Turborepo 1.4 已发布。
Turborepo 是一个适用于 JavaScript 和 TypeScript 代码库的高性能 monorepo 构建系统。
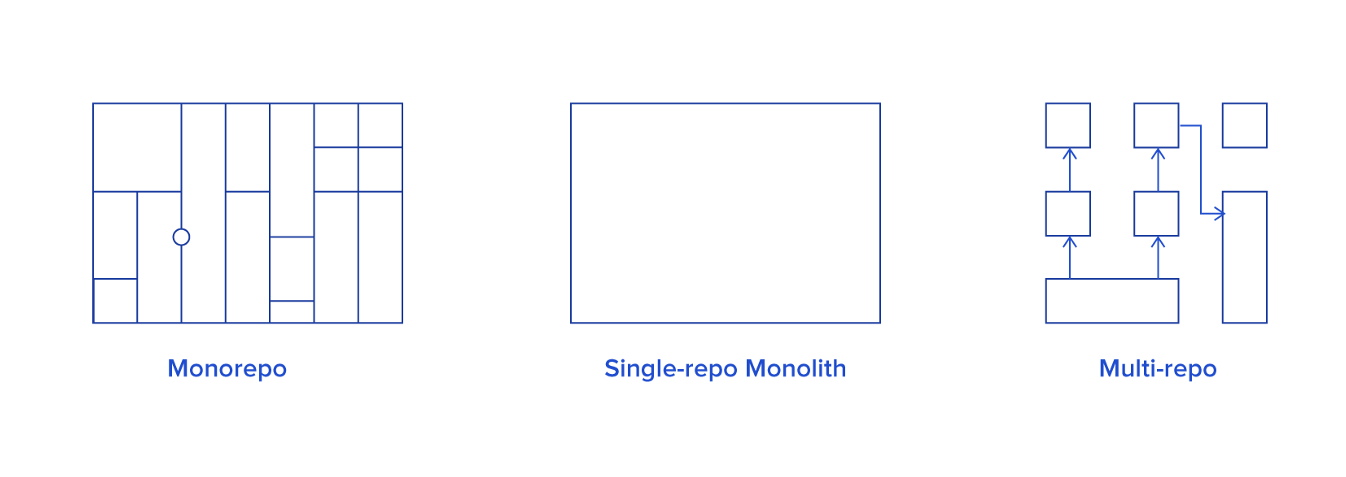
所谓 monorepo,简单来说就是将所有项目代码放到一个 Git / Mercurial / Subversion 代码仓库中。当下许多大型前端项目和公司都采用了 monorepo 方案,比如 Google、Facebook,以及社区知名开源项目 Babel、Vue-next 都使用了 monorepo 方来管理他们的代码。
Turborepo 1.4 主要变化
- 自动引入环境变量:此功能可自动推导出流行框架的环境变量,因此开发者无需在
turbo.json中自行声明 eslint-config-turbo:使用新的 ESLint 插件来增强反馈功能- 增加新框架和库示例:社区建议添加的新入门和示例
自动引入环境变量
为了帮助确保在跨环境场景中正确缓存,当计算 Astro、Create React App、Gatsby、Next.js、Nuxt、SvelteKit、Vite、Vue 等构建的应用的缓存密钥 (cache keys) 时,Turborepo 现在会自动推导和引入公开环境变量。
{ "pipeline": { "build": { "dependsOn": [ "^build" - // Include build time public inlined environment variables that - // are different in development and production, so that - // Turborepo does not use the same cached build - // across environments - "$NEXT_PUBLIC_EXAMPLE_ENV_VAR" ] } } } 新框架和库示例
- Svelte
- Docker
- Create React App
- React Native
- Prisma
- Tailwind
- …and more!
详情查看发布公告。












还没有评论,来说两句吧...