FcDesigner 版是一款基于 Vue 的低代码可视化表单设计器工具,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。并广泛应用于在政务系统、OA 系统、ERP 系统、电商系统、流程管理等领域。
源码地址: Github | Gitee | 文档 | 在线演示
核心功能🔥
- 内置表单多语言体系,轻松打破语言隔阂。
- 提供 30+ 常用组件,涵盖表单组件、布局组件、辅助类组件等各类实用模块。
- 支持灵活扩展自定义组件,个性化开发轻松拿捏。支持二次扩展开发,深度定制不在话下。
- 支持组件样式配置,动态调整组件尺寸、颜色、间距等样式属性。
- 支持事件交互配置,灵活配置组件事件响应逻辑,实现复杂交互场景。
- 表单大纲、操作记录、数据录入、组件生成、事件配置、表单验证、栅格布局、表格布局等。
3.3 版本更新内容
✨ 新增功能:
-
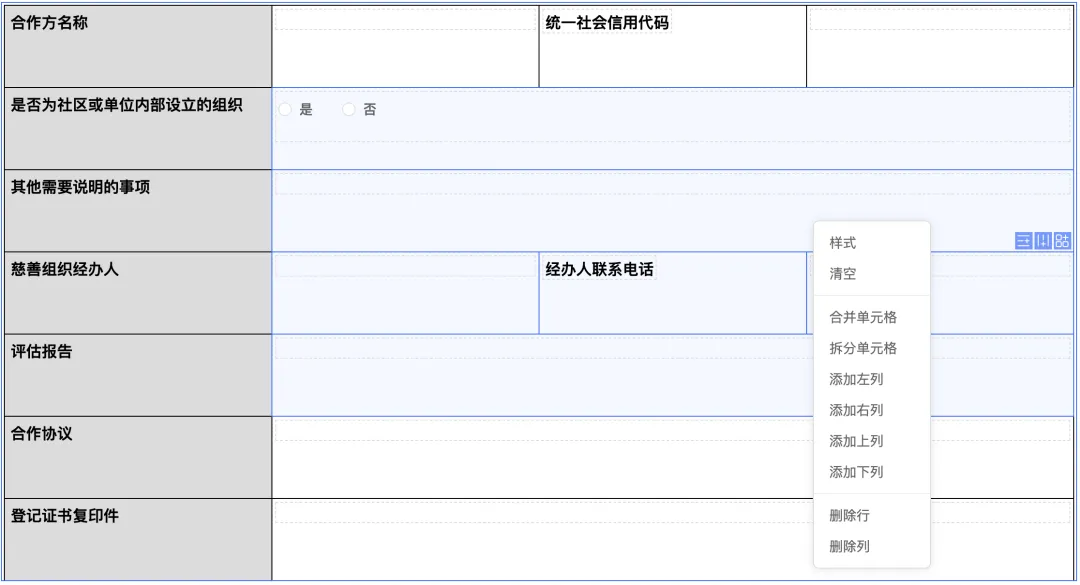
增强表格布局组件, 支持批量操作格子样式,清空,合并等操作, 双击快速添加内容, 支持通过拖动设置格子宽和高
-
操作权限控制
-
config增加componentPermission配置,可精确控制每个组件的可见配置项和允许的操作 -
config增加beforeRemoveRule和beforeActiveRule回调控制组件是否可以删除和选中 -
拖拽规则增加
allowDragTo配置项, 控制当前组件允许拖入到那些组件中 -
拖拽规则增加
maxChildren配置项, 限制子组件拖入数量 -
拖拽规则和
config增加checkDrag回调控制组件是否可以拖入
-
-
增加手写签名组件和标题组件
-
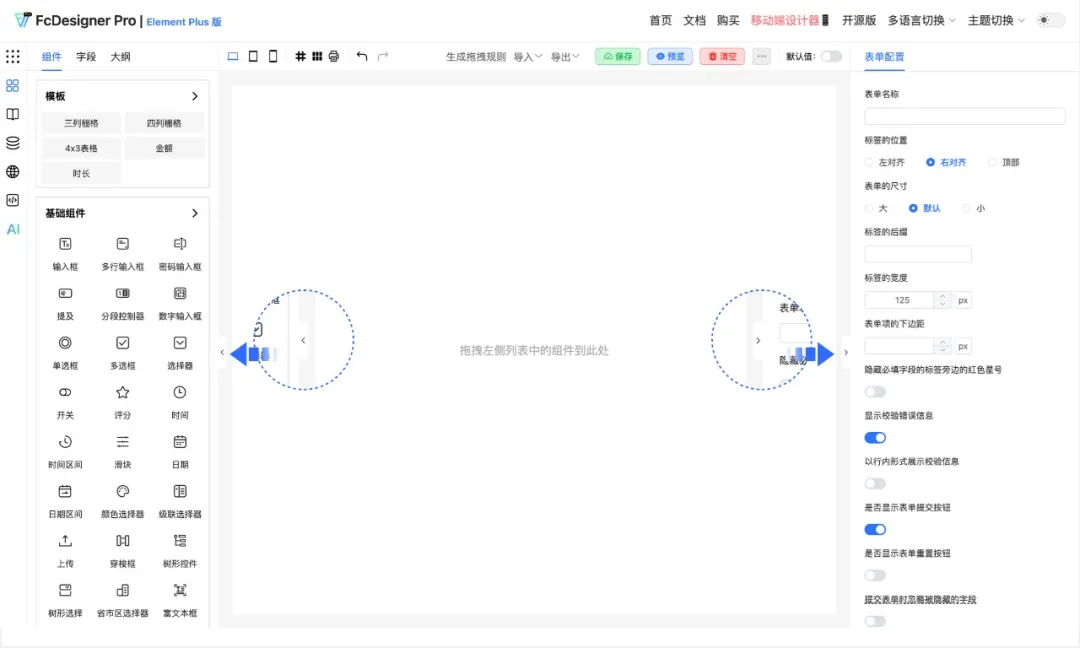
左右两侧板块增加展开收齐按钮
-
完善快捷键
-
增加getHtml 方法, 导出 Html
// 将表单导出为 HTML this.$refs.designer.getHtml()
-
增加标题和手写签名组件
-
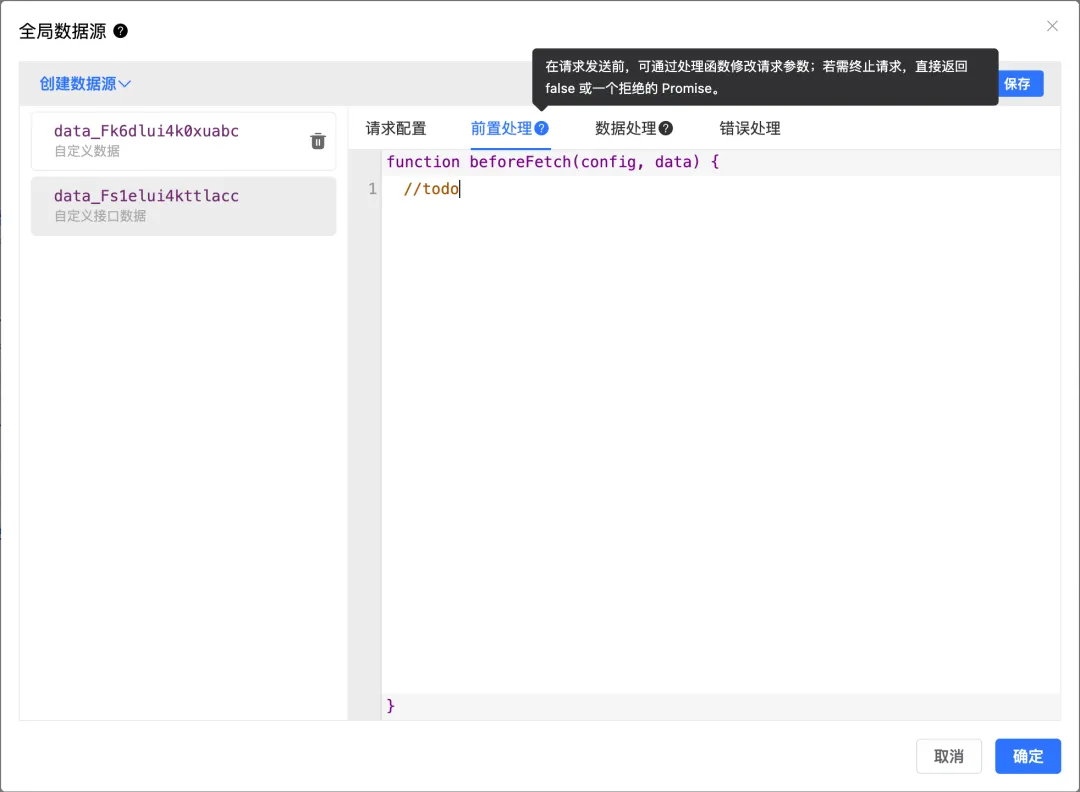
远程请求支持前置处理回调
-
完善表格表单组件, 新增最小行, 是否可删除开关,是否可新增开关和标题位置的配置项
-
增加
previewSubmit和previewReset事件, 预览弹窗表单提交和重置时触发 -
config增加beforeRemoveRule和beforeActiveRule回调控制组件是否可以删除和选中 -
表单增加
beforeSubmit事件 -
增加
changeField事件, 监听组件的字段 ID 变化 -
增加
showMenuBar配置项, 控制是否显示最左侧菜单栏 -
增加
showPreviewBtn配置项, 控制是否显示预览按钮 -
增加
exitConfirm配置项,控制关闭设计器时是否弹出确认操作弹窗
🔧 功能优化:
-
隐藏多语言后同步隐藏多语言选择
-
修改上传组件事件配置参数 (⚠️不兼容)
-
表单事件列表增加事件是否定义的状态
-
menu增加before参数, 可以显示在顶部 -
优化事件配置
-
修改弹出框宽度为1080px
-
支持配置事件的描述
-
优化设计器样式
🐞 问题修复:
-
✅ 修复 预览 json 时函数解析问题
-
✅ 修复 事件保存时可能报错问题
-
✅ 修复 自定义属性可能保存失败问题
-
✅ 修复 默认表单配置项可能不生效问题
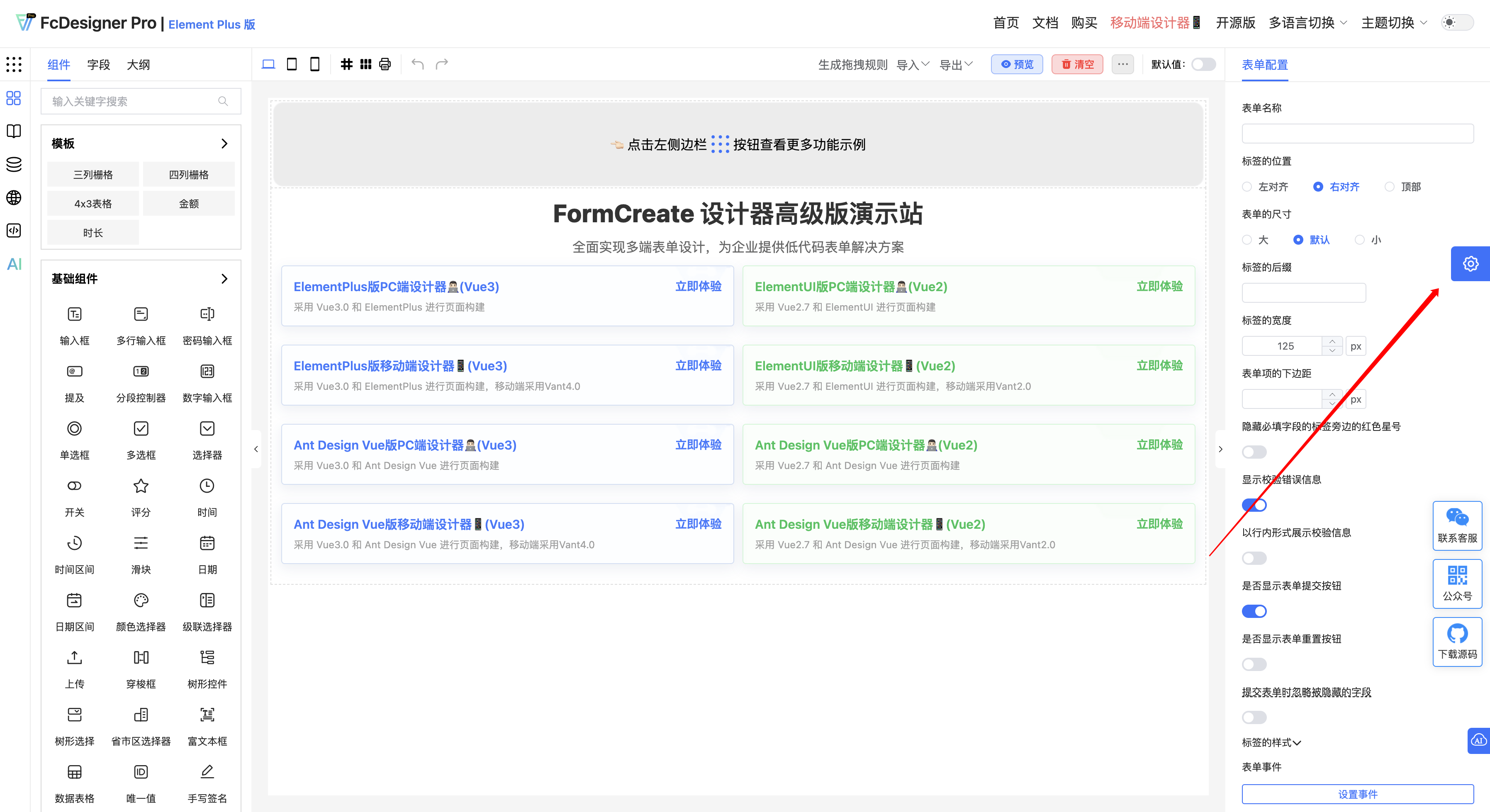
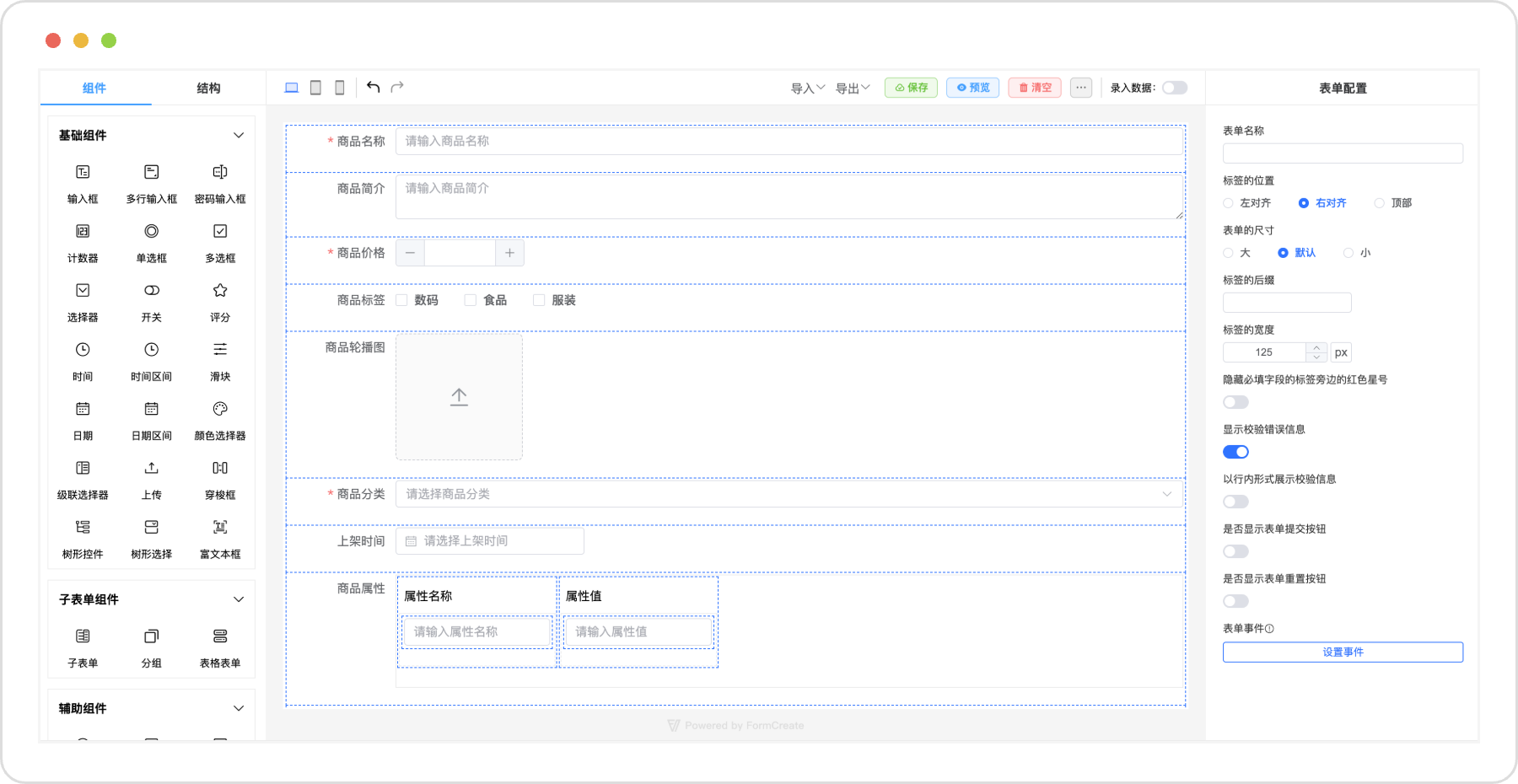
配置面板
您可以根据业务需求随心定制设计器界面和功能组合啦,系统会自动生成对应的配置参数,简直不要太方便!
Element UI 版本表单设计器
本项目采用 Vue2.7 和 Element UI 进行页面构建,内置多语言解决方案,支持二次扩展开发,支持自定义组件扩展。演示站
安装
要开始使用 @form-create/designer,首先需要将其安装到您的项目中。可以通过 npm 安装:
npm install @form-create/designer@^1 npm install @form-create/element-ui@^2.7 npm install element-ui 如已安装旧版本渲染器,请执行以下命令更新至最新版:
npm update @form-create/element-ui@^2.7 请检查当前 Vue 版本,若版本低于 2.7,请执行以下升级命令:
npm update vue@^2.7 引入
Node.js 引入
对于 Node.js 项目,您需要通过 npm 安装相关依赖,并在您的项目中引入并配置它们。
import Vue from 'vue'; import FcDesigner from '@form-create/designer'; import ELEMENT from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; // 使用 Element UI Vue.use(ELEMENT); // 使用 form-create 和 designer Vue.use(FcDesigner); Vue.use(FcDesigner.formCreate); CDN 引入
如果您希望通过 CDN 方式引入 FcDesigner,请确保先引入 Vue.js 和 Element UI。然后引入 @form-create/element-ui 和 @form-create/designer,并在 Vue 实例中进行配置
<!-- 引入 Vue.js --> <script src="https://unpkg.com/[email protected]/dist/vue.js"></script> <!-- 引入 Element UI 样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入 Element UI --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <!-- 引入 form-create 和 designer --> <script src="https://unpkg.com/@form-create/element-ui/dist/form-create.min.js"></script> <script src="https://unpkg.com/@form-create/designer/dist/index.min.js"></script> <div id="app"> <fc-designer height="100vh"></fc-designer> </div> <script> Vue.use(FcDesigner); Vue.use(FcDesigner.formCreate); new Vue().$mount('#app'); </script> 使用
在 Vue 组件中,您可以像下面这样使用 fc-designer 组件:
<template> <fc-designer ref="designer" height="100vh" /> </template>
Element Plus版本表单设计器
@form-create/designer 支持 Vue 3 环境,以下是如何在 Vue 3 项目中安装和使用该库的指南。
演示站
安装
首先,安装 @form-create/designer 的 Vue 3 版本
npm install @form-create/designer@^3 npm install @form-create/element-ui@^3 npm install element-plus 如已安装旧版本渲染器,请执行以下命令更新至最新版:
npm update @form-create/element-ui@^3 引入
Node.js 引入
对于使用 Node.js 的项目,按照以下步骤在您的 Vue 3 项目中引入并配置:
import { createApp } from 'vue'; import FcDesigner from '@form-create/designer'; import ElementPlus from 'element-plus'; import 'element-plus/dist/index.css'; // 创建 Vue 应用 const app = createApp(App); // 使用 Element Plus 和 FcDesigner app.use(ElementPlus); app.use(FcDesigner); app.use(FcDesigner.formCreate); // 挂载应用 app.mount('#app'); CDN 引入
如果您选择使用 CDN,可以按照以下步骤在 HTML 文件中引入相关依赖:
npm install @form-create/designer@^1 npm install @form-create/element-ui@^2.7 npm install element-ui0 使用
在 Vue 3 组件中,您可以通过以下方式使用 fc-designer 组件:
npm install @form-create/designer@^1 npm install @form-create/element-ui@^2.7 npm install element-ui1 AntDesignVue 版本PC端表单设计器
演示站
本项目采用 Vue3.0 和 Ant Design Vue 进行页面构建,内置多语言解决方案,支持二次扩展开发,支持自定义组件扩展。
安装
首先,安装 @form-create/antd-designer
npm install @form-create/designer@^1 npm install @form-create/element-ui@^2.7 npm install element-ui2 如已安装旧版本渲染器,请执行以下命令更新至最新版:
npm install @form-create/designer@^1 npm install @form-create/element-ui@^2.7 npm install element-ui3 引入
Node.js 引入
对于使用 Node.js 的项目,按照以下步骤在您的 Vue 3 项目中引入并配置:
npm install @form-create/designer@^1 npm install @form-create/element-ui@^2.7 npm install element-ui4 CDN 引入
如果您选择使用 CDN,可以按照以下步骤在 HTML 文件中引入相关依赖:
npm install @form-create/designer@^1 npm install @form-create/element-ui@^2.7 npm install element-ui5 使用
在 Vue 3 组件中,您可以通过以下方式使用 fc-designer 组件:
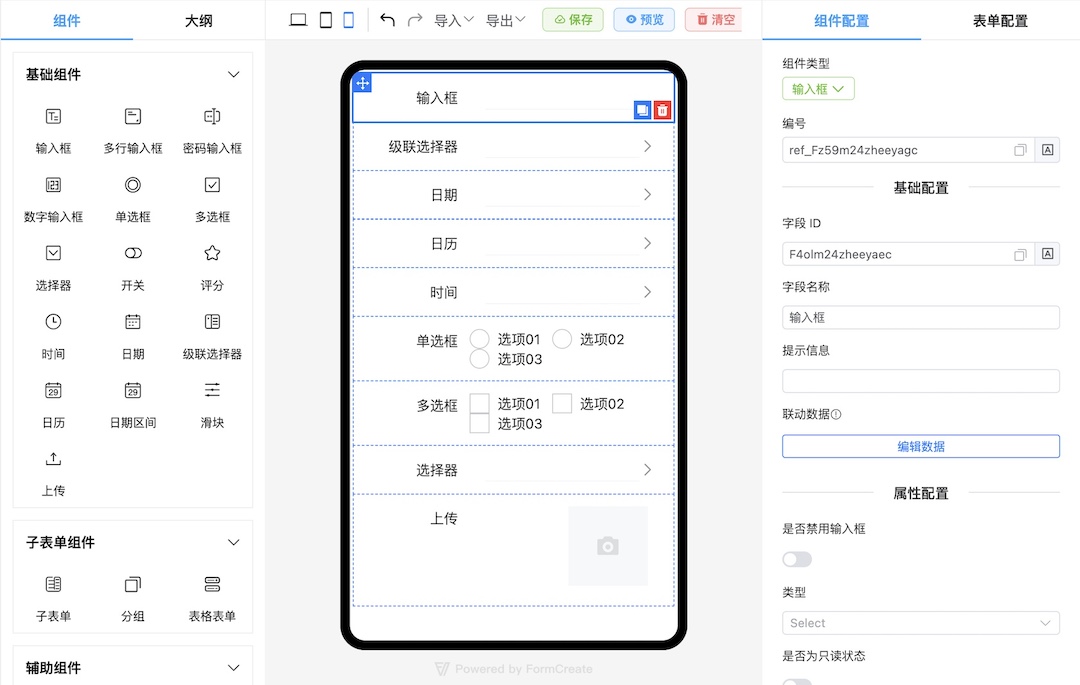
npm install @form-create/designer@^1 npm install @form-create/element-ui@^2.7 npm install element-ui1 移动端表单设计器
演示站
本项目采用 Vue3.0 和 ElementPlus 进行移动端页面构建,移动端使用的是vant4.0版本,内置多语言解决方案,支持二次扩展开发,支持自定义组件扩展。
安装
首先,安装 @form-create/vant-designer
npm install @form-create/designer@^1 npm install @form-create/element-ui@^2.7 npm install element-ui7 如已安装旧版本渲染器,请执行以下命令更新至最新版:
npm install @form-create/designer@^1 npm install @form-create/element-ui@^2.7 npm install element-ui8 引入
Node.js 引入
对于使用 Node.js 的项目,按照以下步骤在您的 Vue 3 项目中引入并配置:
npm install @form-create/designer@^1 npm install @form-create/element-ui@^2.7 npm install element-ui9 CDN 引入
如果您选择使用 CDN,可以按照以下步骤在 HTML 文件中引入相关依赖:
npm update @form-create/element-ui@^2.70 使用
在 Vue 3 组件中,您可以通过以下方式使用 fc-designer 组件:
npm update @form-create/element-ui@^2.71
获取设计表单的数据
在表单设计器中,可以通过以下方法获取表单的生成规则和配置,这些数据通常会被保存到数据库中,以便后续加载和回显。
npm update @form-create/element-ui@^2.72 这些数据可以用来保存到数据库中,确保表单的状态和配置可以在页面刷新或重新加载时恢复。
回显设计表单
当需要回显设计好的表单时,您需要加载之前保存的 JSON 规则和配置,并将其应用到设计器中。
npm update @form-create/element-ui@^2.73 通过这些方法,可以将之前保存的表单规则和配置应用到设计器中,从而恢复表单的状态。
表单渲染
要渲染表单,您需要挂载 form-create 到 Vue 应用中,并加载表单规则和配置。
npm update @form-create/element-ui@^2.74 表单渲染示例
npm update @form-create/element-ui@^2.75 动态加载和保存表单配置
可以通过 API 请求动态加载表单规则和配置,并将表单数据保存到服务器。
npm update @form-create/element-ui@^2.76


















还没有评论,来说两句吧...