
阅读《2024 中国开源开发者报告》赢大奖,扫码申请享特权

亲爱的AigcPanel用户们,
我们怀着激动的心情宣布,AigcPanel v0.5.0版本正式发布了!这次更新不仅带来了多项性能优化,还新增了对CosyVoice2模型的支持,让您的创作之旅更加丰富多彩!
新增 CosyVoice2 模型支持
我们深知声音在创作中的重要性,因此特别引入了CosyVoice2模型。这款模型以其出色的语音合成能力和自然流畅的语调,赢得了众多用户的喜爱。现在,您可以在AigcPanel中轻松使用CosyVoice2,为您的作品增添更加生动、逼真的声音效果。
软件介绍
AigcPanel 是一个简单易用的一站式AI数字人系统,小白也可使用。 支持视频合成、声音合成、声音克隆,简化本地模型管理、一键导入和使用AI模型。
禁止使用本产品进行违法违规业务,使用本软件请遵守中华人民共和国法律法规。
功能特性
支持视频数字人合成,支持视频画面和声音换口型匹配
支持语音合成、语音克隆,多种声音参数可设置
支持多模型导入、一键启动、模型设置、模型日志查看
支持国际化,支持简体中文、英语
支持多种模型一键启动包:MuseTalk、cosyvoice、cosyvoice2
版本更新 v0.5.0
模型启停优化,新增CosyVoice2模型支持
2025-02-24
- 新增:模型添加是否支持检测,过滤不支持的模型
- 新增:模型 CosyVoice-0.5b 模型
- 新增:模型 CosyVoice-300m-instruct 模型
- 优化:导出文件名过滤特殊字符,文件命名失败问题
- 优化:优化 Token not found 错误提示,错误显示更加清晰
- 优化:模型启动和停止逻辑优化,提高启动成功率
版本更新
- v0.2.0 语音模型-CosyVoice-300M
- v0.1.0 语音模型-CosyVoice-2.0-0.5B模型
- v0.1.0 语音模型-CosyVoice-300M-Instruct模型
- v0.4.0 视频模型-MuseTalk
功能预览
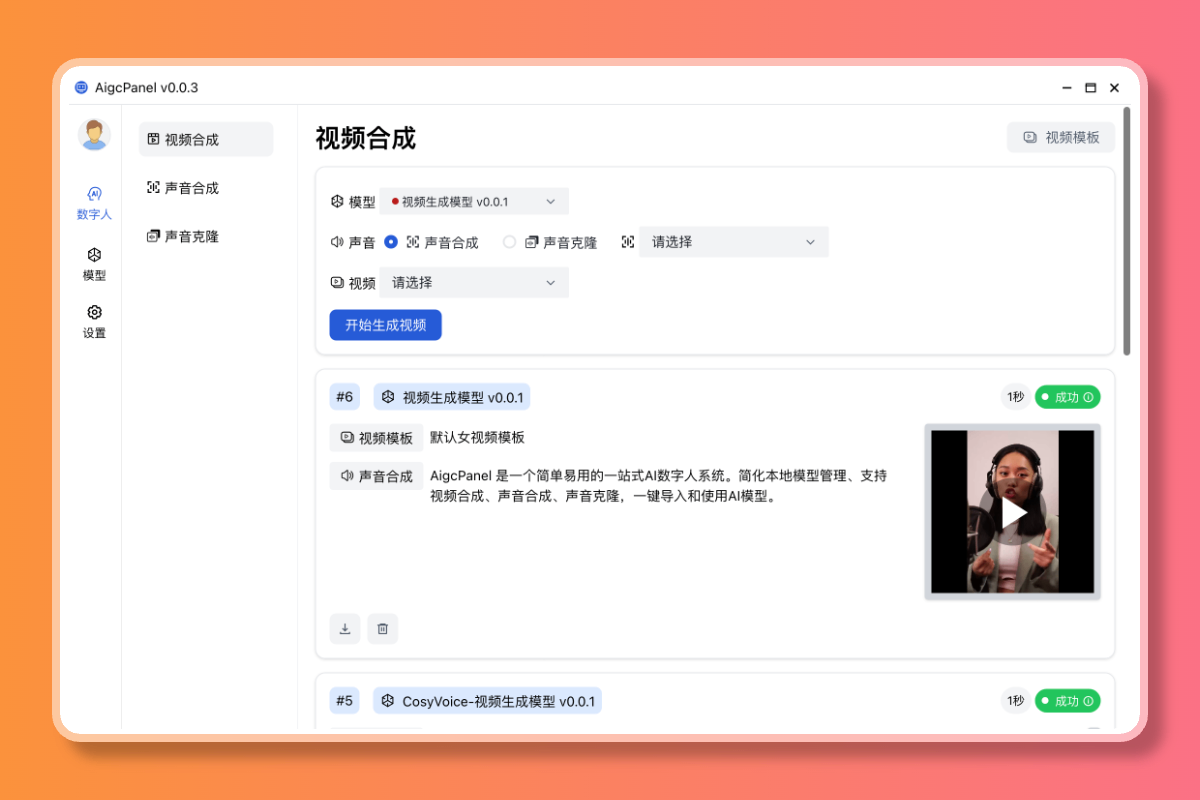
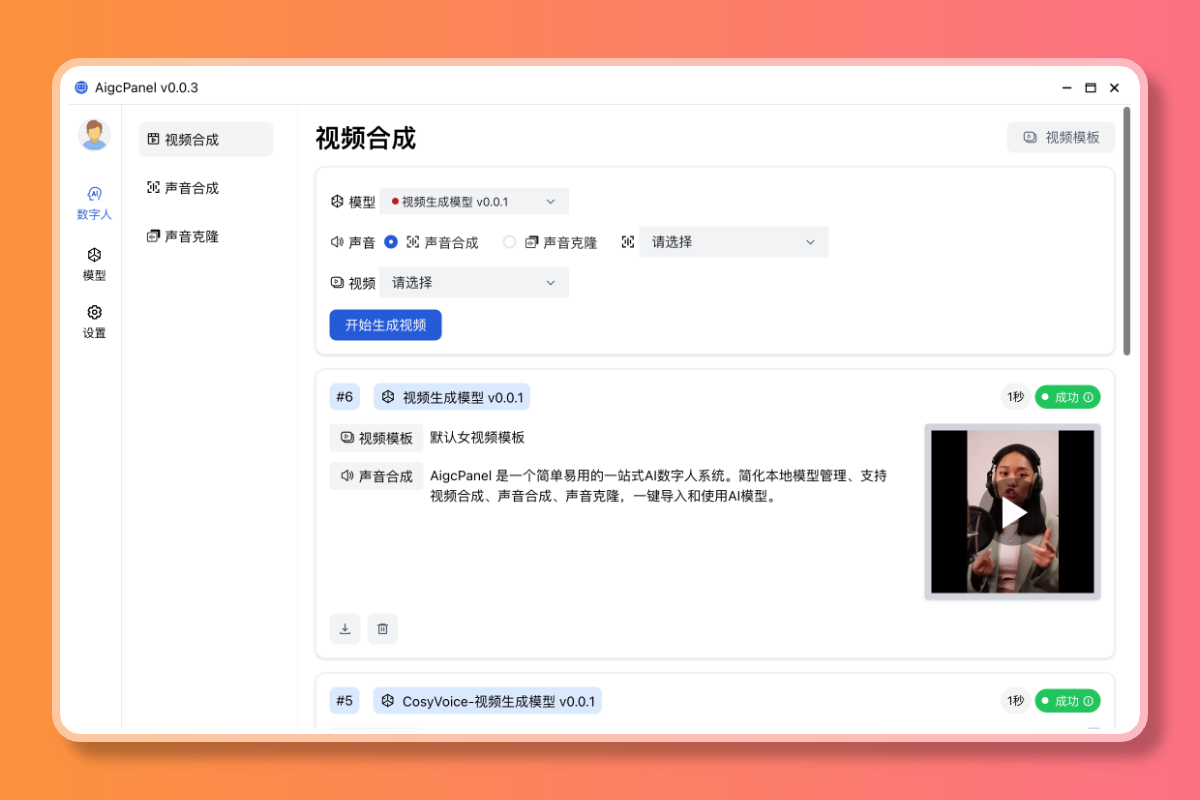
视频合成
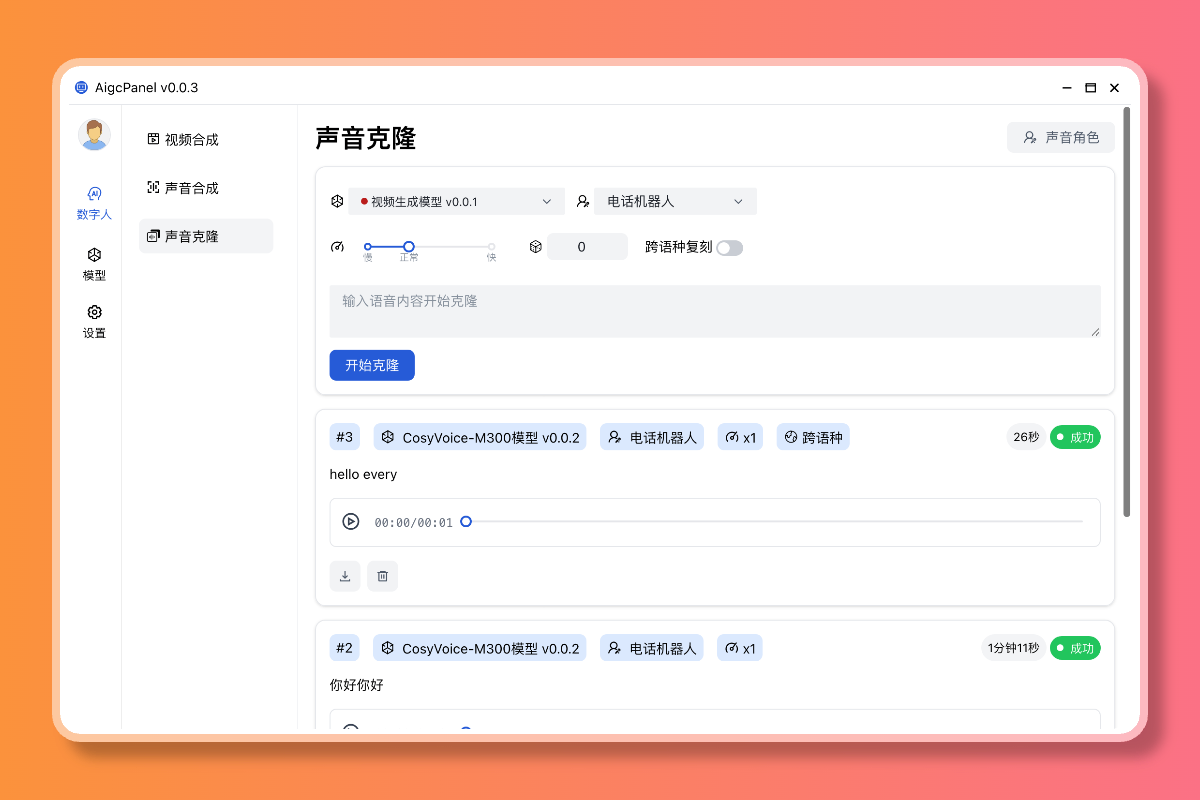
语音克隆
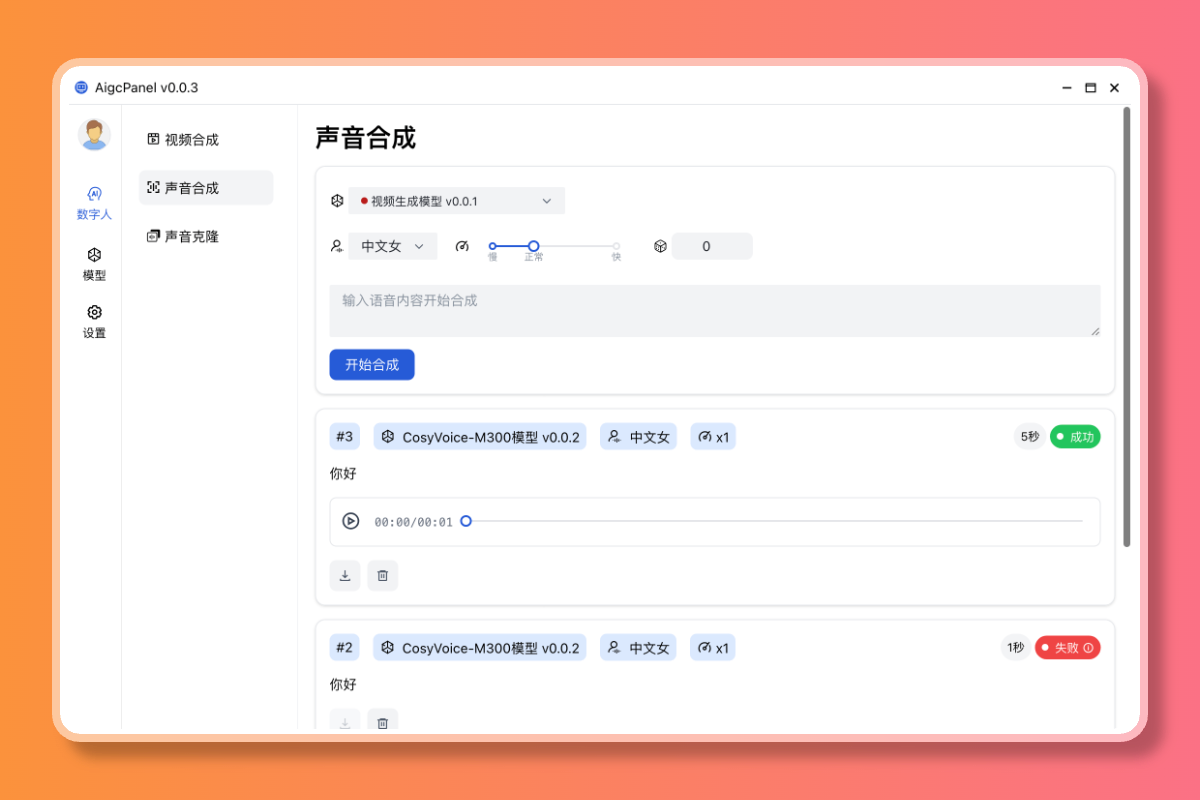
语音合成
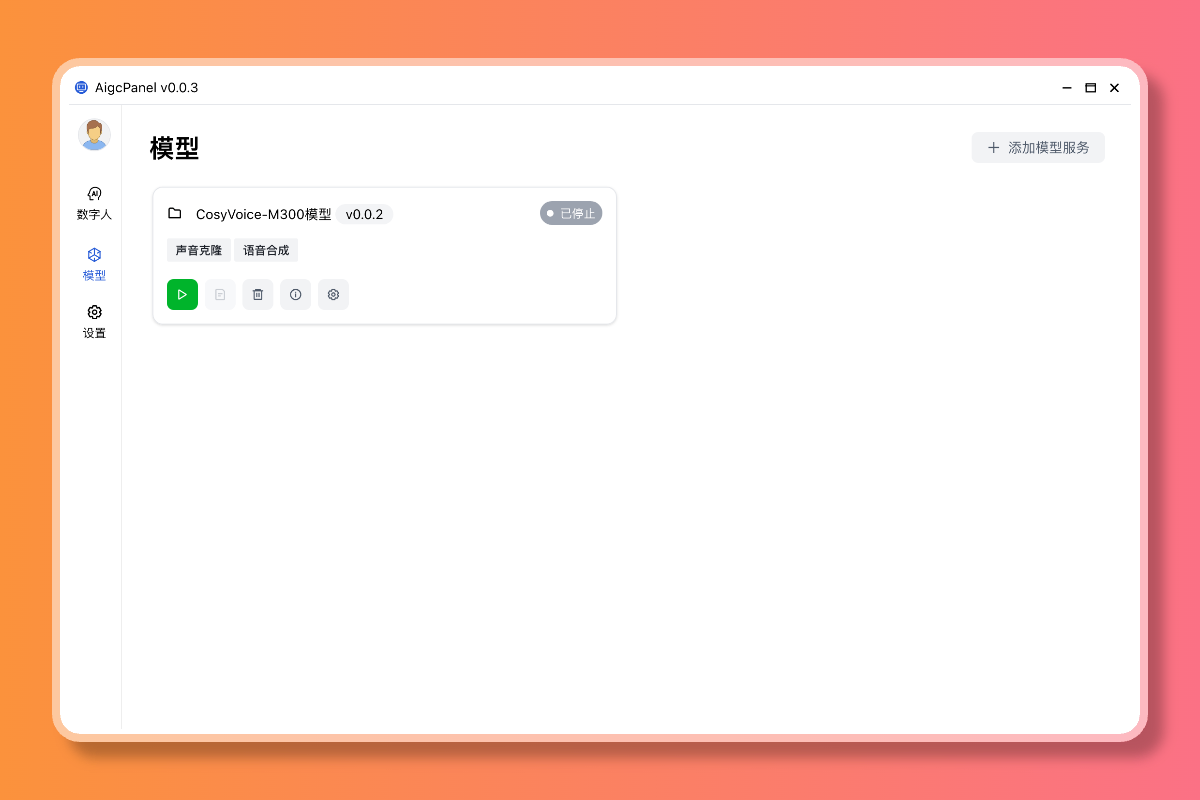
模型管理
模型添加
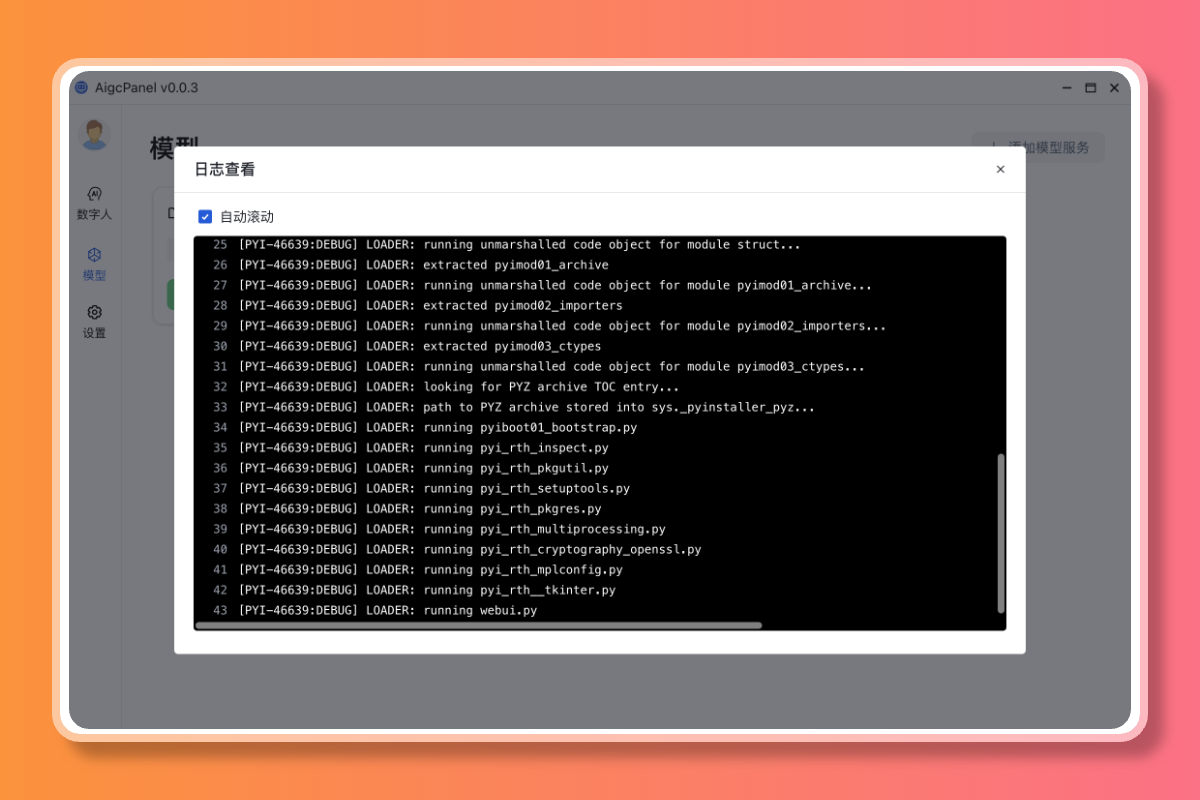
模型日志
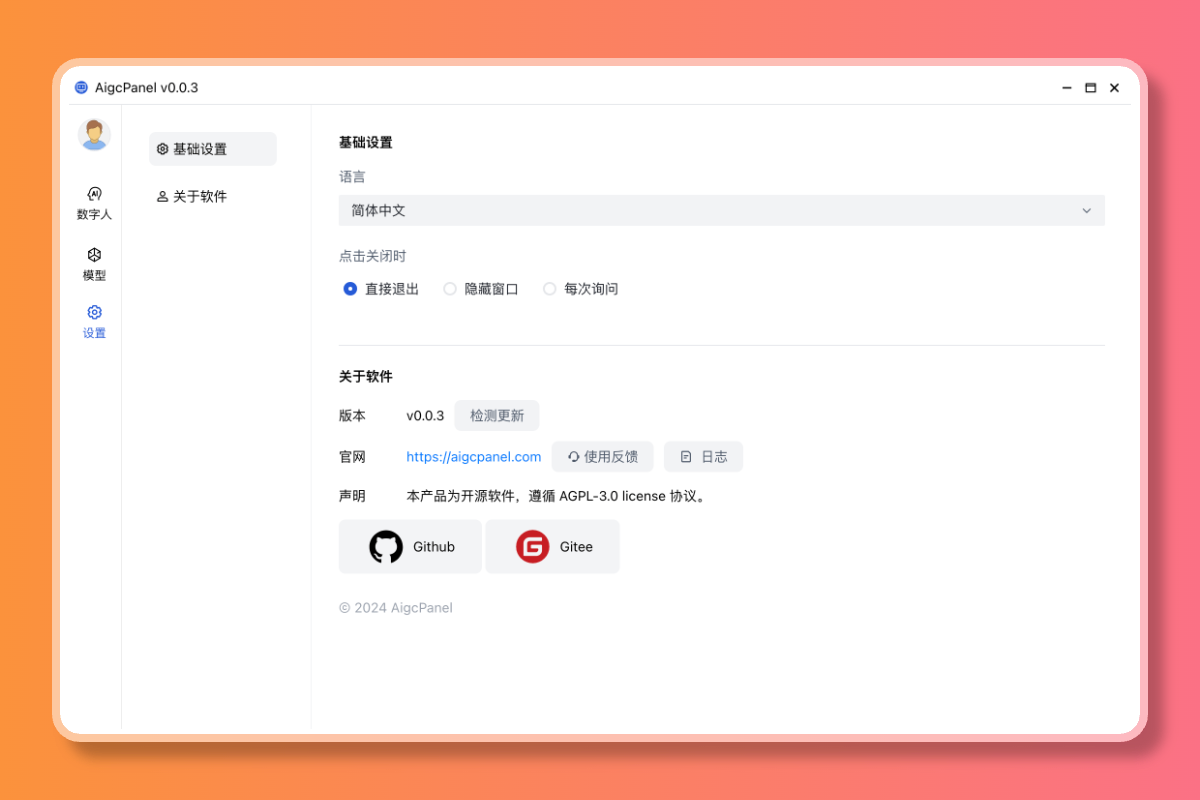
关于
安装使用
Windows
- 访问 https://aigcpanel.com 下载 Windows 安装包,一键安装即可
安装完成后,打开软件,下载模型一键启动包,即可使用。
模型自定义接入
如果有第三方一键启动的模型,可以按照以下方式接入。
模型文件夹格式,只需要编写 config.json 和 server.js 两个文件即可。
|- 模型文件夹/ |-|- config.json - 模型配置文件 |-|- server.js - 模型对接文件 |-|- xxx - 其他模型文件,推荐将模型文件放在 model 文件夹下 config.json 文件示例
{ "name": "server-xxx", // 模型名称 "version": "0.1.0", // 模型版本 "title": "语音模型", // 模型标题 "description": "模型描述", // 模型描述 "platformName": "win", // 支持系统,win, osx, linux "platformArch": "x86", // 支持架构,x86, arm64 "entry": "server/main", // 入口文件,一键启动包文件 "functions": [ "videoGen", // 支持视频生成 "soundTTS", // 支持语音合成 "soundClone" // 支持语音克隆 ], "settings": [ // 模型配置项,可以显示在模型配置页面 { "name": "port", "type": "text", "title": "服务端口", "default": "", "placeholder": "留空会检测使用随机端口" } ] } server.js 文件示例
以下以 MuseTalk 为例
const serverRuntime = { port: 0, } let shellController = null let isRunning = false module.exports = { ServerApi: null, ServerInfo: null, url() { return `http://localhost:${serverRuntime.port}/` }, async start() { this.send('starting', this.ServerInfo) let command = [] if (this.ServerInfo.setting && this.ServerInfo.setting.port) { serverRuntime.port = this.ServerInfo.setting.port } else if (!serverRuntime.port || !await this.ServerApi.app.isPortAvailable(serverRuntime.port)) { serverRuntime.port = await this.ServerApi.app.availablePort(50617) } // 模型启动命令 command.push(`"${this.ServerInfo.localPath}/main"`) shellController = await this.ServerApi.app.spawnShell(command, { stdout: (data) => { this.sendLog(data) }, stderr: (data) => { this.sendLog(data) }, success: (data) => { this.send('success', this.ServerInfo) }, error: (data, code) => { this.sendLog(data) this.send('error', this.ServerInfo) }, env: await this.ServerApi.env(), cwd: this.ServerInfo.localPath, }) }, async ping() { try { const res = await this.ServerApi.request(`${this.url()}ping`) return true } catch (e) { } return false }, async stop() { this.send('stopping', this.ServerInfo) try { shellController.stop() shellController = null } catch (e) { console.log('stop error', e) } this.send('stopped', this.ServerInfo) }, async config() { return { code: 0, msg: "ok", data: { httpUrl: shellController ? this.url() : null, content: ``, functions: { videoGen: { param: [] } } } } }, async videoGen(data) { const resultData = { // success, querying, retry type: 'success', start: 0, end: 0, data: { filePath: null } } if (isRunning) { resultData.type = 'retry' return { code: 0, msg: 'ok', data: resultData } } isRunning = true const param = data.param || {} resultData.start = Date.now() try { this.send('taskRunning', {id: data.id}) // 模型调用请求 resultData.end = result.endTime resultData.data.filePath = result.result.url return { code: 0, msg: 'ok', data: resultData } } catch (e) { throw e } finally { isRunning = false } }, } 技术栈
electronvue3typescript
本地运行开发
仅在 node 20 测试过
# 安装依赖 npm install # 调试运行 npm run dev # 打包 npm run build


















还没有评论,来说两句吧...