HUAWEI DevEco Studio(后文简称DevEco Studio)作为HarmonyOS应用及服务开发的IDE,最近升级了新版本——DevEco Studio 3.0 Beta 4。本次新版本主要支持在HarmonyOS 3.0 Beta版上开发JS/eTS应用及服务,同时还增强了低代码开发、预览器和编辑器的能力,优化了信息中心体验。
升级方式:
建议您从官网下载安装包进行全量升级:https://developer.harmonyos.com/cn/develop/deveco-studio
一、支持JS/eTS应用及服务开发
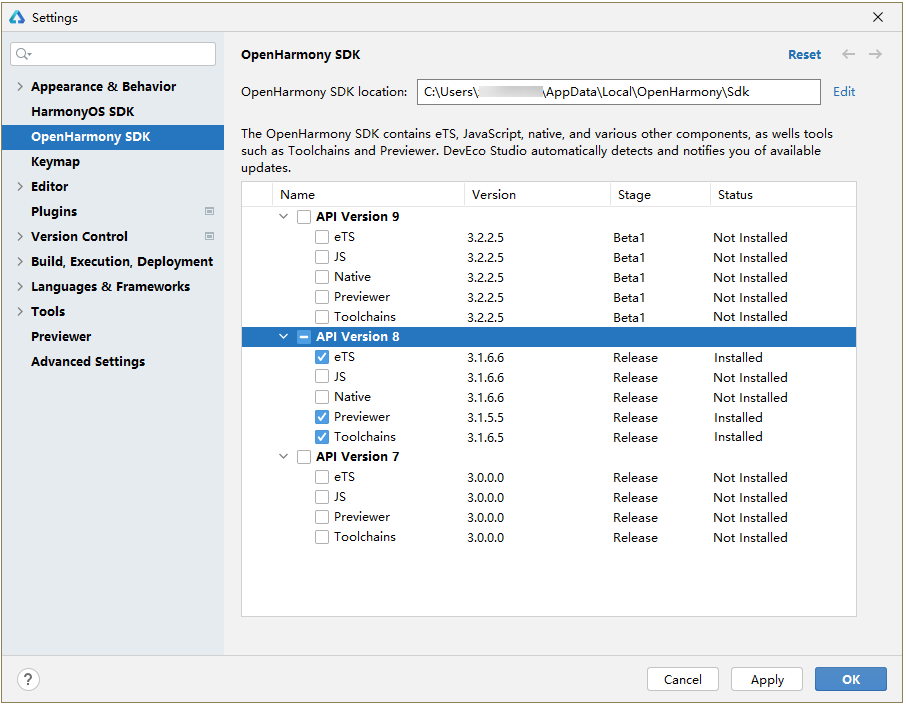
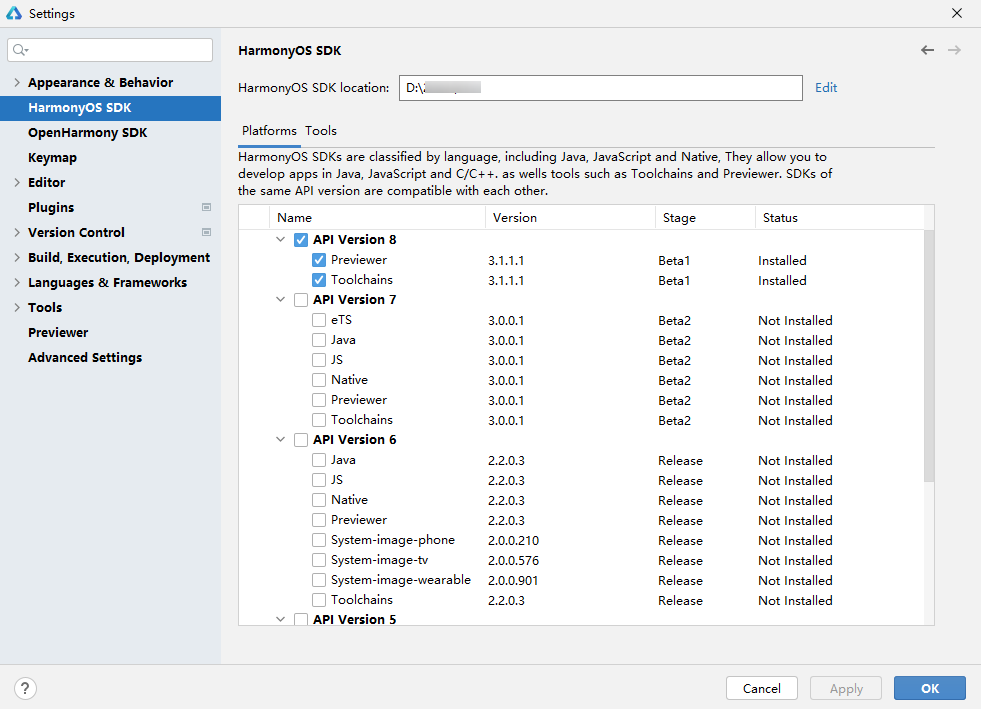
基于HarmonyOS 3.0 Beta版开发JS/eTS应用和服务时,需要同时下载OpenHarmony SDK(API Version 8)以及HarmonyOS SDK下的Previewer和Toolchains(API Version 8)。
图1 OpenHarmony SDK下载
图2 HarmonyOS SDK下载
完成以上操作,就可以开始你的HarmonyOS 3.0 Beta版的JS/eTS应用开发之旅了。
二、支持低代码开发
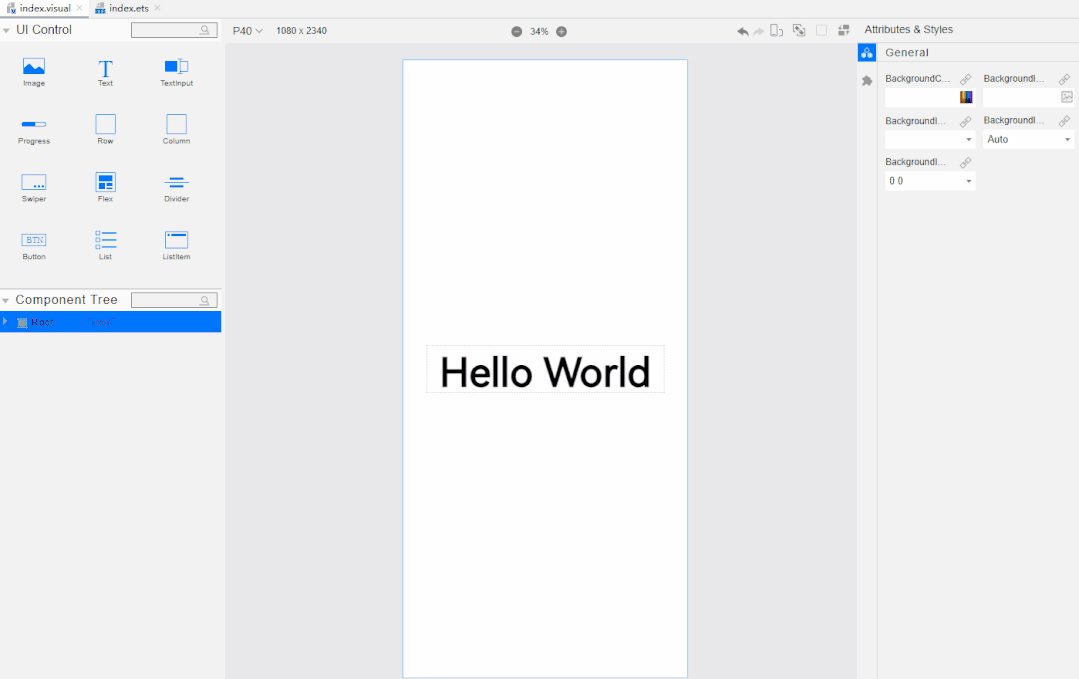
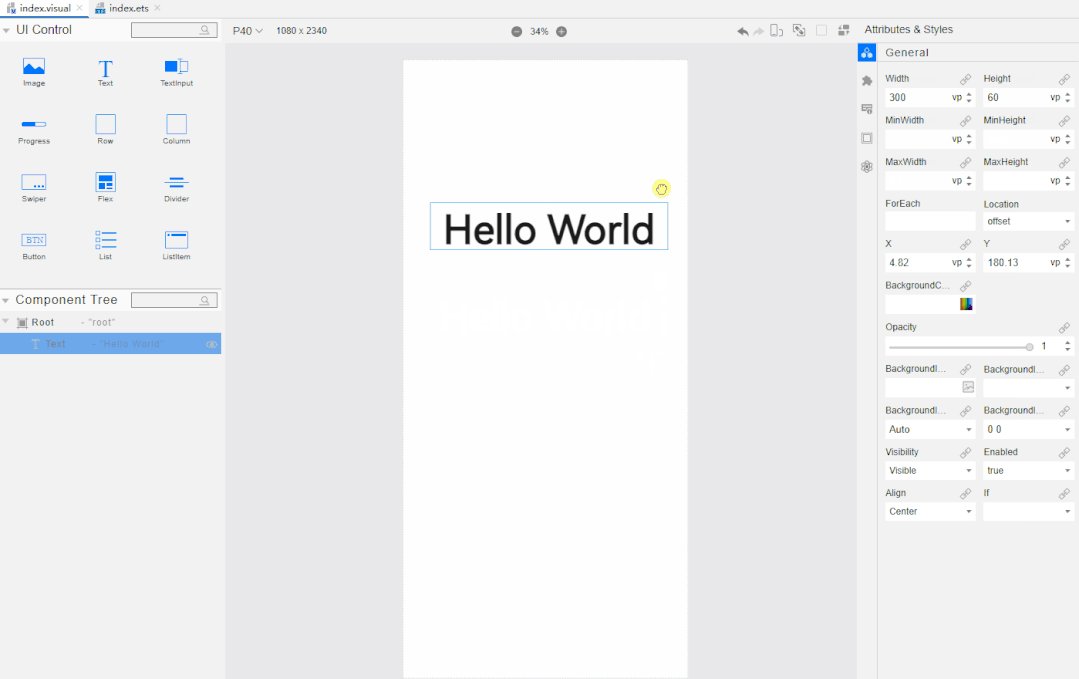
低代码开发功能,是DevEco Studio为开发者提供的可视化界面开发方式,具有丰富的UI界面编辑功能。开发者可自由拖拽组件,快速预览界面效果,所见即所得,有效降低时间成本,提升UI界面的构建效率。
此次新版本新增eTS低代码开发功能,支持组件自由拖拽排版以及数据绑定。创建工程时选择开启Super Visual,打开使用低代码开发功能。在工程目录结构下打开“.visual”文件,即可进行UI界面的可视化布局设计与开发。
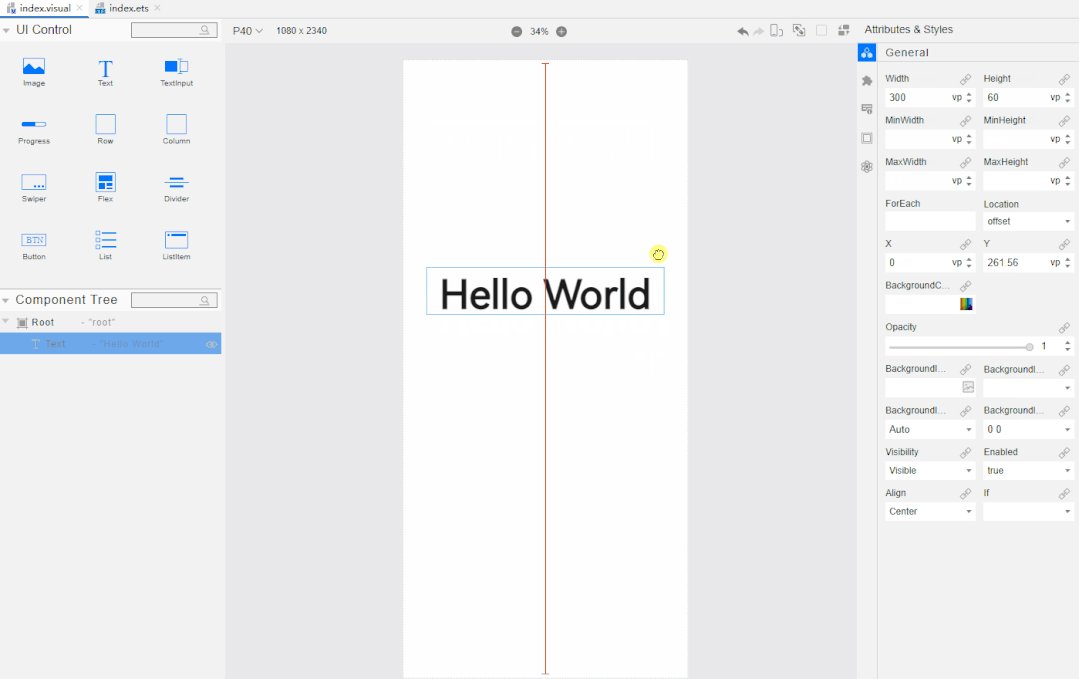
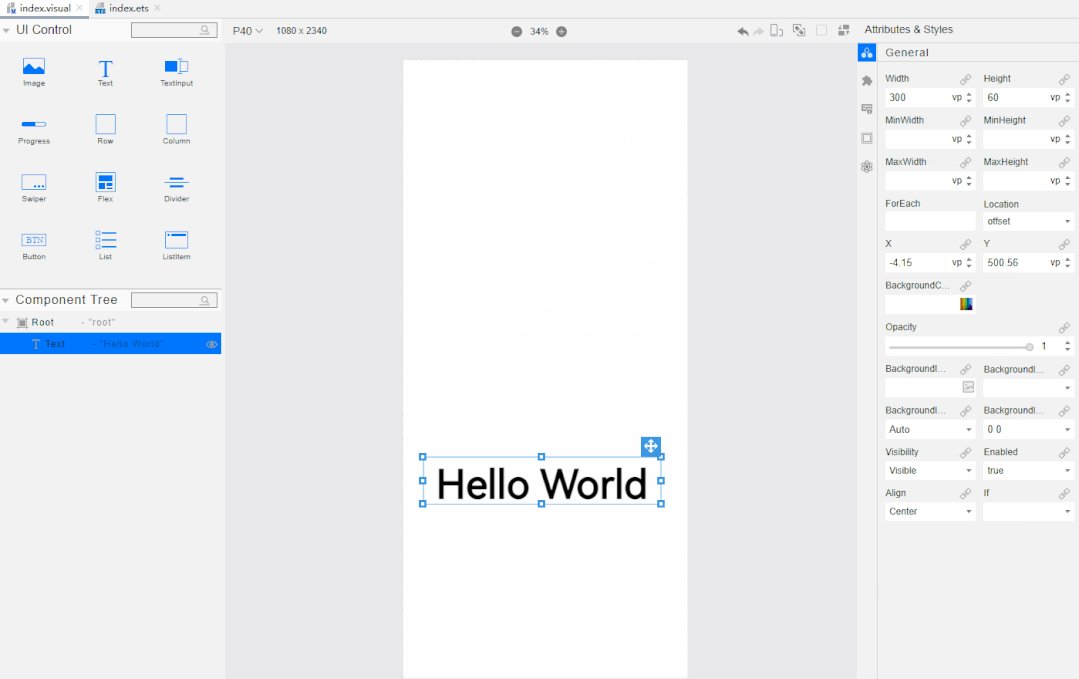
图3 eTS低代码开发
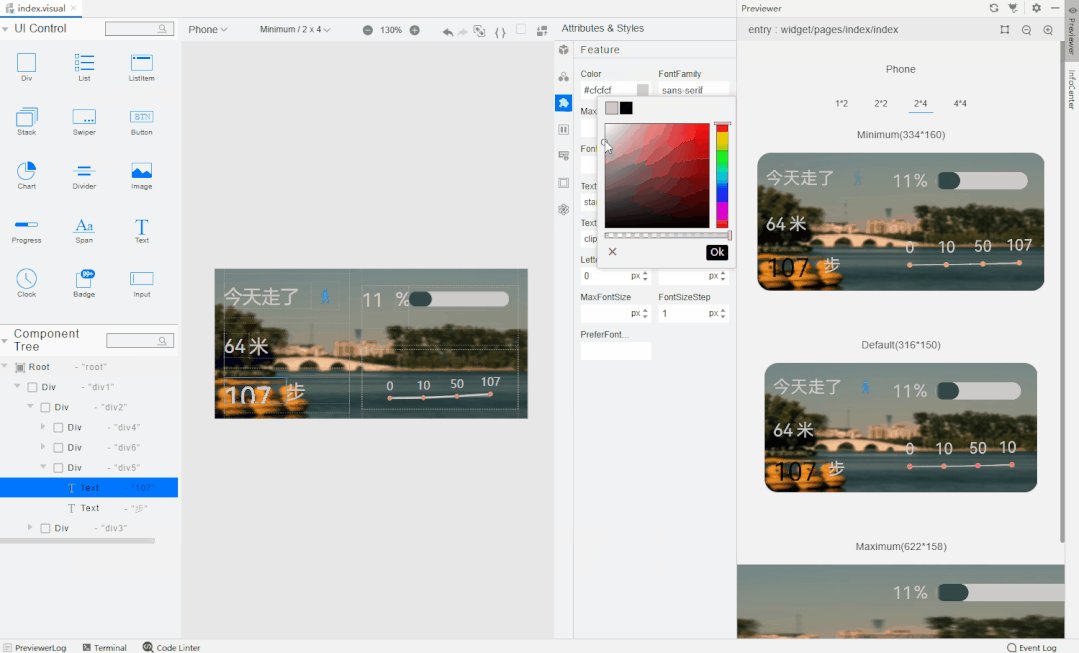
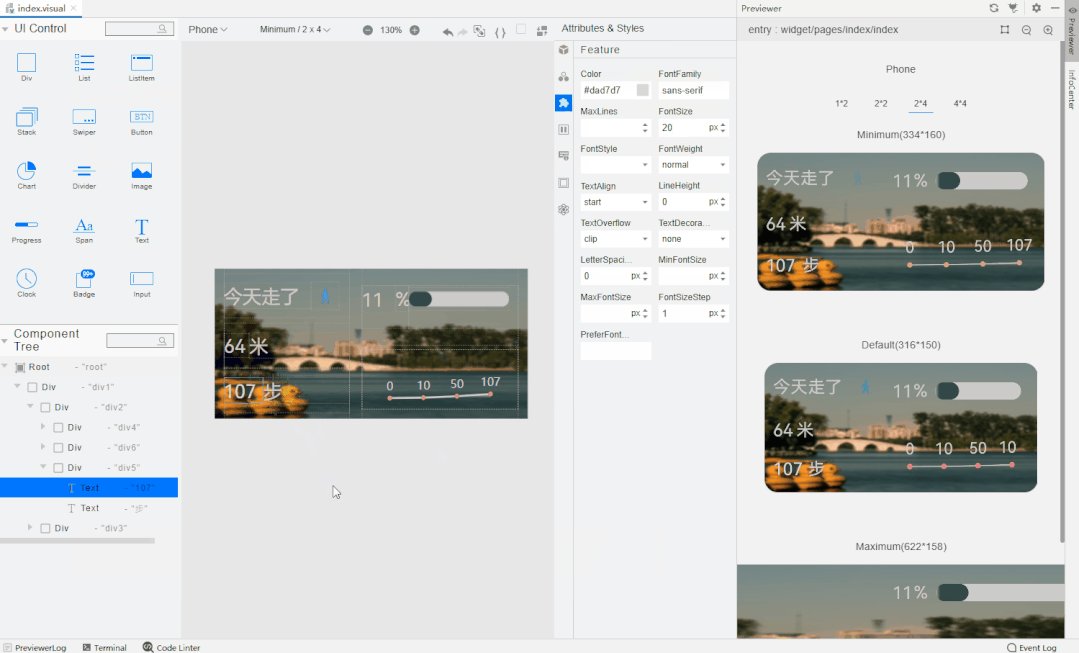
此外,服务卡片与低代码开发的功能特性非常契合,通过使用低代码开发完全可以做到服务卡片零码化开发。将所需资源放到对应的文件夹后,在index.visual界面通过拖拽组件排版以及属性设置编辑界面框架,在json面板中定义变量,然后在属性样式栏进行数据绑定,就可完成服务卡片开发。
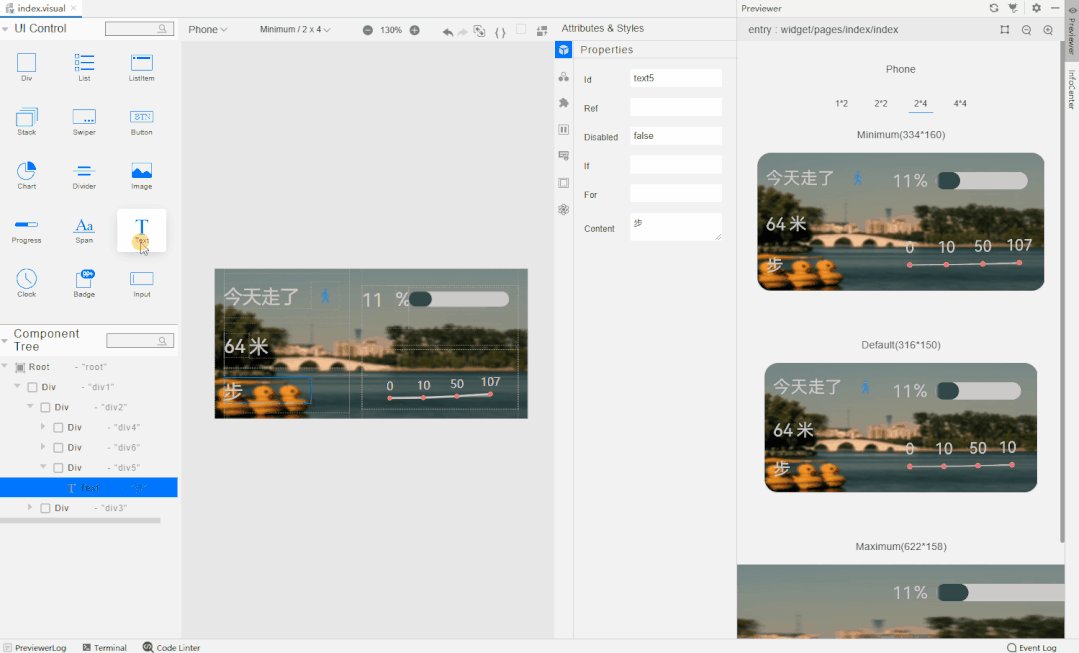
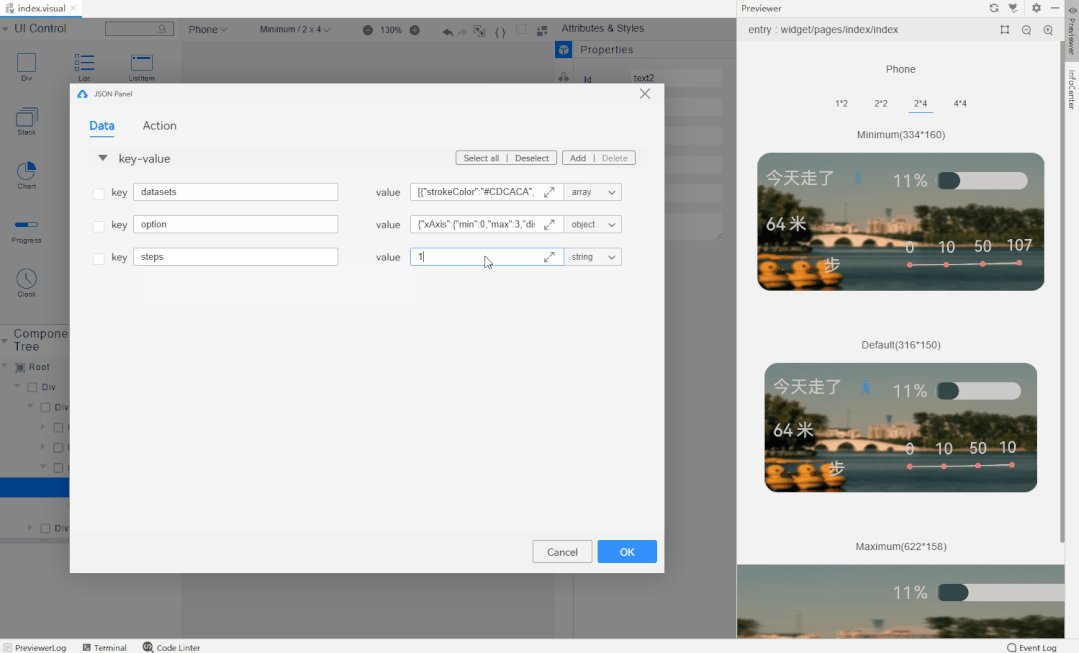
图4 低代码开发服务卡片
三、支持ArkUI声明式范式组件的极速预览
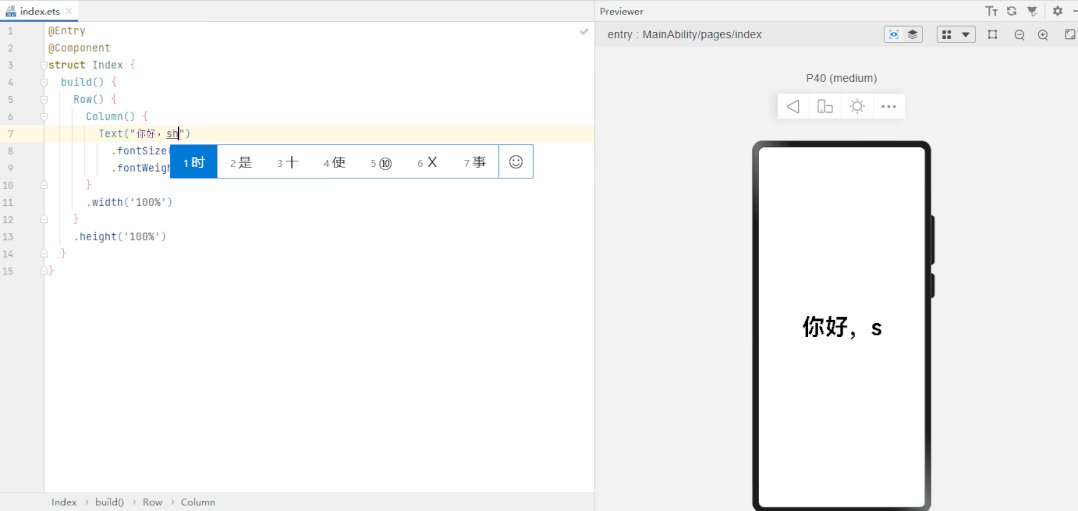
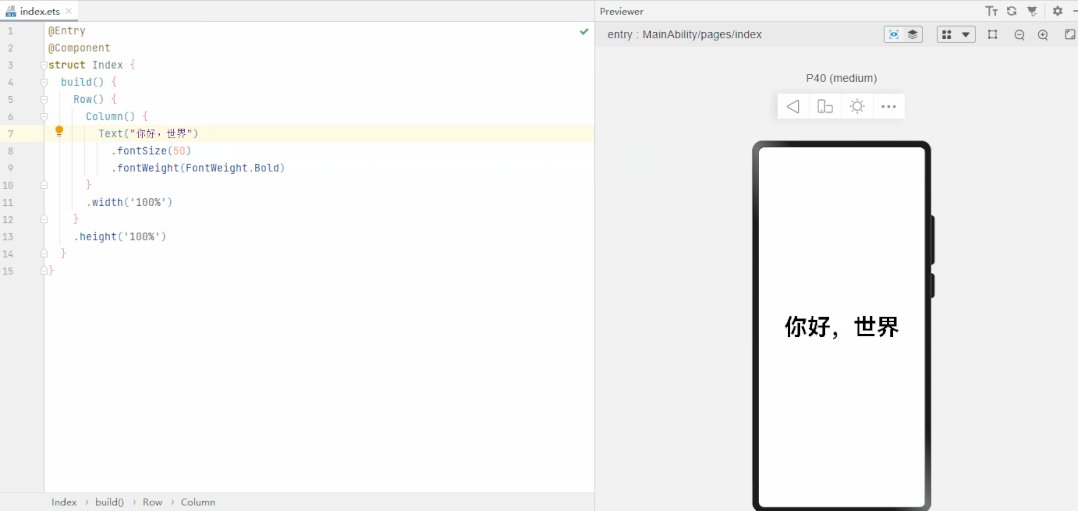
DevEco Studio现已提供多种预览功能,包括多端设备预览、双向预览、实时预览、动态预览等,让开发者可以在UI界面开发时快速查看UI代码运行的效果。此次新版本的实时预览功能新增支持ArkUI声明式范式组件的极速预览。
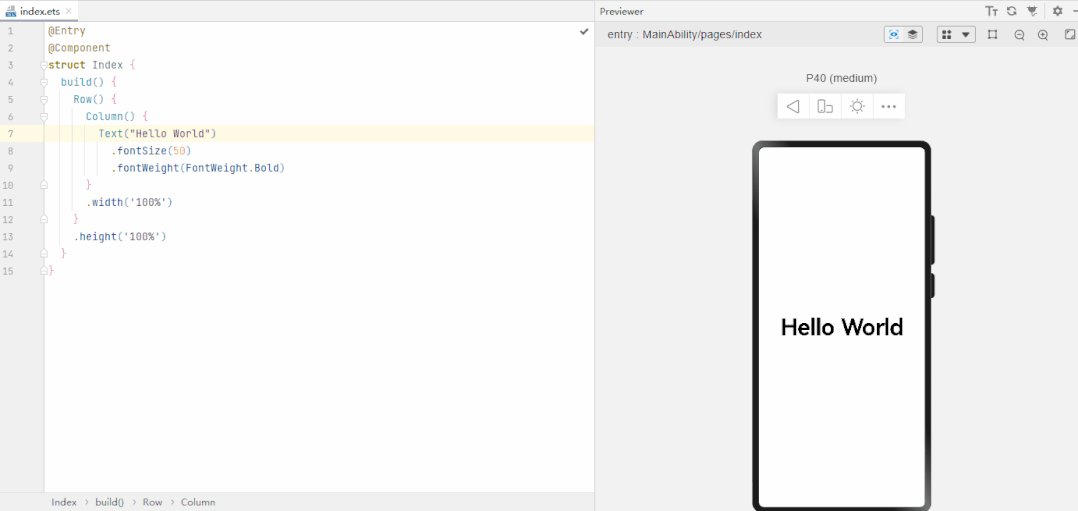
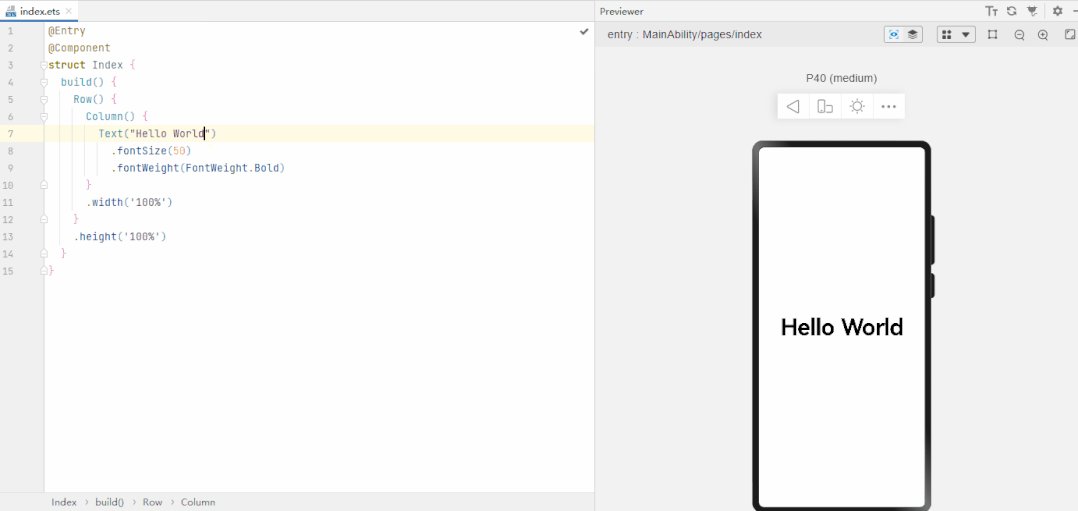
我们之前提供的实时预览功能,需要在添加或删除UI组件后使用快捷键Ctrl+S进行保存,预览器才会刷新预览结果。此次新版本中,如果修改了ArkUI声明式范式组件的属性和属性值,在该组件没有绑定变量的情况下,无需操作保存,预览器就会亚秒级同步刷新预览结果,让开发者更加快速地看到预览界面的变化效果。
图5 ArkUI声明式范式组件的极速预览
四、编辑器能力增强
此次DevEco Studio新版本新增了以下三项编辑器能力,让应用开发更加简单高效!
1. ArkUI代码格式化
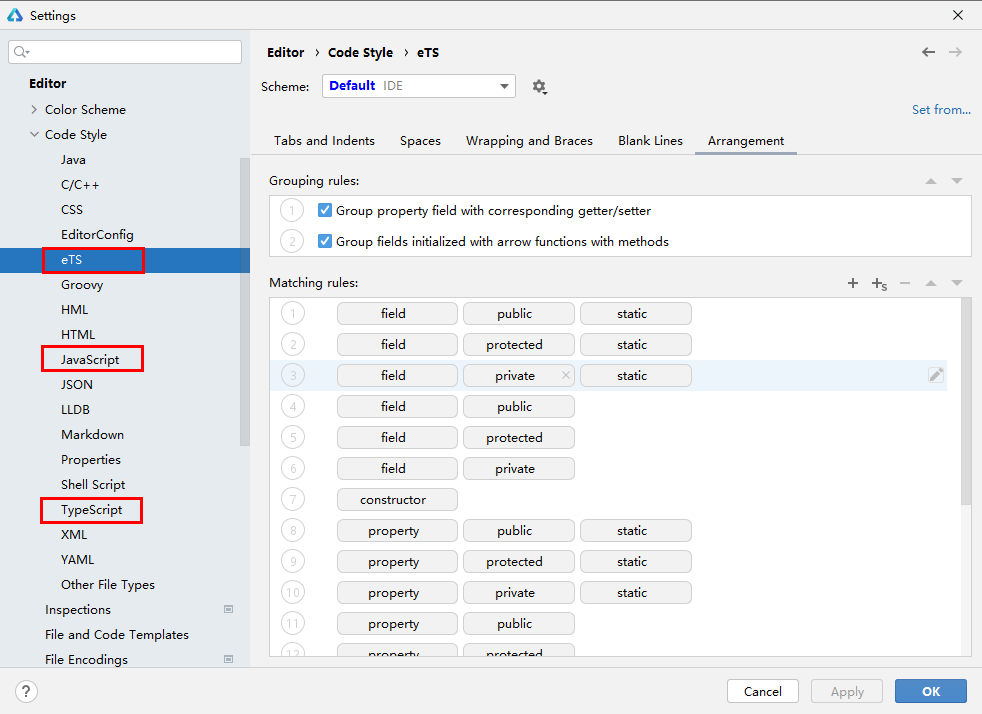
实际应用开发中,为了精准地表达业务逻辑,提高代码可读性,往往会对代码的格式有要求。为解决你在编辑代码时的格式问题,DevEco Studio提供了ArkUI代码格式化功能。
在“Setting > Editor > Code Style”下选择对应的语言,且开启代码格式化功能后,即可进行缩进(Tabs and Indents)、空格(Spaces)、换行(Wrapping and Braces)、空行(Blank Lines)和代码排序(Arrangement)的格式化操作。本次新增eTS、JavaScript和TypeScript三种语言的Arrangement功能,支持相应语言的代码排序排列功能的设置,更便于你编辑代码。
图6 ArkUI代码格式化
2. ArkUI自定义代码折叠
实际应用开发中,如果要实现复杂的功能,代码也会比较复杂。为解决代码太长不便于查看代码逻辑的问题,DevEco Studio提供ArkUI自定义代码折叠功能。
当你选中想要折叠的代码后,选择菜单栏的Code,打开surround with或者使用快捷键Ctrl+Alt+T来进行代码的自定义折叠设置。通过自定义折叠设置可自动生成具有环绕性质的代码,如if..else、try..catch、for、synchronized等,还包括2种不同风格的自定义折叠样式选项,包括<editor-fold...>Comments和region...endregion Comments。
图7 ArkUI自定义代码折叠
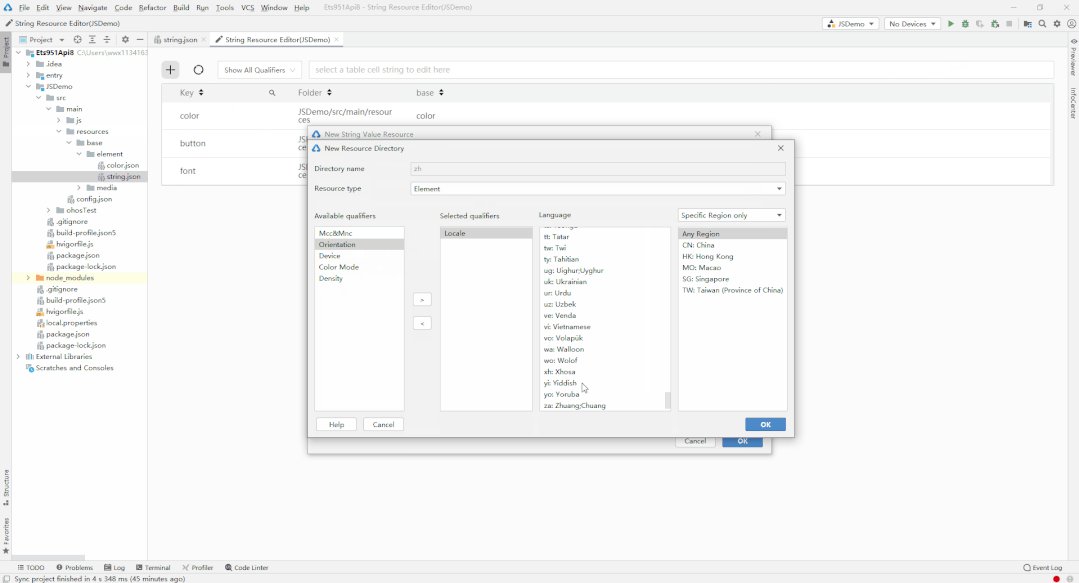
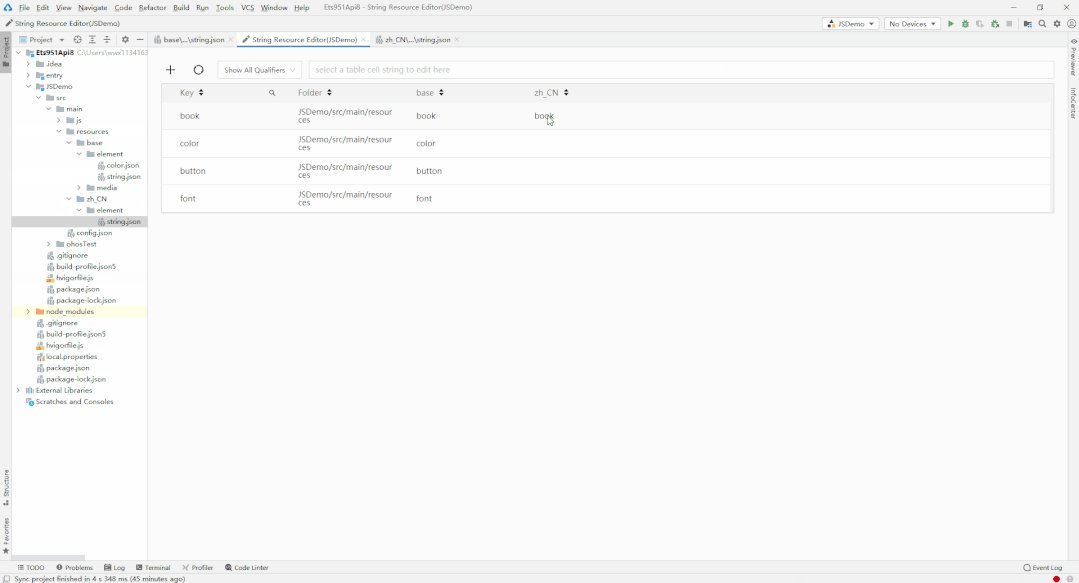
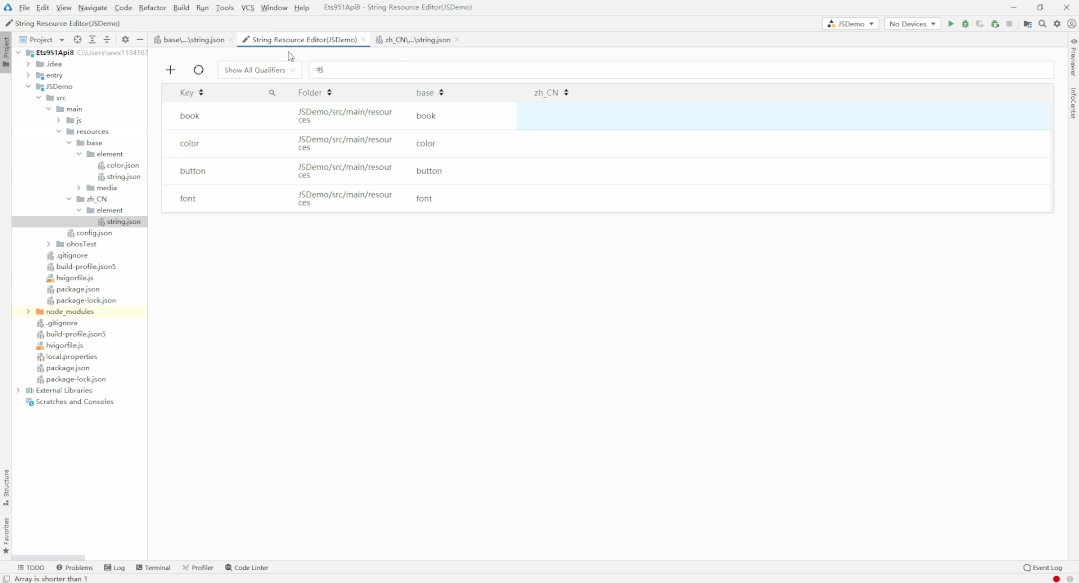
3. 字符串可视化编辑
有的APP需要面对多个国家的受众,因此开发时需要将字符串资源翻译成多种语言。在进行多种语言翻译时,就可以用到DevEco Studio提供的字符串可视化编辑功能。
如图8所示,在编辑字符串资源文件string.json时,你可以打开字符串资源编辑器,采用表格可视化的方式来编辑。在字符串资源编辑器中可以展示所有string.json文件中设置的字符串,并且支持添加、修改、删除字符串,且支持直接同步到原string.json文件中。
图8 字符串可视化编辑
五、信息中心体验优化
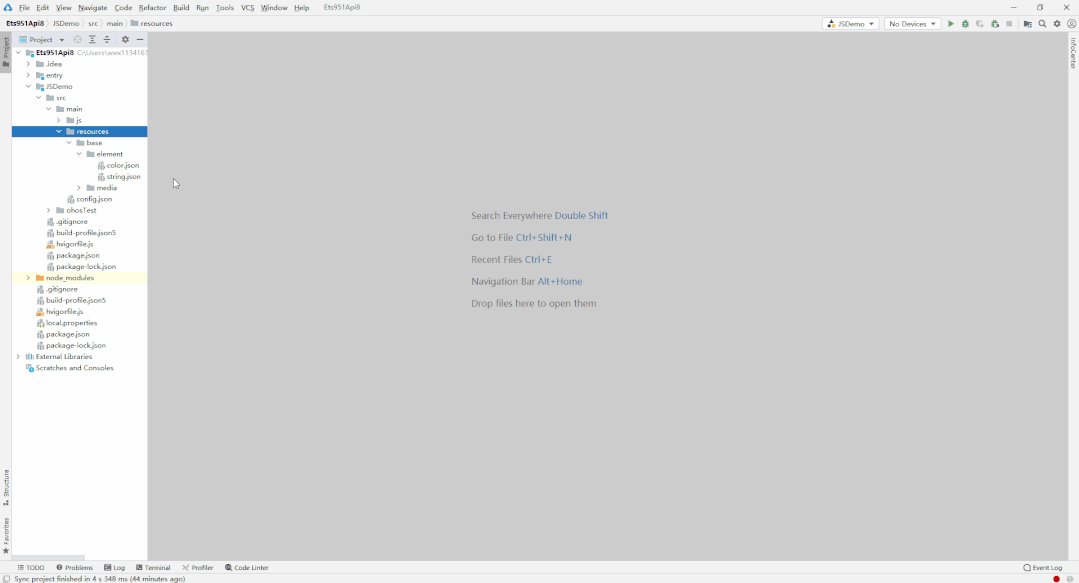
在开发过程中可能会遇到问题,需要查阅文档或者资料,为此DevEco Studio基于开发旅程提供了一站式信息获取平台——信息中心(InfoCenter),遇到问题时可以直接在信息中心查阅文档、资料。
● 1. 资源快捷入口
信息中心提供了HarmonyOS和OpenHarmony的快速入门、示例教程、开发指南、API参考、版本变更、常见问题等内容,且与DevEco Studio的功能深度融合,在信息阅读过程中可一键直达相应功能,实现信息阅读与操作的快速切换。
图9 信息中心(InfoCenter)
● 2. 资源实时更新
新版本的信息中心,支持根据开发的应用/服务类型进行手动自助切换资源类型,还集成了更多的开发资源,如开发指南、API参考这些常用文档资源。当资源内容动态更新后,底部栏会有提示告知,第一时间通知您。本次升级,信息中心支持Banner页资源推荐,整合开发者重点关注的资源(如文档上新、重点手册优化、意见答复等),方便您在DevEco Studio中体验沉浸式资源阅读,更快速找到想要查阅的资源。
● 3. 问题求助及意见反馈
与此同时,信息中心也提供了问题求助入口,您可以查阅常见问题,也支持在线提单或通过快捷入口前往开发者论坛发帖求助。欢迎您通过意见反馈界面,反馈DevEco Studio工具/开发者文档的错误、Bug、改进意见等,您的宝贵意见是我们改进的重要参考。
图10 问题和意见反馈
启动DevEco Studio后,在菜单栏选择“Help > InfoCenter”,即可打开信息中心,快来体验吧!
工欲善其事,必先利其器,赶快点击“阅读原文”下载DevEco Studio 3.0 Beta4来开发JS/eTS的应用或者服务吧!
最后,也欢迎你提出好的建议或者意见,帮助DevEco Studio往更好的方向前进发展,为HarmonyOS应用打造更强大的开发工具。
反馈渠道:
https://developer.huawei.com/consumer/cn/forum/block/deveco-studio




















还没有评论,来说两句吧...