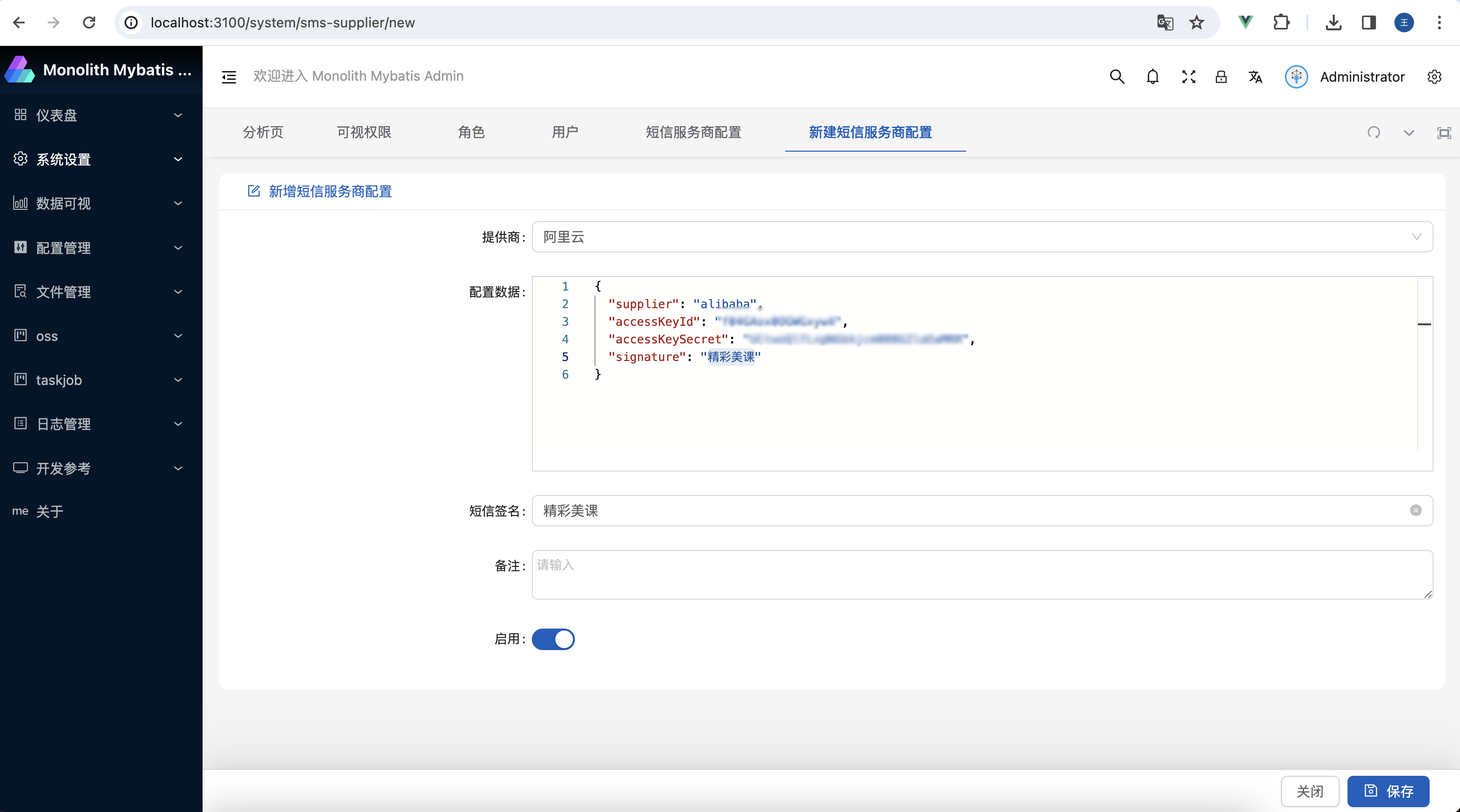
7.短信服务商配置
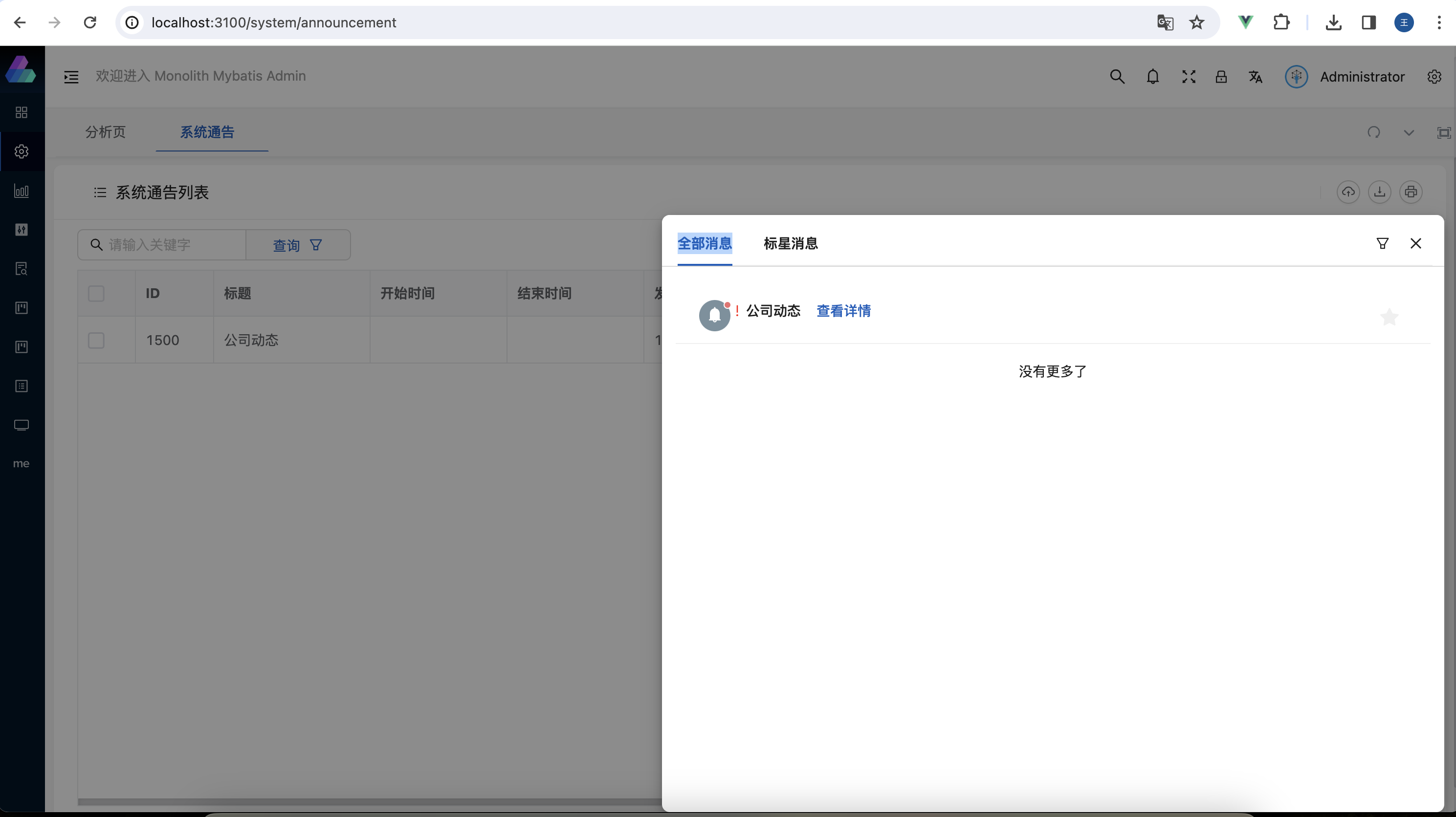
8.通知公告
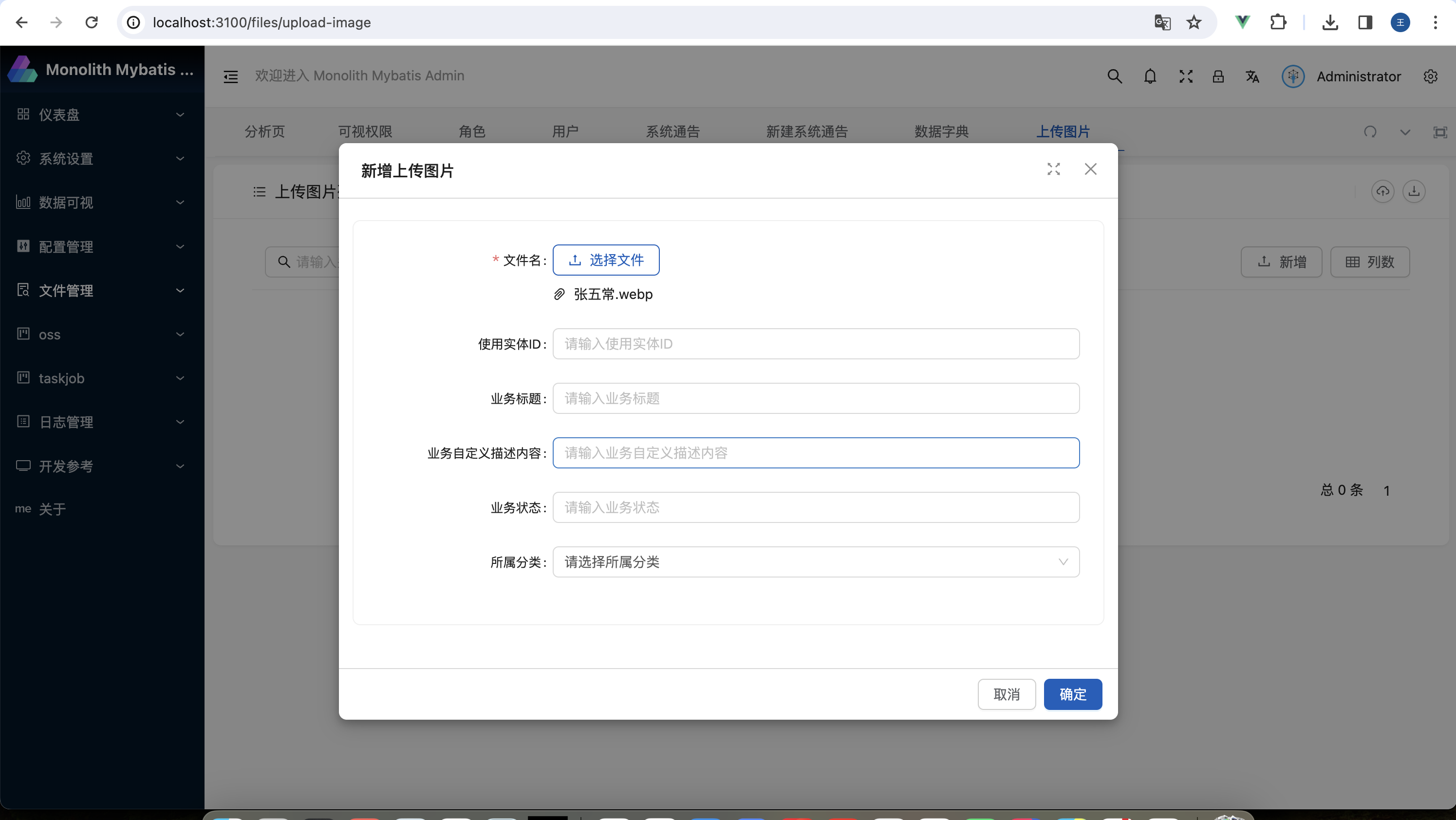
9.图片上传
10.消息查看
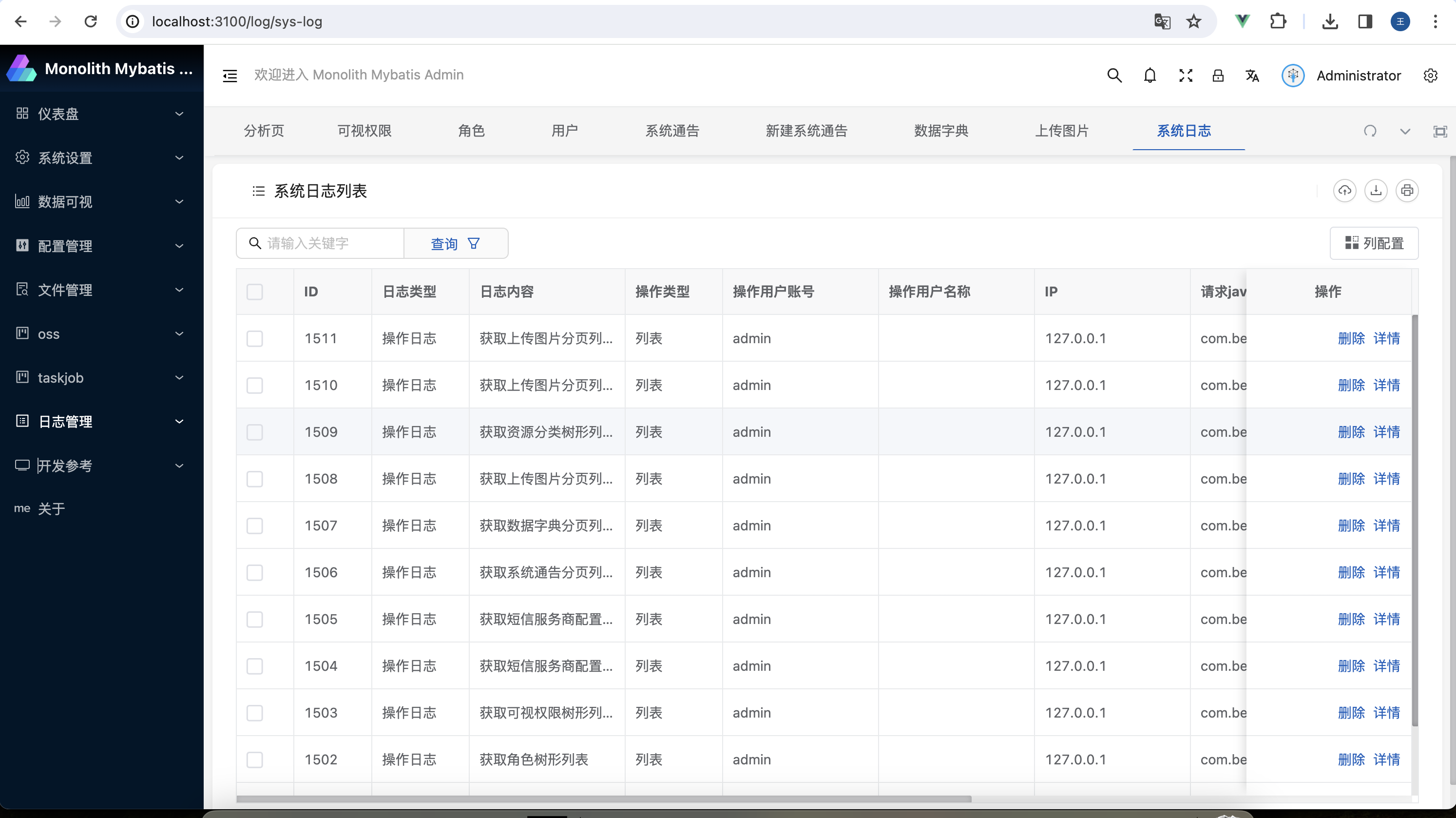
11.操作日志
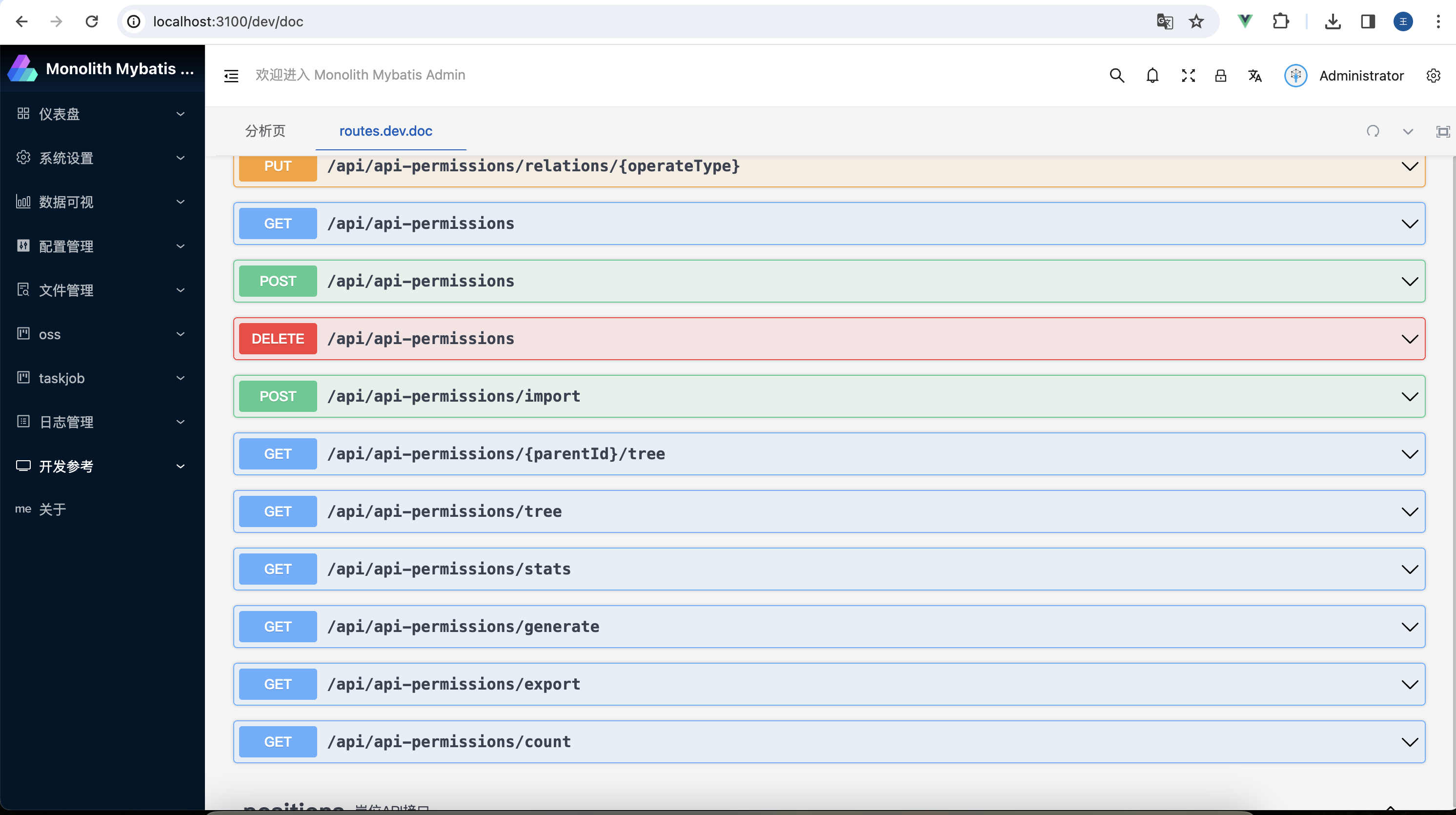
12.接口说明
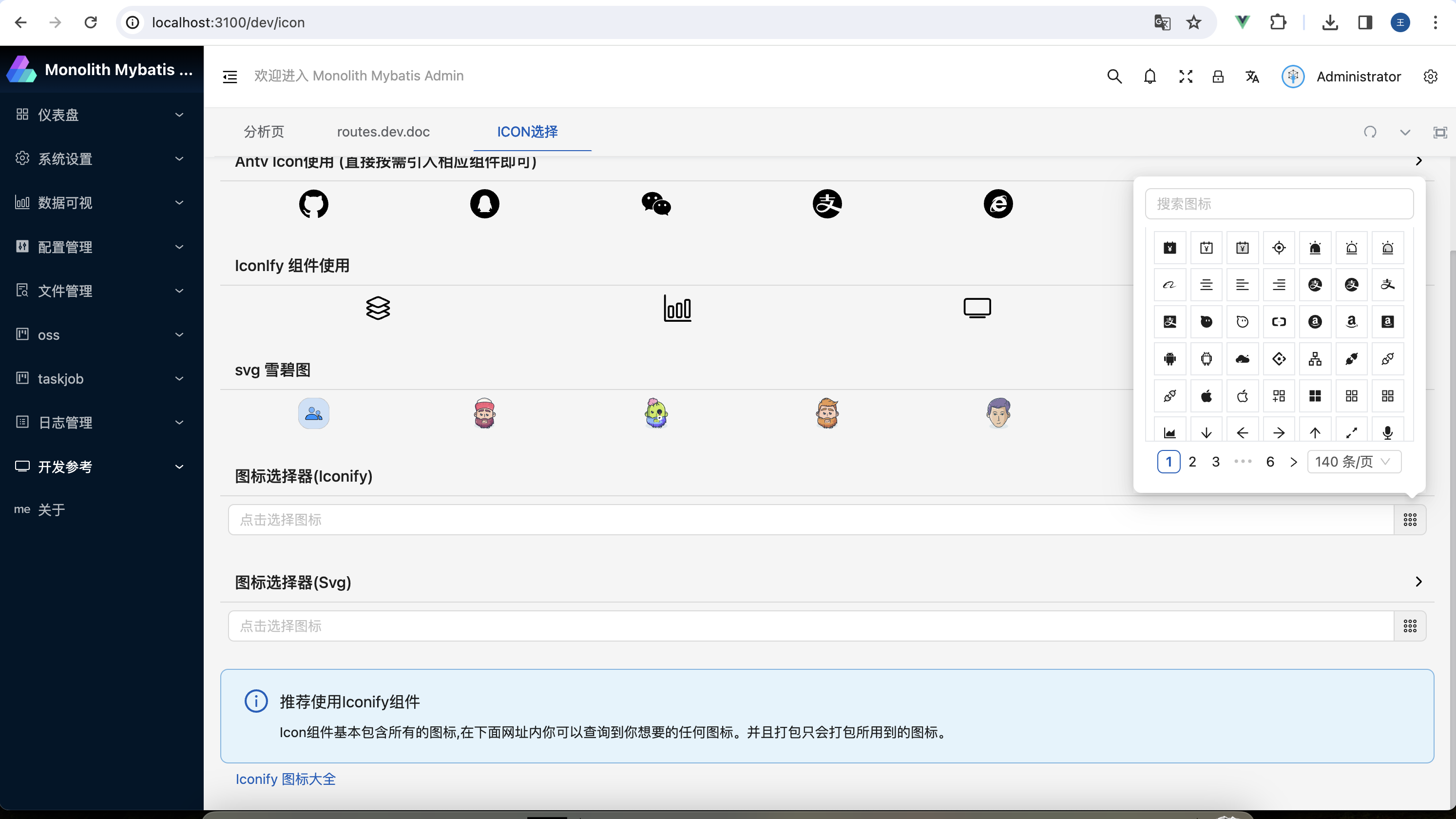
13.图标选择参考
四、使用步骤
1.全局安装generator-begcode
npm install -g generator-begcode 2.创建项目目录并在项目目录下执行命令begcode
begcode 上述截图表示已经正常启动
3.配置选项
根据系统的提示完成相关的选项。不太了解的选项使用默认值
4.代码生成
随着屏幕的不断滚动,你想要的代码已经生成了
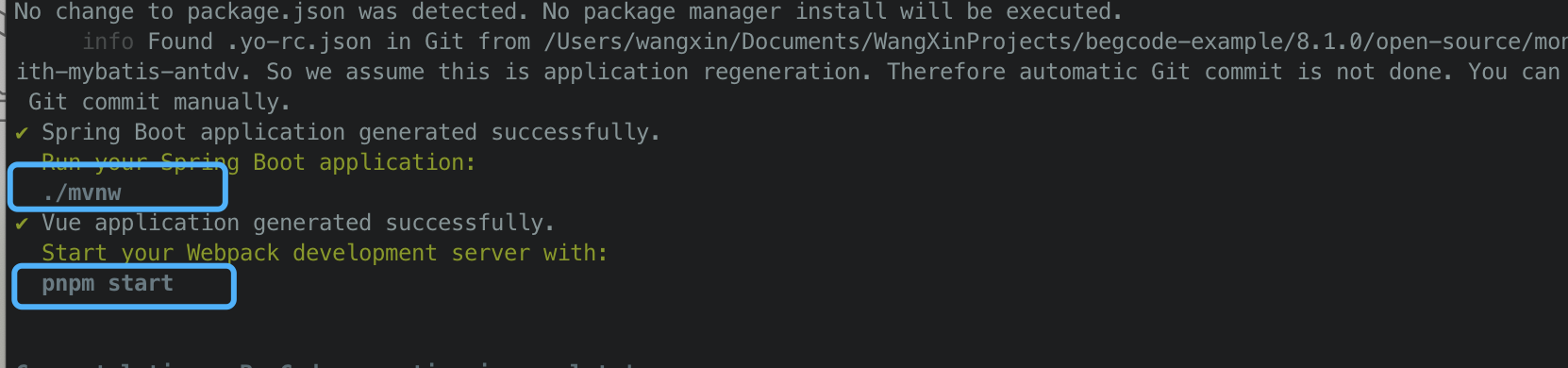
5.启动系统
启动后端,使用./mvnw
启动前端,使用pnpm start
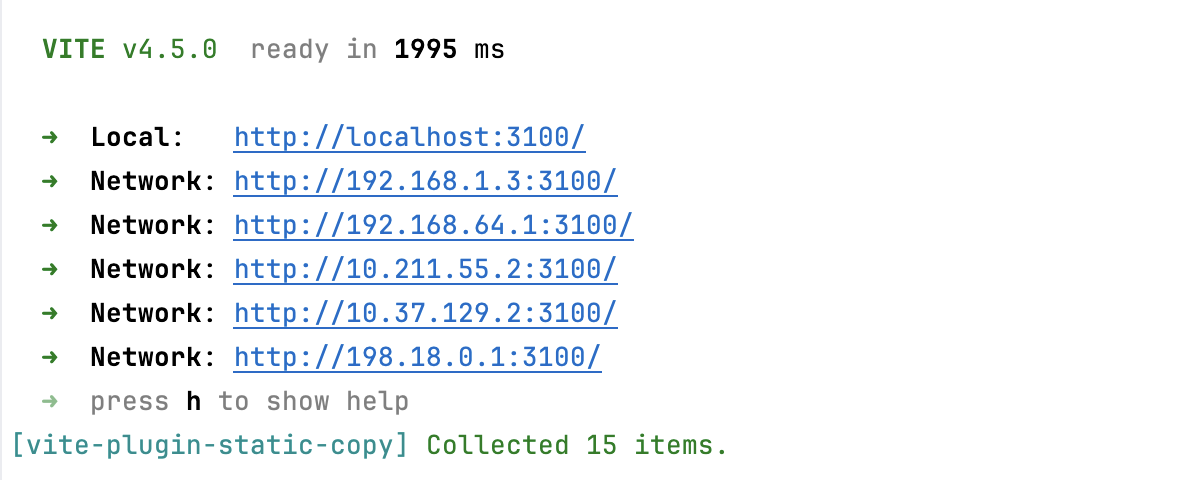
6.进入系统
后端启动完成:
现在可以通过http://localhost:3100/进行系统体验了。
源代码参考地址:https://github.com/begcode/monolith-mybatis-antdv
总结
以上内容简单介绍了一下BegCode对JHipster的增强,以及如何更适合国内的开发者,从而进一步提高开发效率。后续有机会再介绍如何快速定义JDL并生成代码。





























还没有评论,来说两句吧...