AiEditor
关于 AiEditor(官网 https://aieditor.dev )
AiEditor 是一个面向 AI 的下一代富文本编辑器,她基于 Web Component,因此支持 Layui、Vue、React、Angular 等几乎任何前端框架。她适配了 PC Web 端和手机端,并提供了 亮色 和 暗色 两个主题。除此之外,她还提供了灵活的配置,开发者可以方便的使用其开发任何文字编辑的应用。
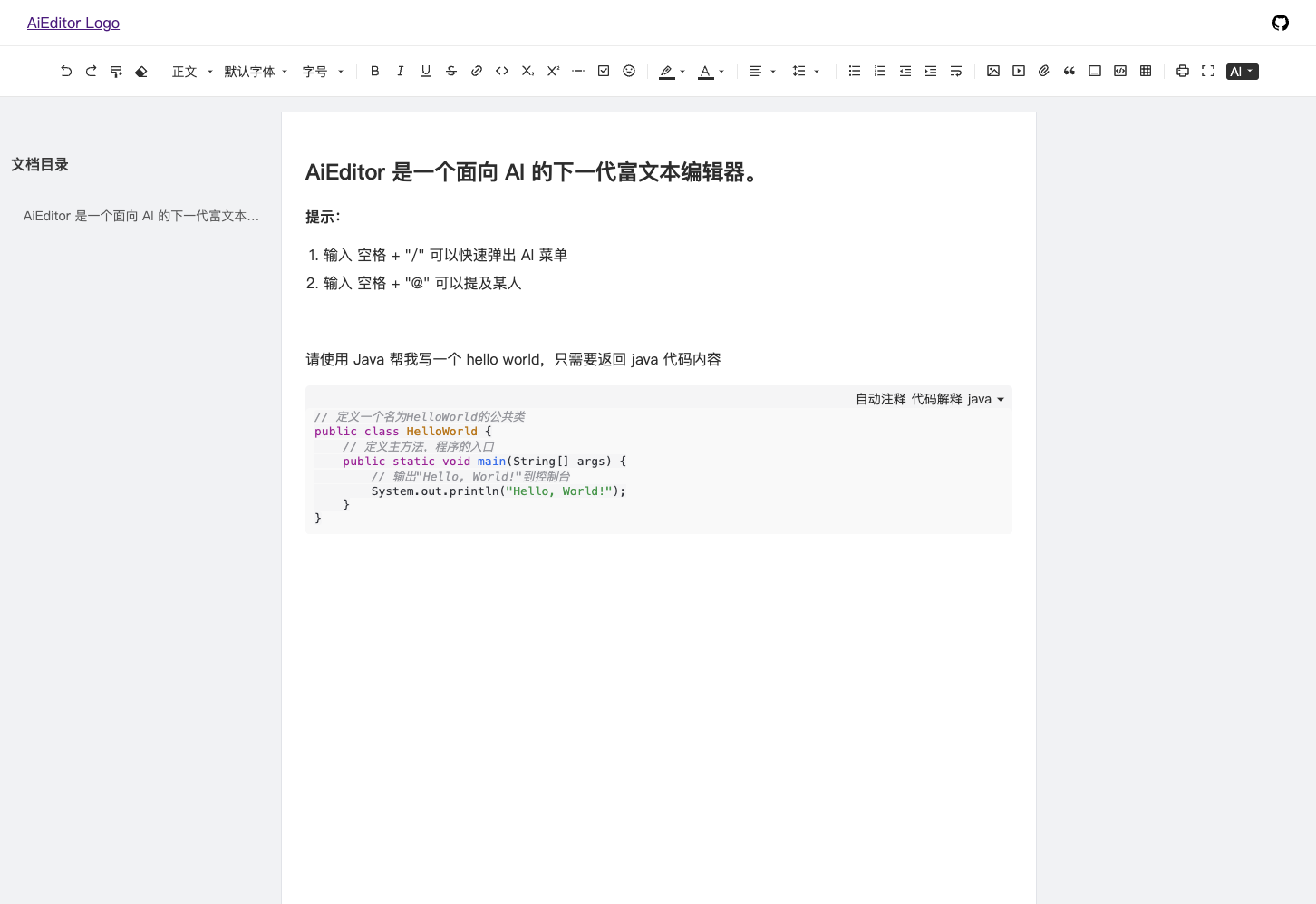
在 beta.10 版本中,我们新增了类腾讯文档的 UI 风格,效果如下:
此处之外,我们在 beta.8 版本中,新增了 代码块的 “AI 自动添加注释” 和 “AI 解释代码含义” 的功能,如下图所示:
在线演示
- 现代风格(类腾讯文档 UI): http://aieditor1.jpress.cn
- 经典 / 传统风格: http://aieditor.jpress.cn
v1.0.0-beta.10 更新细节:
- 新增:添加自定义 menu 菜单的支持
- 新增:图片添加 defaultSize 和 allowBase64 配置的支持
- 优化:优化 "getOutline()" 方法的逻辑,添加获取 id 的支持
- 优化:类腾讯文档风格的 demo 实例添加目录显示的功能
快速开始
安装:
npm i aieditor
使用:
new AiEditor({ element: "#aiEditor", placeholder: "点击输入内容...", content: 'AiEditor 是一个面向 AI 的开源富文本编辑器。 ', }) 更多访问官网:https://aieditor.dev/zh/getting-started.html













还没有评论,来说两句吧...