
3月16日,北京源创会 —— “数据库,2024 开炫”

【ddAdmin】基于element-ui的后台管理框架发布
1、页面配置实现
目录结构:每个业务数据处理的目录
每个业务处理分2个配置文件,一个是数据,一个是接口。
数据配置文件示例:
import { getCateList } from './api' /** * @Author: Wang chunsheng email:[email protected] * @Date: 2024-02-07 21:48:04 * @Last Modified by: Wang chunsheng email:[email protected] * @Last Modified time: 2024-02-08 00:51:26 */ export const form = { 'category_name': { 'type': 'input', 'label': '分类名称' }, parent_category_id: { label: '父级分类', // 只需要在这里指定为 tree-select 即可 type: 'tree-select', // 属性参考: https://vue-treeselect.js.org/ attrs: { multiple: false, clearable: true }, options: async data => { const res = await getCateList({parent_category_id: 0}) const arr = [{ id: 0, label: '一级类别' }] return arr.concat(res.data) } } } export const order = ['parent_category_id', 'category_name'] export const tableColumns = [{ 'label': 'Category ID', 'prop': 'category_id' }, { 'label': 'Category Name', 'prop': 'category_name' }, { 'label': 'Parent Category ID', 'prop': 'parent_category_id' }, { 'label': '创建时间', 'prop': 'create_time' }, { 'label': '更新时间', 'prop': 'update_time' }] export const filterInfo = { fieldList: { 'label': '更新时间', 'type': 'input', 'value': 'DiandiSubscriptionHelpCategory[update_time]' } } export const path = { index: 'diandi-subscription-help-category-index', update: 'diandi-subscription-help-category-update', create: 'diandi-subscription-help-category-create', api: '/diandi_subscription/help/category' } export const rowKey = ''
接口配置示例:
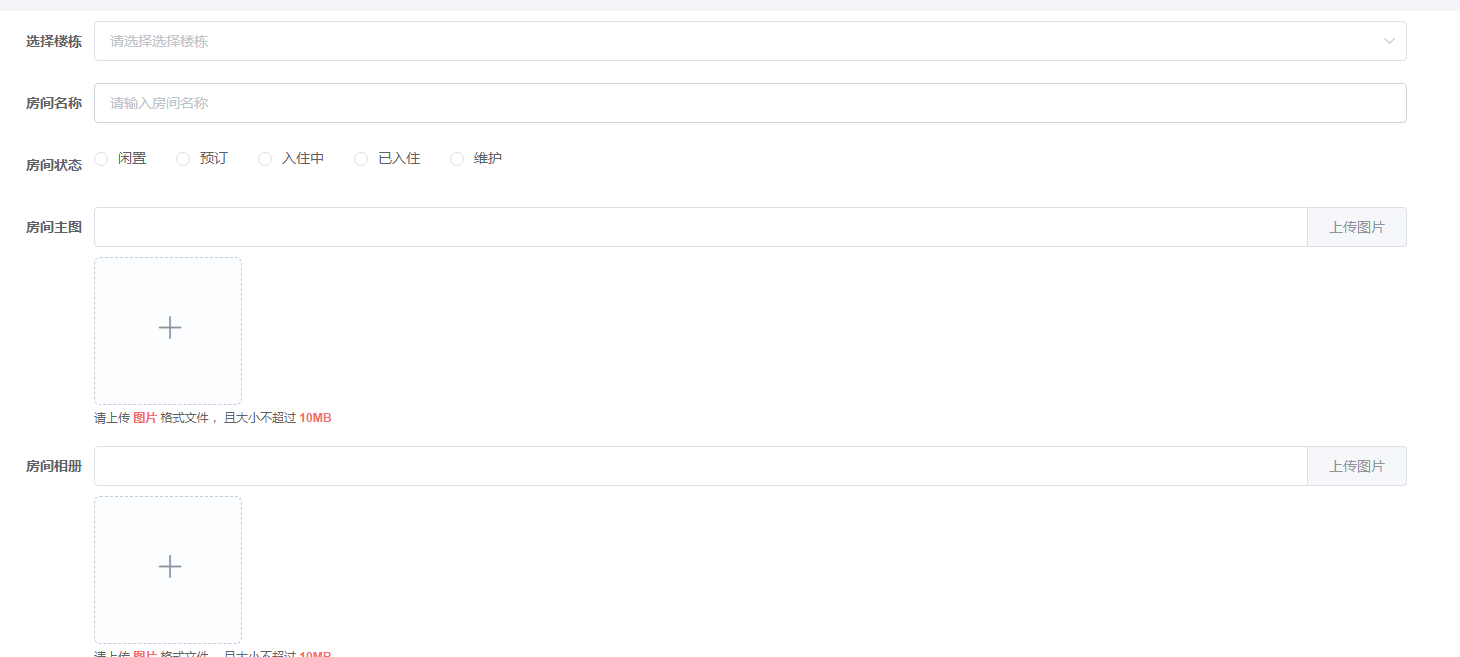
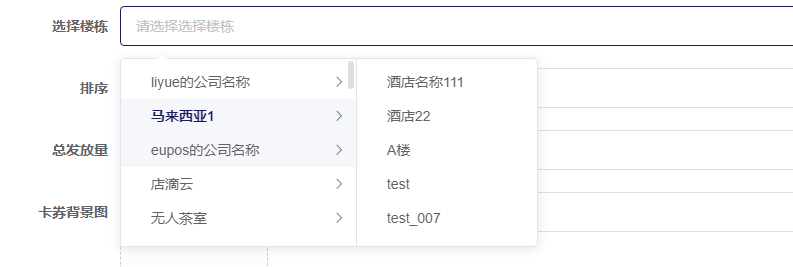
/** * @Author: Wang chunsheng email:[email protected] * @Date: 2024-02-07 21:48:04 * @Last Modified by: Wang chunsheng email:[email protected] * @Last Modified time: 2024-02-08 00:51:48 */ import request from '@/utils/request' import { path } from './init' export function initList(data) { return request({ url: path.api + '/index', method: 'get', params: data }) } export function getView(id) { return request({ url: path.api + `/${id}`, method: 'get' }) } export function itemCreate(data) { return request({ url: path.api + '/create', method: 'post', data: data }) } export function itemUpdate(id, data) { return request({ url: path.api + `/update/${id}`, method: 'put', data: data }) } export function itemDelete(id) { return request({ url: path.api + `/delete/${id}`, method: 'delete' }) } export function getCateList(data) { return request({ url: path.api + `/list`, method: 'post', data: data }) } 2、表单页面配置效果
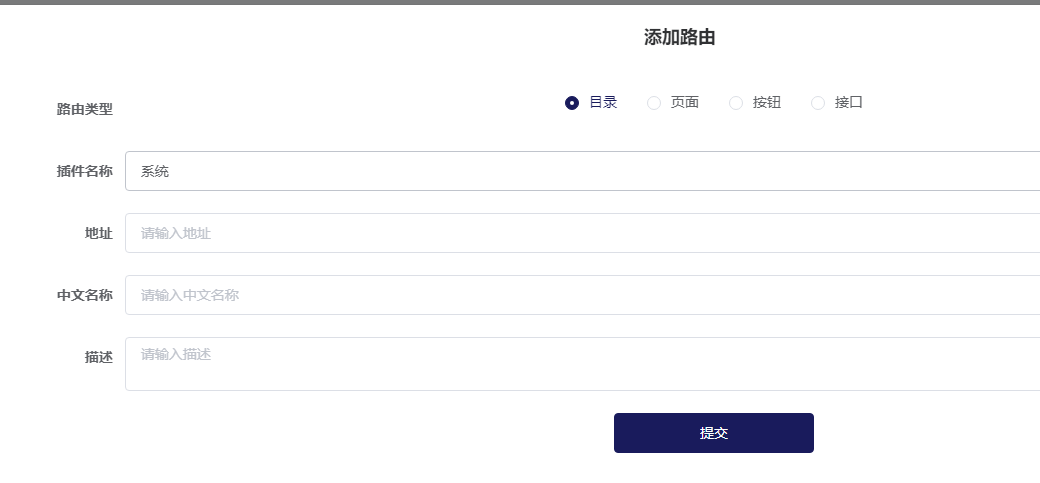
3、vue路由页面快速配置实现
4、精细化权限控制
5、多租户式的数据过滤和使用















还没有评论,来说两句吧...