
对话即服务,Chat as a Service
语言
- English
- 中文
介绍
社交IM:跟好友聊
- 好友、
- 群组、
企业IM:跟同事聊
- 多层组织架构、
- 角色管理
- 权限管理
- 聊天记录管理
在线客服:跟客户聊
- 支持多渠道、多种路由策略、详细考核指标
- 坐席工作台、
- 工单系统、
- 坐席管理、
- 数据看板、
- 人工知识库、
- 技能组管理、
- 实时监控、
- 公告、
- 敏感词、
- CRM、
- 报表功能,
- 为客户提供一体化客服工作台服务
智能客服
- 基于大模型 LLM && RAG 的智能客服
大模型AI助手
- 更适合团队使用,一人配置,全公司使用
快速开始
# 注意: 此开源版本处于早期阶段,许多功能尚未完善或测试未完成,文档尚待完善,请勿在生产环境使用 git clone https://github.com/Bytedesk/bytedesk.git # 配置文件: bytedesk/starter/src/main/resources/application-dev.properties # use maven && vscode cd bytedesk mvn install -Dmaven.test.skip=true # cd bytedesk/starter mvn spring-boot:run # 打包jar并运行: cd bytedesk/starter mvn package -Dmaven.test.skip=true java -jar bytedesk-starter-0.0.1-SNAPSHOT.jar # 后台运行 nohup java -jar bytedesk-starter-0.0.1-SNAPSHOT.jar # # 本地预览 开发者入口: http://localhost:9003/dev web: http://localhost:9003/ 管理后台: http://localhost:9003/admin, 用户名: [email protected], 密码: admin 客服端: http://localhost:9003/agent, 用户名: [email protected], 密码: admin 访客: http://localhost:9003/chat?t=0&sid=default_agent_uid& api文档: http://localhost:9003/swagger-ui/index.html actuator: http://localhost:9003/actuator h2数据库: http://localhost:9003/h2-console, 路径: ./h2db/weiyuim, 用户名: sa, 密码: sa
文档
- 文档
预览
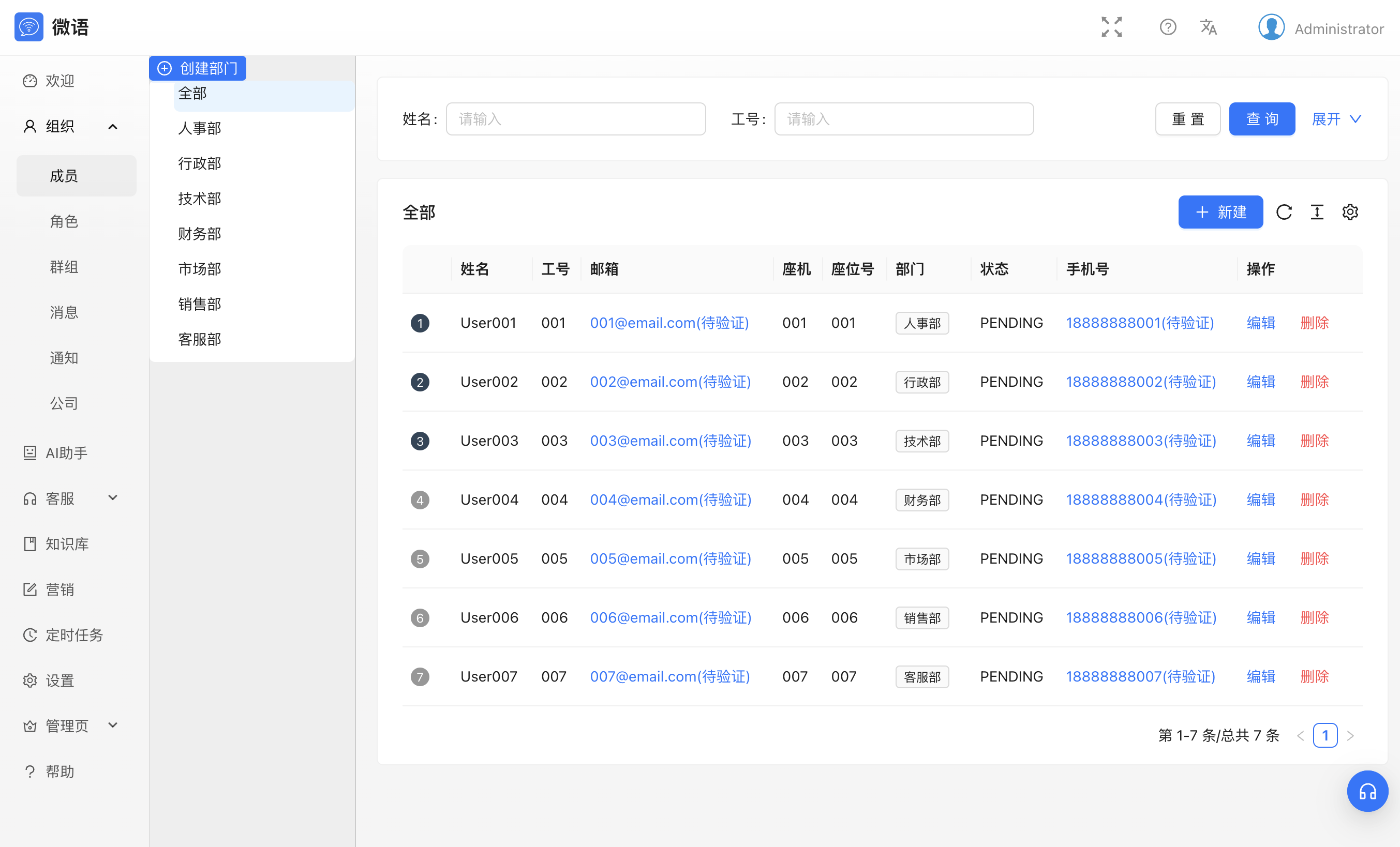
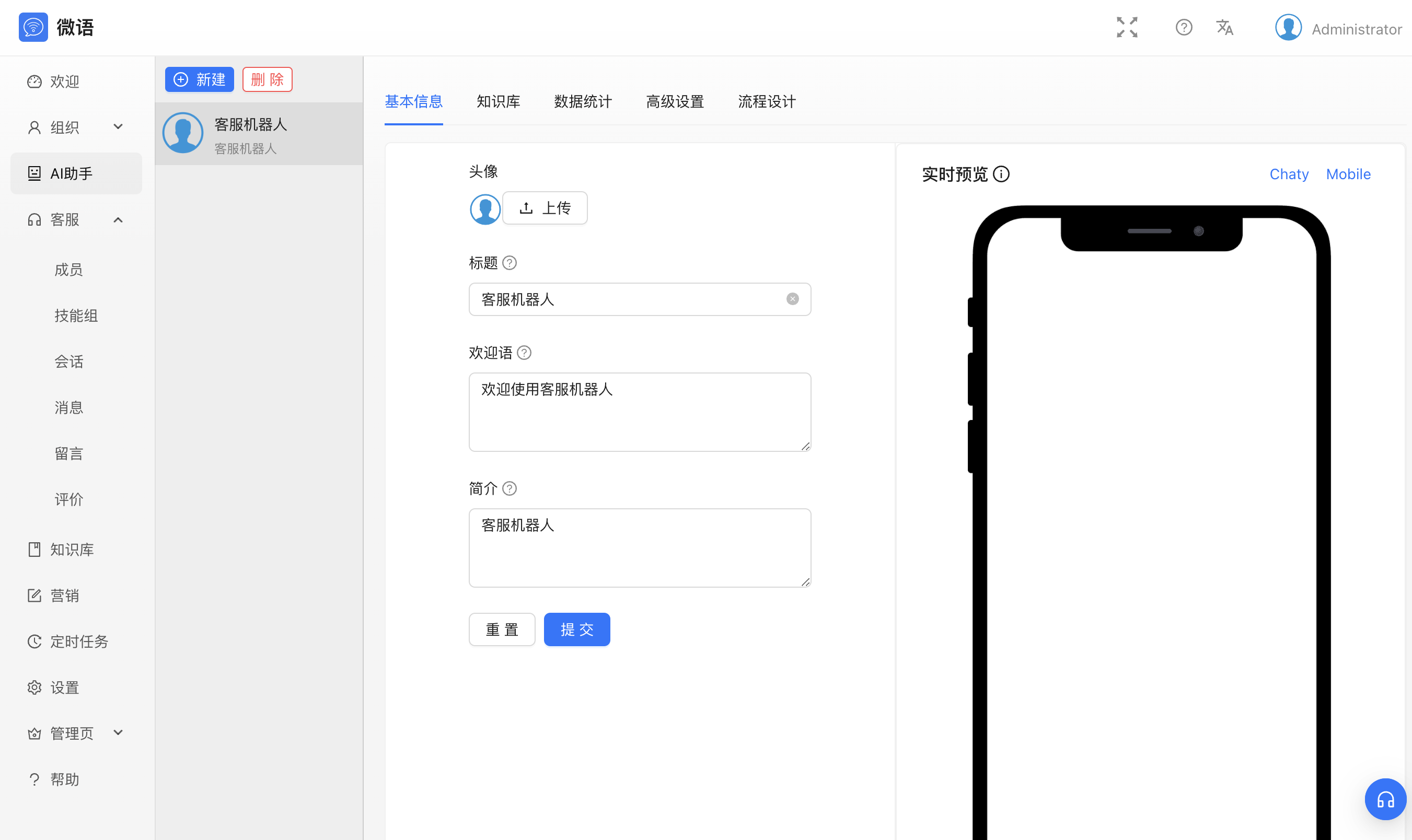
管理后台
| 组织 | 客服 | ai |
|---|---|---|
 |  |  |
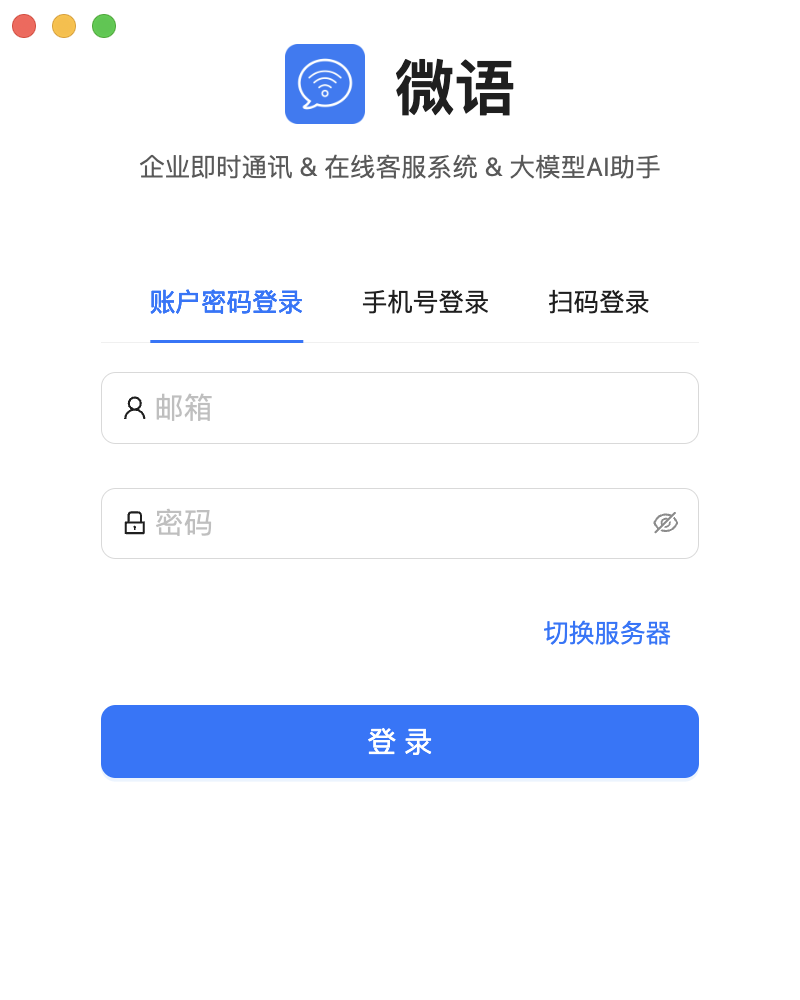
桌面客户端
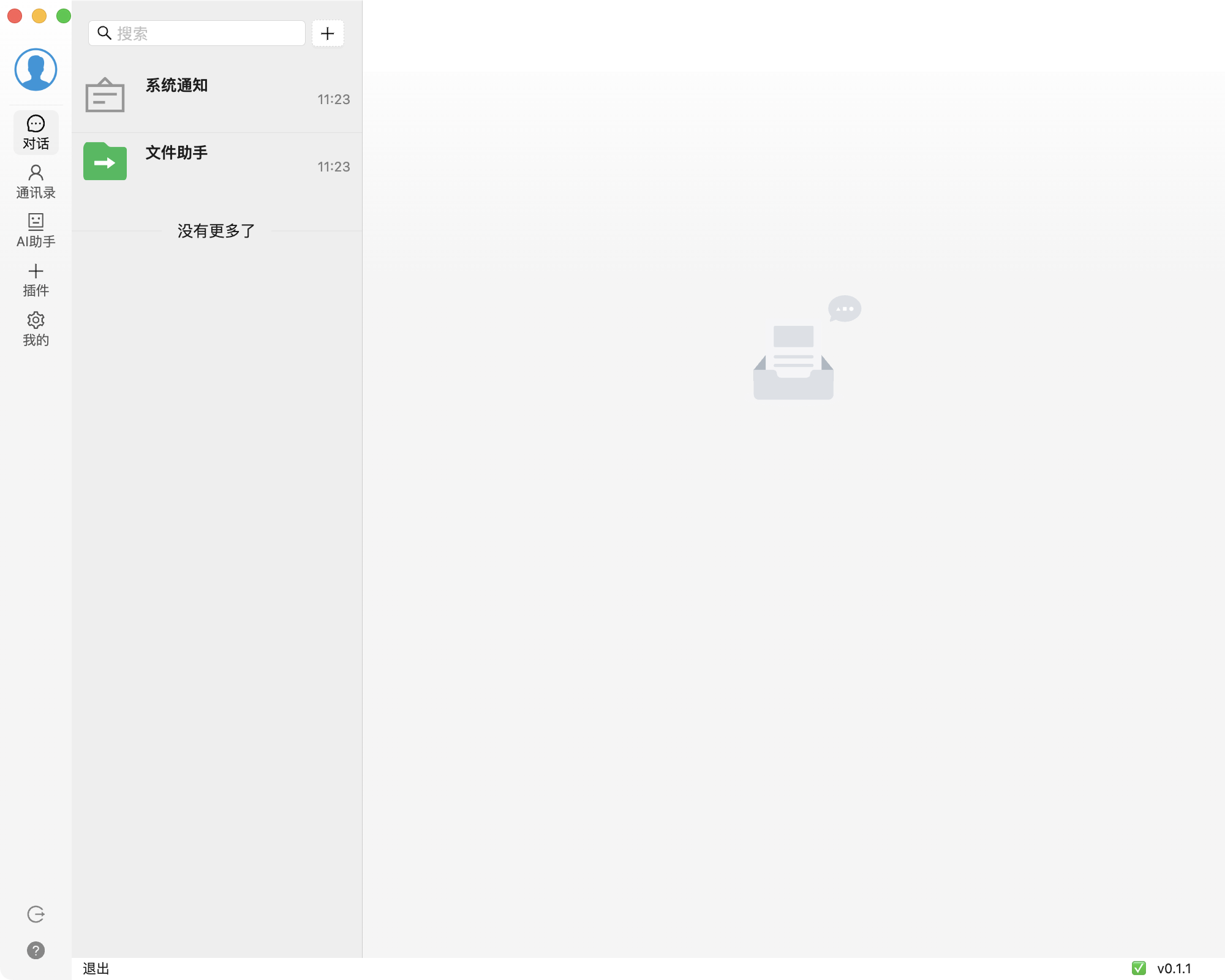
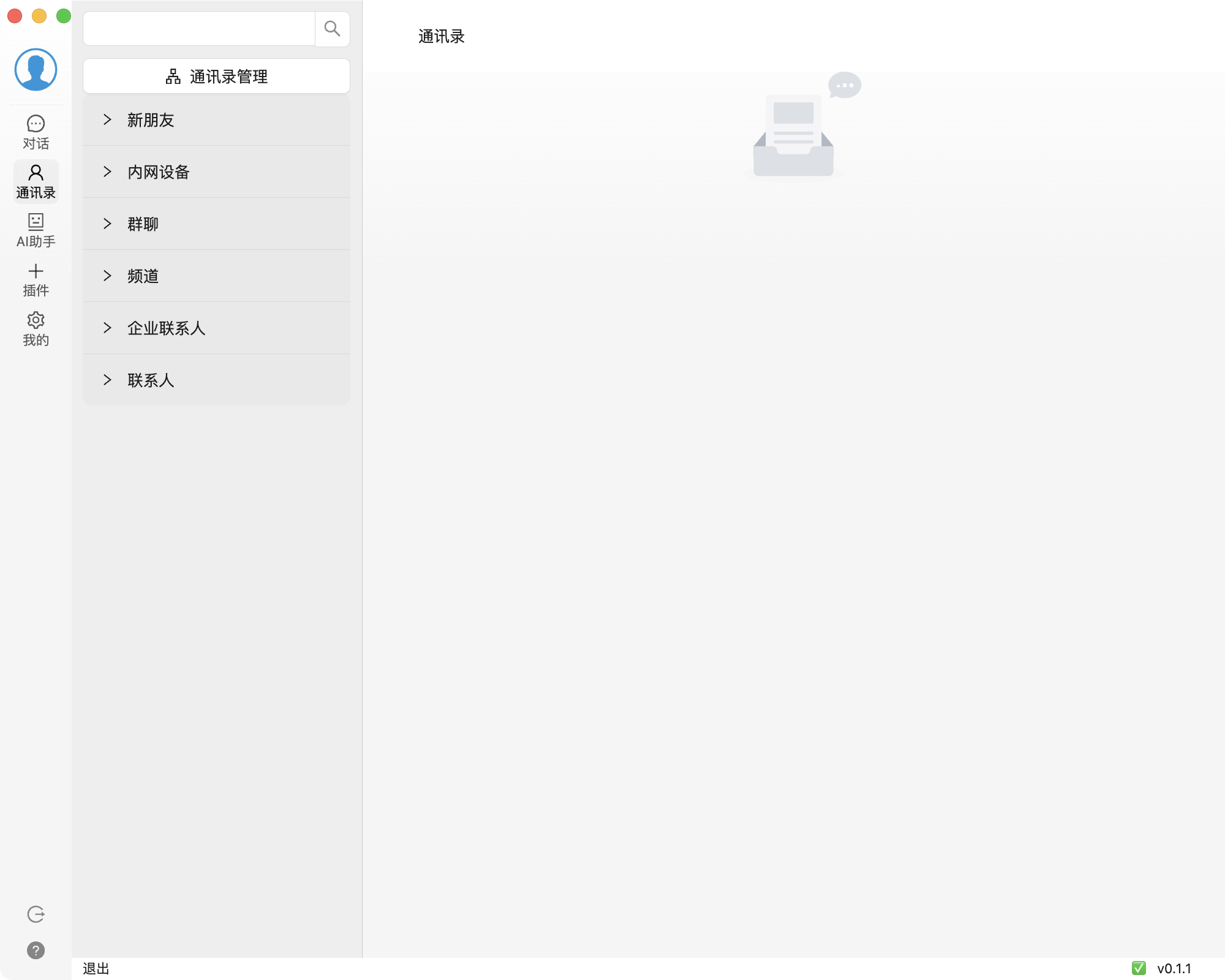
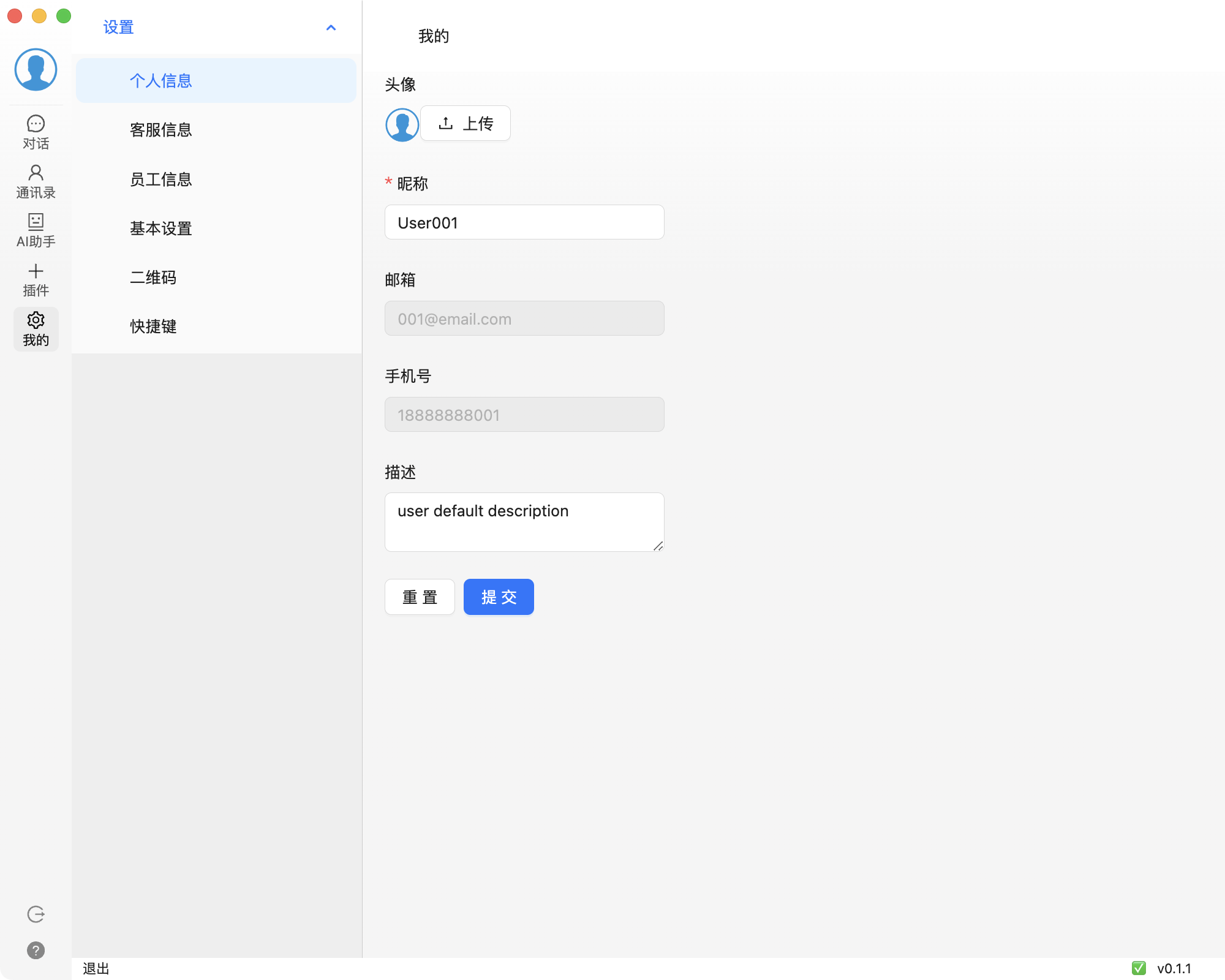
| 登录 | 对话 | 通讯录 | 设置 |
|---|---|---|---|
  |  |  |  |
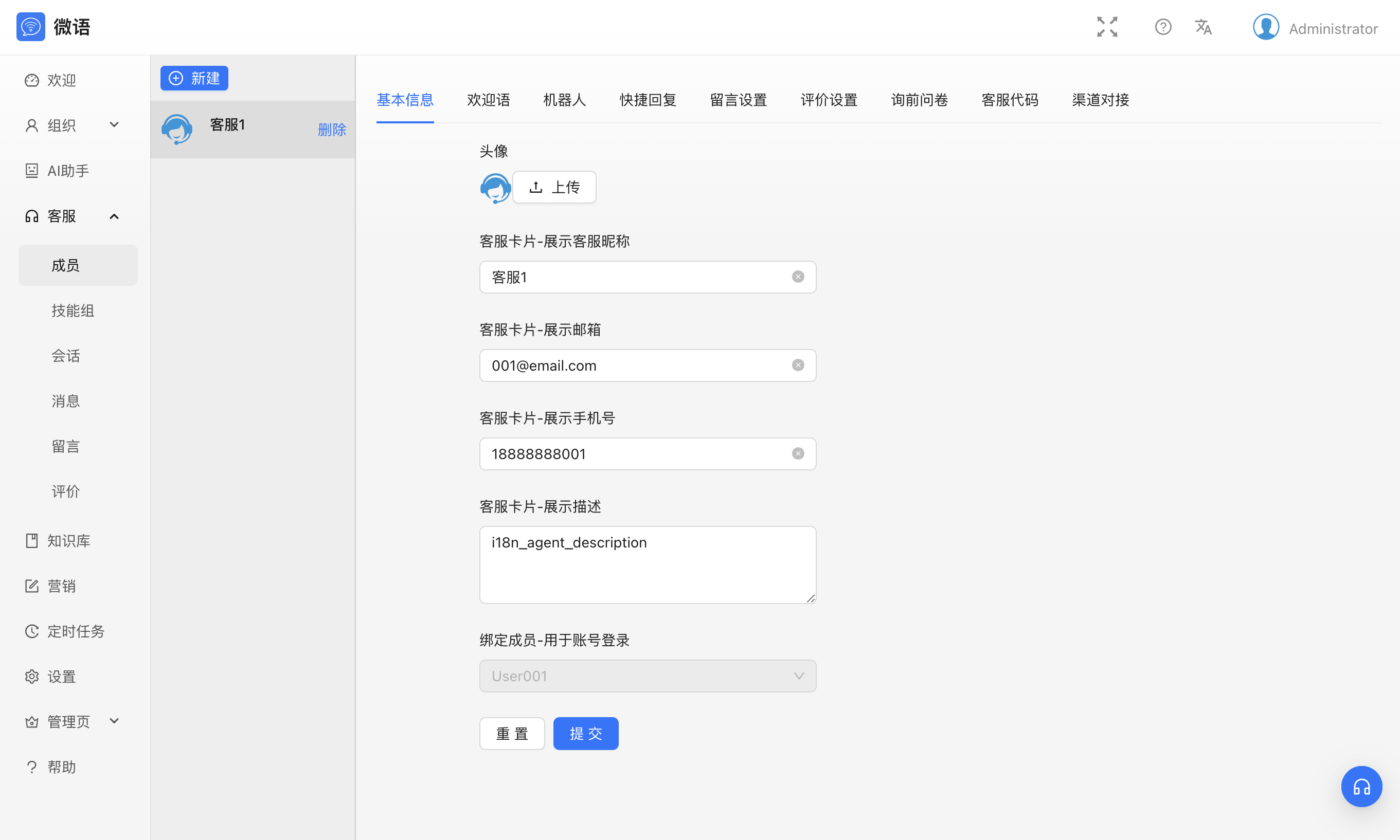
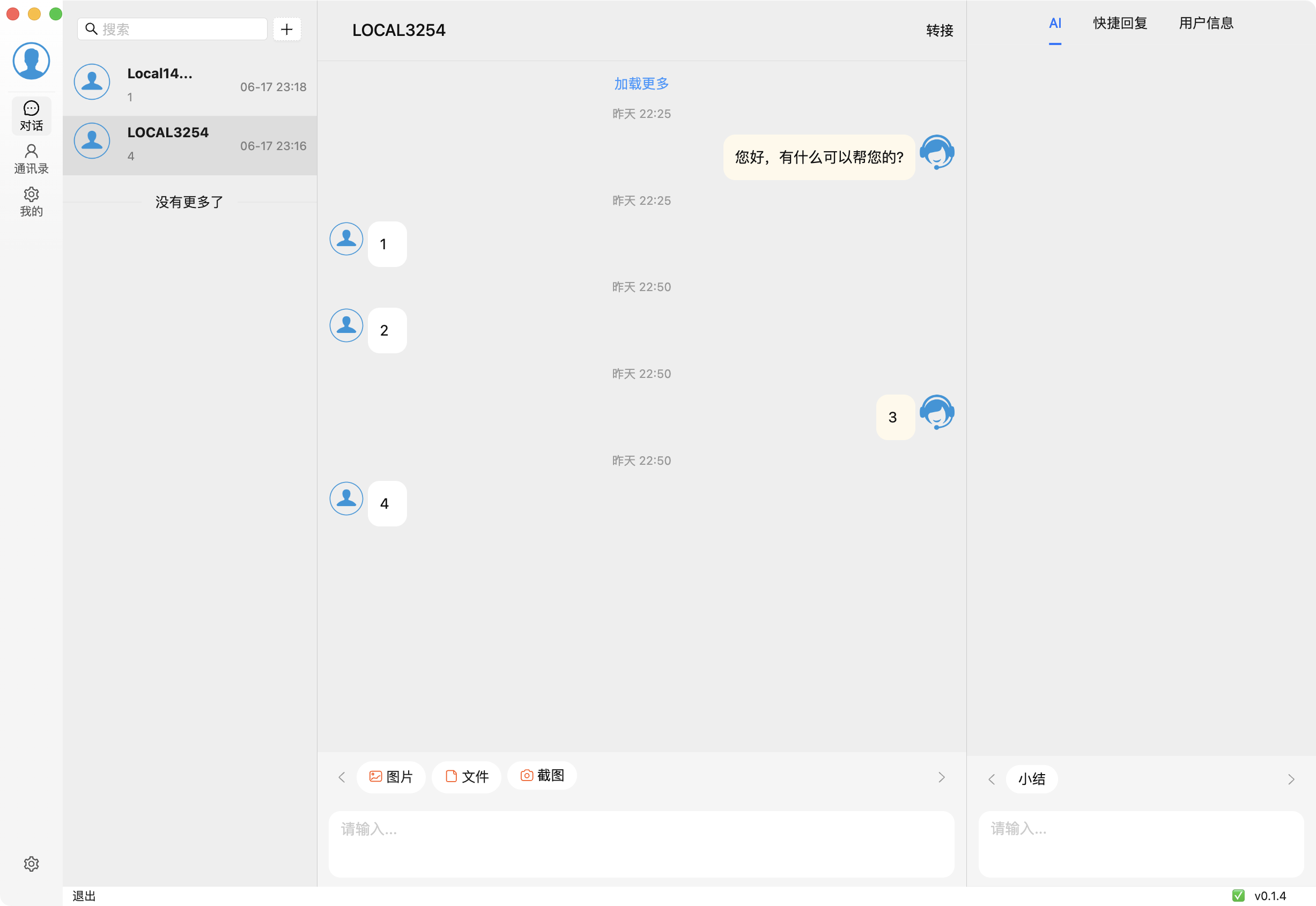
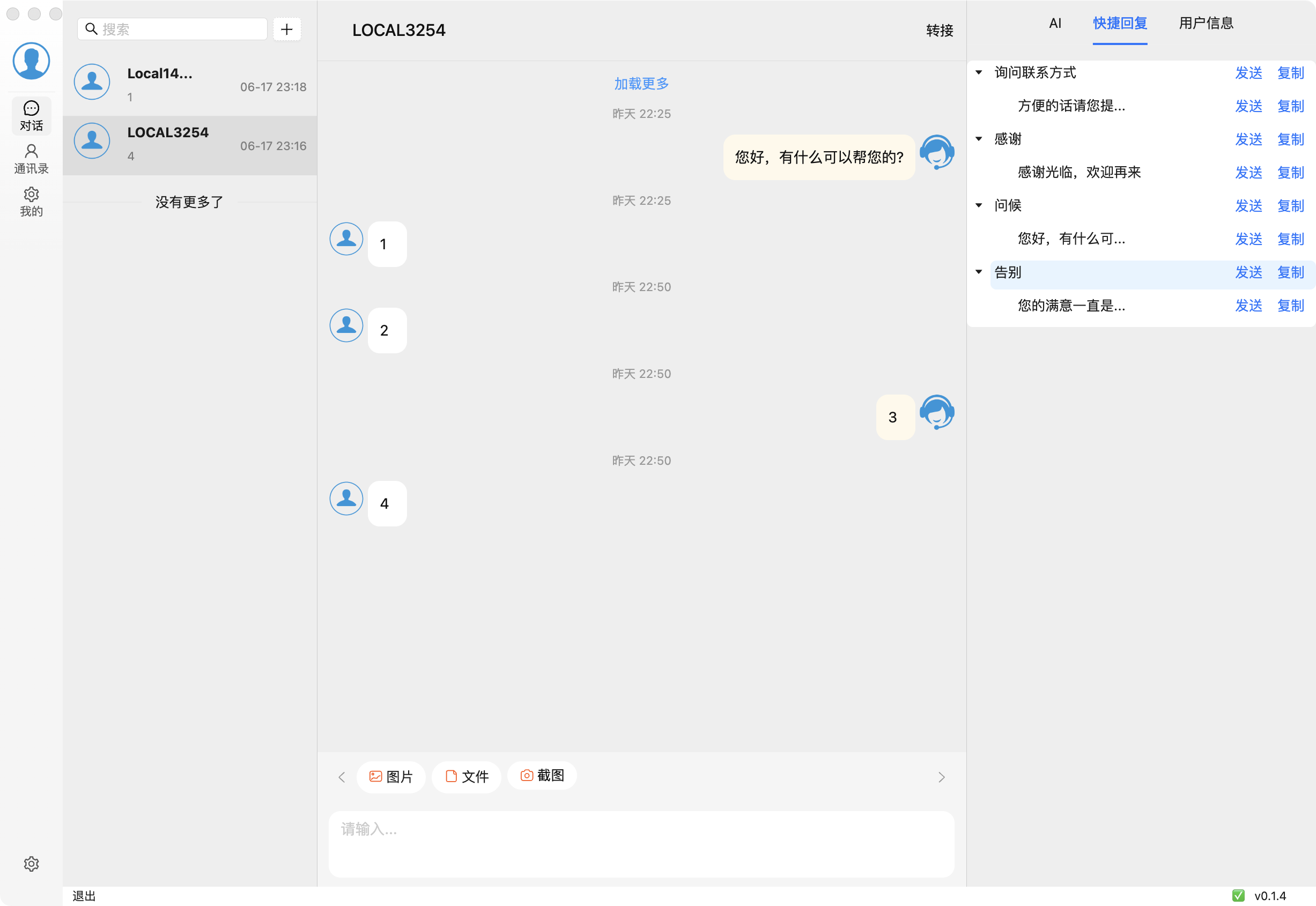
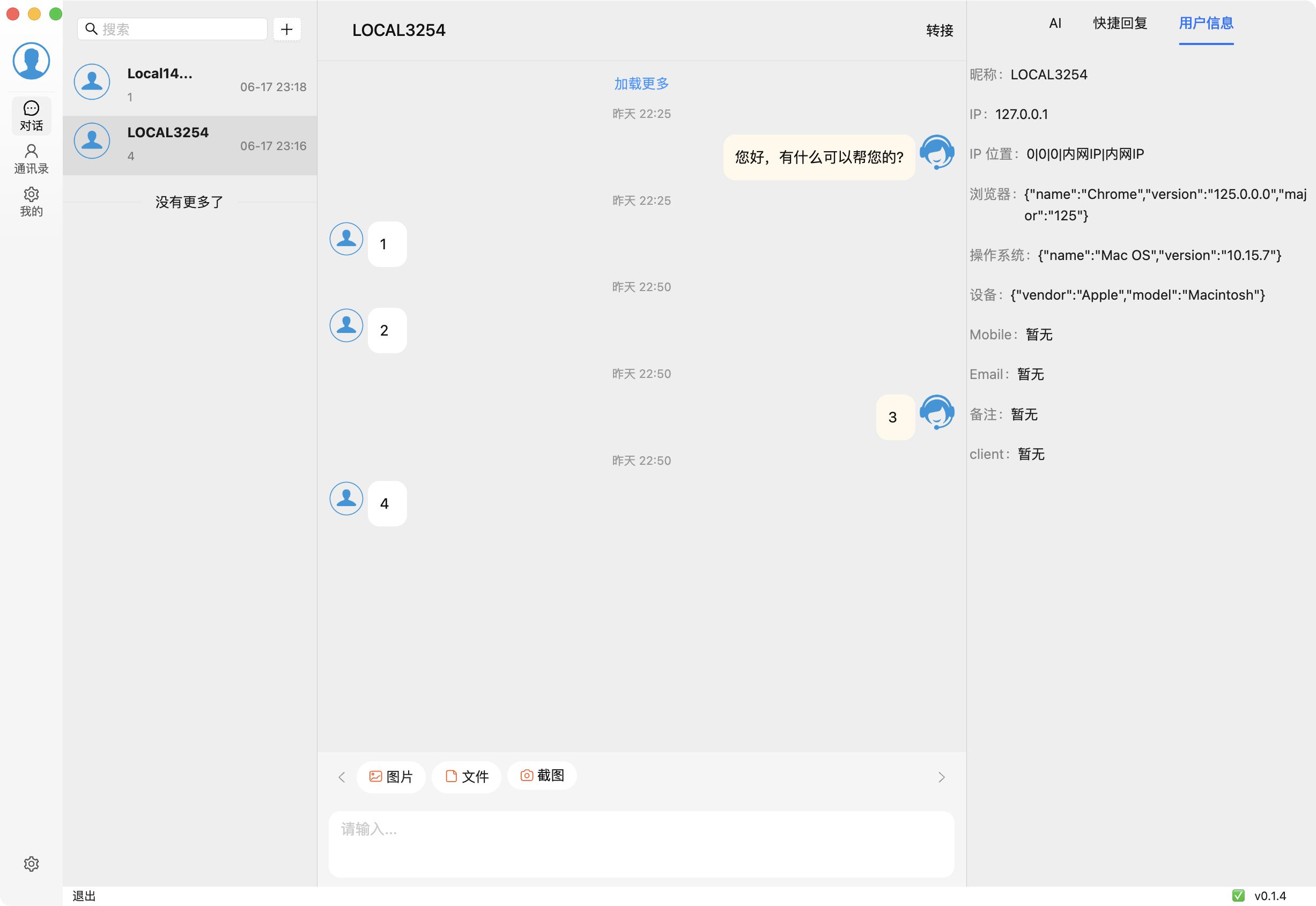
| 客服-AI助手 | 客服-常用语 | 客服-访客信息 |
|---|---|---|
 |  |  |
Web Chat
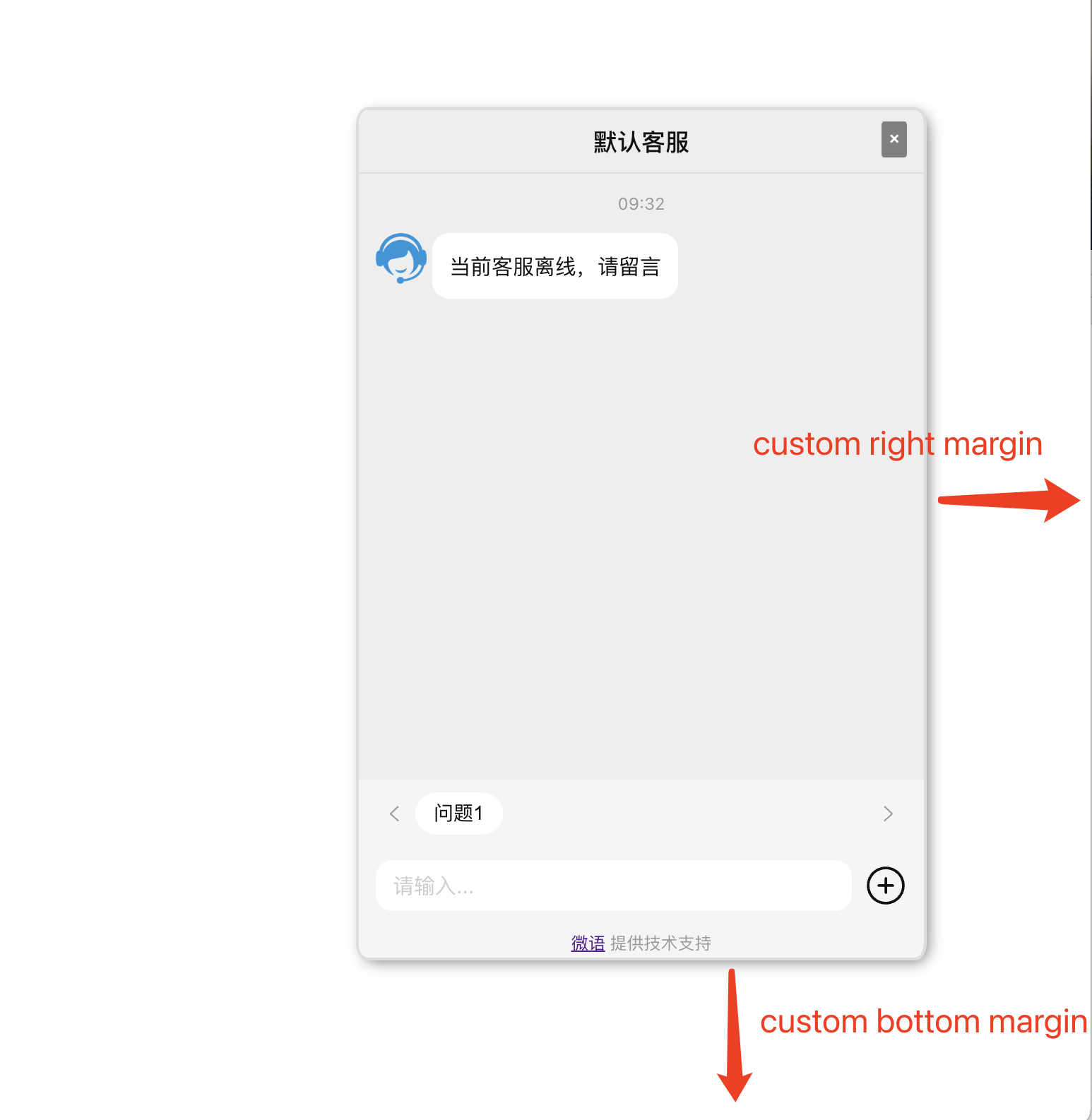
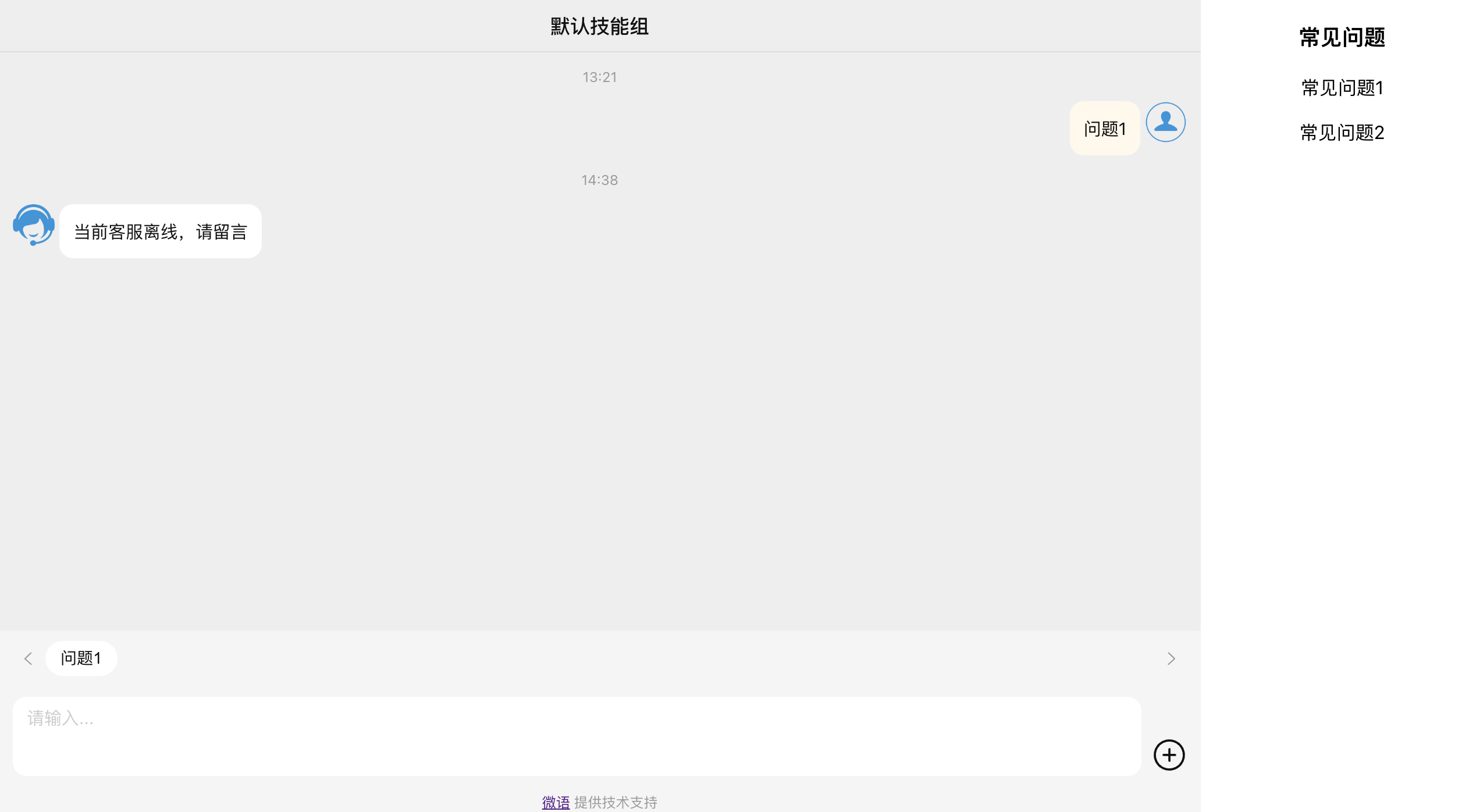
| 自定义按钮颜色 | 按钮放在窗口左下角 | 自定义按钮边距 | 自定义聊天窗口边距 |
|---|---|---|---|
 |  |  |  |
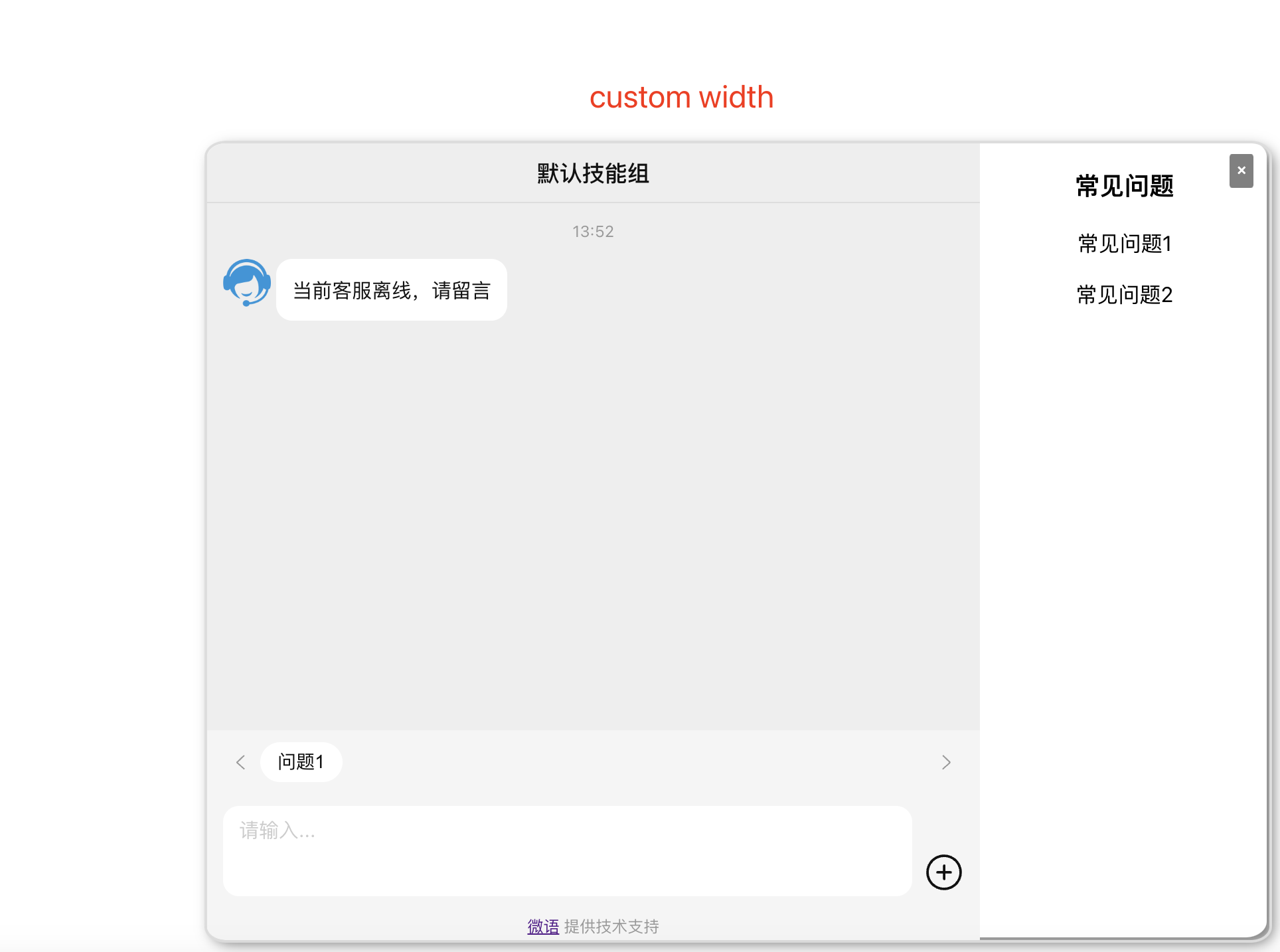
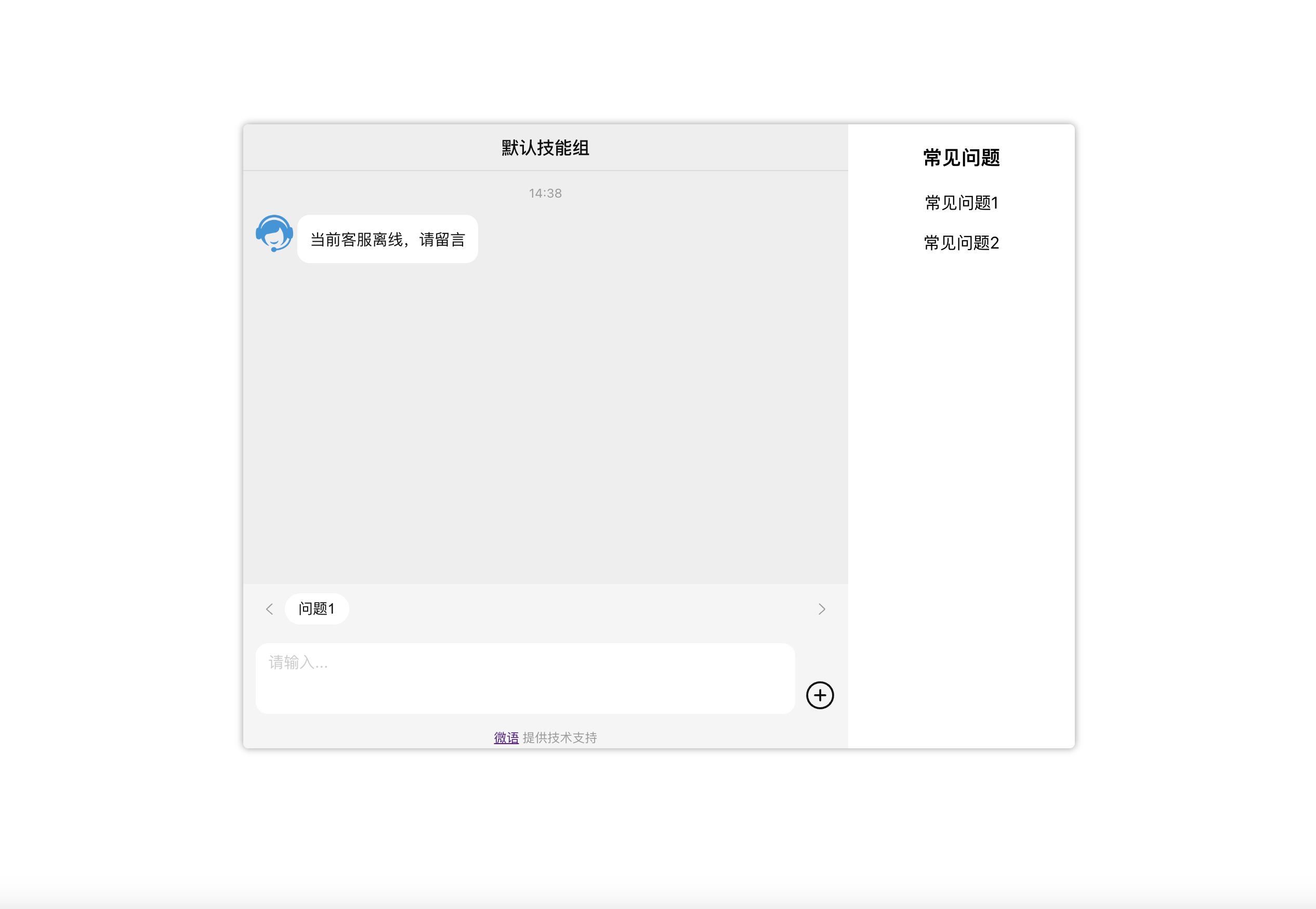
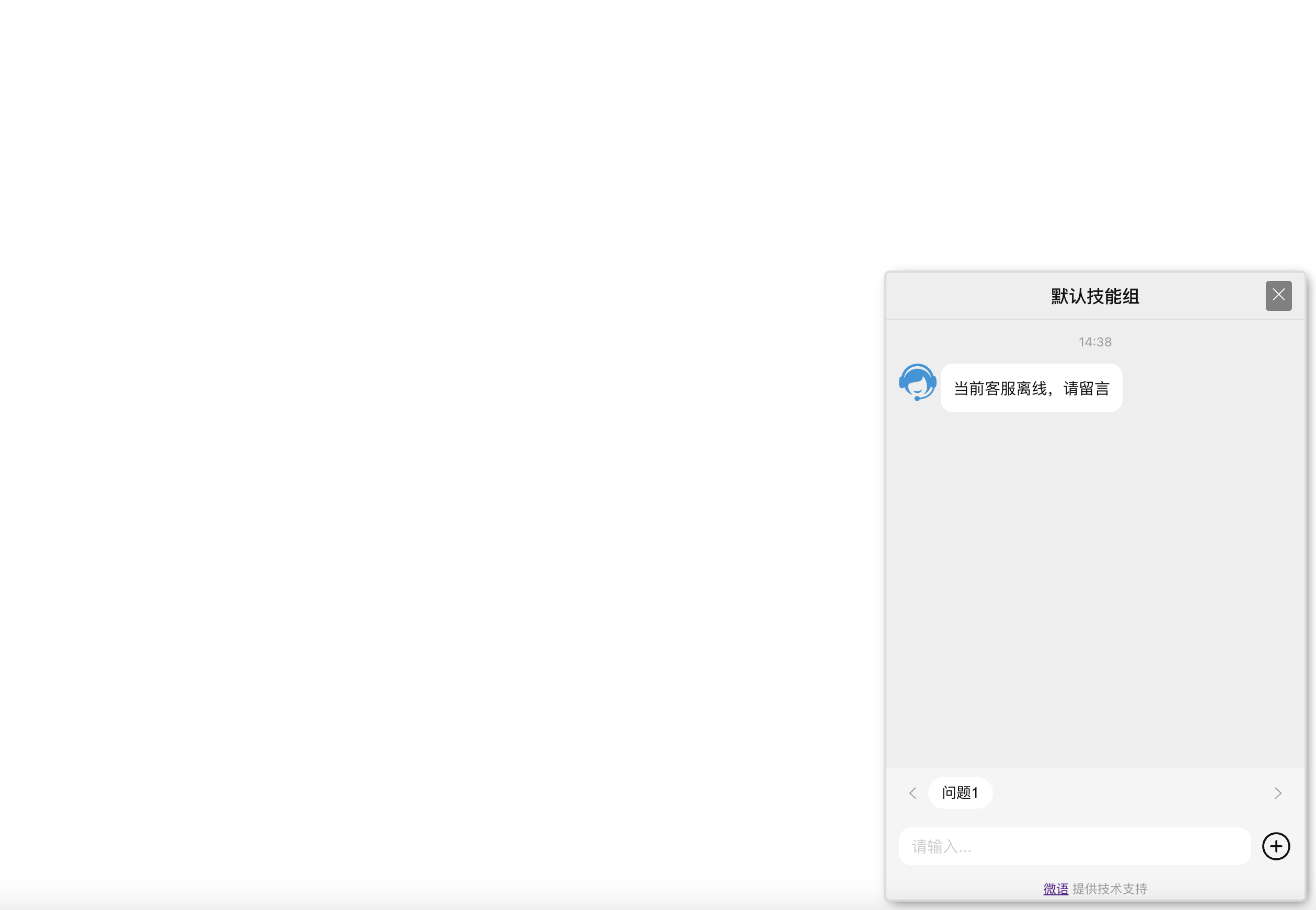
| 自定义聊天窗口宽度 | 全屏聊天窗口 | iframe聊天窗口 | 嵌入式聊天窗口 |
|---|---|---|---|
 |  |  |  |
在线客服-访客端SDK
- iOS-oc
- iOS-swift
- Android
- Flutter
- Vue
- React
- React-native
- UniApp
- Web
- Browser-Extension
- Vscode-plugin
客户端&客服端
- Windows
- Mac
- Linux
- Android
- IOS
技术栈 - 基于金融级云原生架构
- sofaboot-4.2.0(springboot-3.2.2) jdk17/maven/h2/mysql8.0/postgresql/oracle(jpa支持的所有数据库) for 后端
- python-3.10 for AI助手
- react-18.2.0 for web前端
- react-native-0.73.4 for 移动客户端(ios&android)
- electron-29.1.1 for 桌面客户端(windows&mac&linux)










还没有评论,来说两句吧...