
AiEditor
关于 AiEditor(官网 https://aieditor.dev )
AiEditor 是一个面向 AI 的下一代富文本编辑器,她基于 Web Component,因此支持 Layui、Vue、React、Angular 等几乎任何前端框架。她适配了 PC Web 端和手机端,并提供了 亮色 和 暗色 两个主题。除此之外,她还提供了灵活的配置,开发者可以方便的使用其开发任何文字编辑的应用。
在线演示
- 现代风格(类腾讯文档): http://aieditor1.jpress.cn
- 经典 / 传统风格: http://aieditor.jpress.cn
(AI 能力已基本完善,欢迎体验)
已完善
- 基础:标题、正文、字体、字号、加粗、斜体、下划线、删除线、链接、行内代码、上标、下标、分割线、引用、打印
- 增强:撤回、重做、格式刷、橡皮擦、待办事项、字体颜色、背景颜色、Emoji 表情、对齐方式、行高、有(无)序列表、段落缩进、强制换行
- 附件:支持图片、视频、文件功能,支持选择上传、粘贴上传、拖拽上传、支持拖动调整大小...
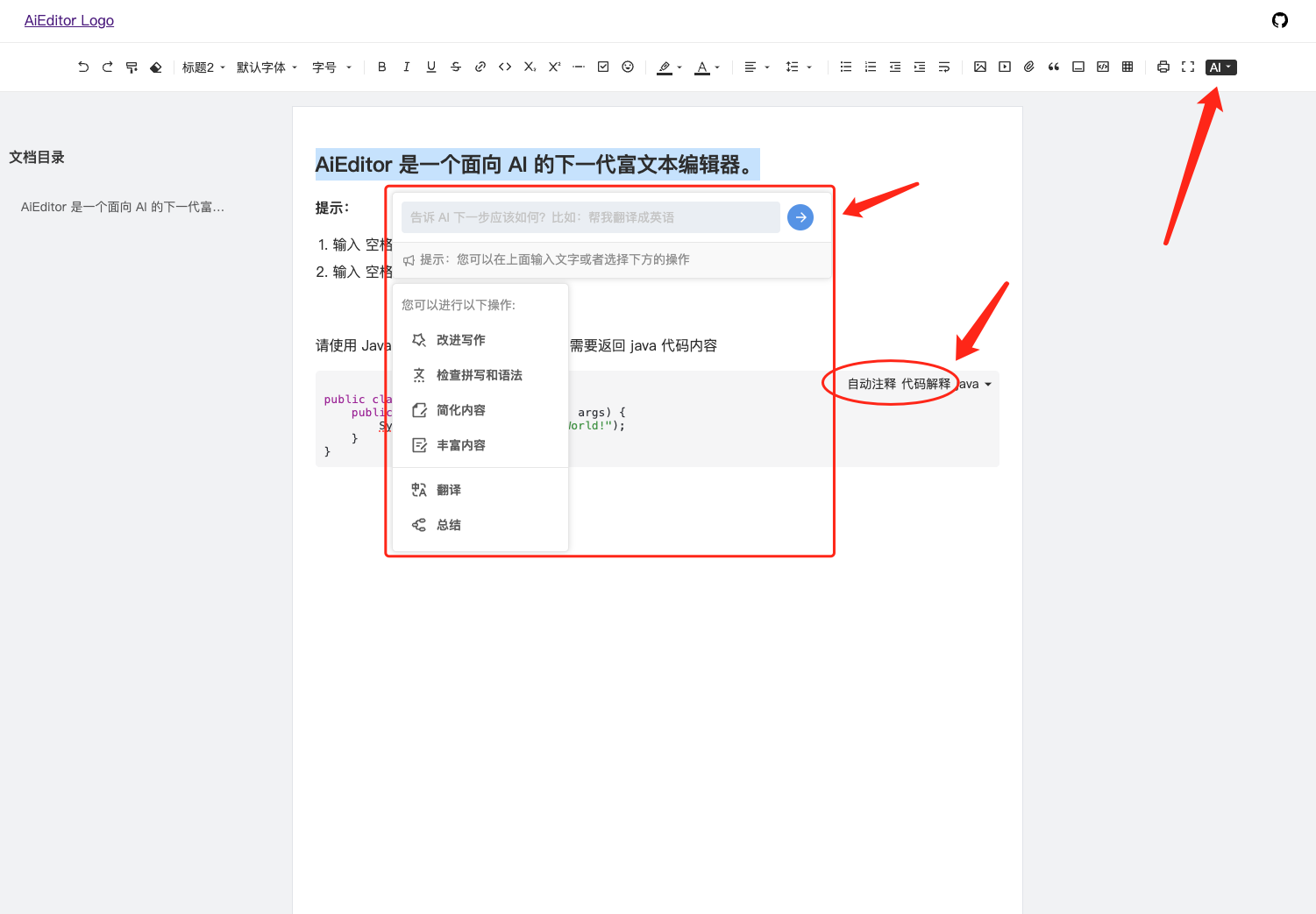
- 代码:行内代码、代码块、语言类型选择、AI 自动注释、AI 代码解释...
- 表格:左增右增、左减右减、上增下增、上减下减、合并单元格、解除合并
- Markdown:标题、引用、表格、图片、代码块、高亮块(类似 vuepress 的 :::)、各种列表、粗体、斜体、删除线...
- A I:AI 续写、AI 优化、AI 校对、AI 翻译、自定义 AI 菜单及其 Prompts
- 主题:传统切入主题、类腾讯文档风格主题
- 更多:国际化、亮色主题、暗色主题、手机适配、全屏编辑、@某某某(提及)...
待完善(计划中...)
- AI 插入图片
- AI 图生图(AI 图片优化)
- AI 一键排版
- 上传视频自动获取缩略图
- WORD 导入、导出
- PDF 导出、PDF 预览
- 类 Notion 拖拽功能
v1.0.7 更新细节:
- 新增:AiModel 添加 chatWithPayload 方法用于传入自定义的 ai 参数信息
- 新增:源码编辑的功能菜单,及其配置。感谢 @junx1989
- 新增:添加是否可以对整个编辑器拖拽放大缩小的开关配置
- 优化:优化 a 标签在暗色主题下的样式问题,感谢 @一切时空过去未来
- 优化:编辑的滚动条样式,感谢 @一切时空过去未来
- 优化:移除无用的配置 cbName 和 cbUrl
快速开始
安装:
npm i aieditor
使用:
new AiEditor({ element: "#aiEditor", placeholder: "点击输入内容...", content: 'AiEditor 是一个面向 AI 的开源富文本编辑器。 ', }) 更多访问官网:https://aieditor.dev/zh/getting-started.html
企业版
AIEditor 的商业版也对外发布了,AIEditor 商业版在开源版的基础上,新增了 团队协作(同人同时编辑同一个文档)、批注评论、Latex 数学公式排版 等功能,欢迎大家体验。
企业版详情:https://aieditor.dev/zh/pro.html











还没有评论,来说两句吧...