React Native搭建简单的项目框架
React Native 是Facebook于2015年4月开源的跨平台移动应用开发框架, 短短的一两年的发展就已经有很多家公司支持并采用此框架来搭建公司的移动端的应用,
React Native使你能够在Javascript和React的基础上获得完全一致的开发体验,构建世界一流的原生APP。
虽然可能没有说的那么厉害,但是我们不可否认,它在统一移动端开发和前端上开发做了很大贡献.React Native虽然使用的是javaScript语言搭建页面和逻辑等 但是其编译之后则会转化为安卓或者苹果的原生语言,从而即达到了一种语言 多端使用 同时也基本有了原生的流畅体验,因为其在渲染方面已经不是在web浏览器上面,而是真正的做到了渲染原生的图层或者控件这些, 当然 因为语言的转化, 其肯定在内存上或者在性能上是不可能100%和原生做到完全一致的体验的,同时,因为跨语言的性质,也并不是所有功能都仅仅使用javaScript就可以完成了,部分时候我们还是需要原生框架的支持
但是这一起并不能掩盖这门移动开发框架的优秀.
大厂的支持,健壮的交流社区,足够多的开源和开发者的支持,使得其发展的很是迅速.
很多公司局部采用甚至是全部采用此框架来构建自己公司的移动应用.
那么到底是前端人员学习此框架简单呢?还是移动端人员学习此框架简单呢?
如果你搜索网上的评论 可能很多人都会说是前端人员转入简单,因为语言学习成本为0,直接参照网上或者官方的教程即可简单搭建,迅速上手.
我本人是前端也做,移动端也做,且都有不少的开发经验,
我的观点却和他们不同.
首先,不可否认对于前端开发人员来说,直接能够上手绝对是最简单的,但是很多人却没有考虑,移动端的各种系统的复杂性,移动端开发的各种限制,各种规范…这些对于前端人员来说是缺少的,前端人员很容易的搭建好界面, 但是对于很多复杂的移动开发需求,比如某些硬件类,如蓝牙,wifi等 比如某些复杂的框架类,如地图,如支付,如内购等等这些.此外还有安卓和iOS的差异性导致的某些限制.前端在多线程上面的丢失… 这些都会是一个一个坑等着去填.前端人员能够迅速的完成界面需求,不可否认,但是当涉及多框架部分或者原生必须支持的时候,就无能为力了,他们去学习iOS?去学习安卓?显然这个时候更难学习,
简单的举一个我在开发中的例子,我与我的朋友都有做过RN的项目 不同的是他只有前端经验. 于是我们在做项目的时候 我则会考虑多的是性能的优化 ,比如图片的缓存和异步加载这些.而我的朋友则不会,于是我们同样写的一个列表, 我能够做到尽可能的性能优化,他则会在加载几百或者上千行就会卡顿的不行
再从移动端角度来说, 移动端的开发人员或多或少的都是有做过简单的web开发,有的甚至都是学习过前端语言的 html css javaScript 对于任何一个开发人员都不陌生 ,可能不会熟练的写,但是绝对是能够阅读的(当然这里只是简单的来说,并不是说都精通那些前端框架什么的)
什么vue 什么react 什么angular这些前端框架或许本质很复杂 但是如果开发的方向不是web而是app则不一样.React Native作为用来开发移动端的框架,其已经抽象出来和简化了很多多余的不需要的部分, 对于移动端开发人员来说 , 只需要学习一周或者两周的时间便可以上手React Native的开发,而不会明显的不适应前端语言,同时作为移动端的开发人员,也有了前端所没有的开发优势,此时反而更快的加入开发的队伍中
说了这么多,都是我个人对于React Native的认知,仅作为参考意见,持有不通观点也不必要反驳.各持己见而已.
说这么多其实都已经离题很远了.
一句话拉回来,无论是前端还是移动端,想要开始React Native如何搭建简单的项目框架呢?
我们可能会从官网上或者中文网上学习如何初始化一个项目
react-native init AwesomeProject
cd AwesomeProject
react-native run-[ios | android]
我们能够得到只有一个欢迎页面的APP
那么我们如何以最快的速度搭建有骨架的APP?
这里我简单的介绍我们需要的两个库
一个管理界面跳转和层级(React Navigation)
https://reactnavigation.org/
一个管理数据传递和更新(Redux)
http://www.redux.org.cn/
这里当然只是推荐这两个库,并不是说必须要求这两个库,
我在这里也只是借这两个库来完成我们需要的界面逻辑和数据和行为的绑定
首先一个标准的APP肯定是有很多界面之间的跳转的,而为这些跳转逻辑的route
这部分对于前端来说就类似于以前的window.location.herf=’xxx’.在移动端就类似于navigation的push xxx.
因为一般的app都是按照既定的跳转逻辑 最熟悉熟悉的 概要->列表->详情
那么我们就需要使用react-navigation来完成这样的路由逻辑
我们可能会分别写出Home.js 和Detail.js来表示两个页面
于是我们采用React Navigation的StackNavigator完成导航路由的构建
于是我们就完成了一个简单的首页和详情模块之间的跳转逻辑
当然我们可能还有其他的模块, 比如个人信息模块
同理的创建好个人信息模块所需要的页面之后我们按照相同的方式添加,我们可以完成第二个模块的搭建,但是一般的APP首页肯定是多个tab选项卡可以切换不同模块的方式
此时我们就用到了新的TabNavigator组件
如此一个简单的界面逻辑的跳转就完成了,我们只需要在响应的添加子模块的内容和各个界面的关系即可
页面跳转部分已经完成,那么接下来就是数据管理部分
当然此部分我们可以也可以直接跳过,我们可以采用react自带state和props来完成
如果不理解或者不熟悉 我们可以参考
http://www.runoob.com/react/react-props.html
至于我为什么又推荐redux来管理数据呢?
Redux 是 JavaScript 状态容器,提供可预测化的状态管理,
可以让你构建一致化的应用,运行于不同的环境(客户端、服务器、原生应用),并且易于测试.
这是官描 不用管.但是redux是有一个好处的,就是数据和行为与界面分离,原先我们写一个界面可能会有很多的业务逻辑在其中,使得界面的构造很臃肿,类似于我们mvc中的c的部分,包含的内容不仅有界面的展示 也有很多逻辑部分,比如界面的刷新逻辑,数据的处理逻辑.
我们因此需要分离出action和对应的数据处理部分,所以我推荐redux ,当然如果是小的应用或者简单的应用就没有必要了,本身逻辑不复杂,没有必要舍近求远.
redux的使用,这里的话算是一个难点
redux的理念是所有的数据状态都统一交给一个store来管理,同时当state变化的时候也是有其告知给界面,界面重新渲染数据,而不是每一个界面自己管理数据
如此的好处是,我们可能会省掉很多的界面传值,回调,通知,监听等等复杂的数据绑定
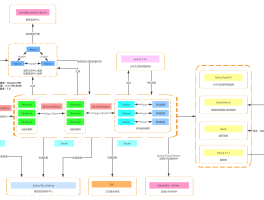
首先store中有一个唯一的state作为全局的数据源 同时其有一个dispatch分发方法,负责将我们定义的action和一些动态数据传输发送到reducer中,reducer则根据原先的state和action来判断是否需要更新新的state,重新返回给store, 当state发生变化的时候,store则会告知界面去重新渲染,
如此完成一个循环,这样所有的界面逻辑就按成了.
行为和数据处理从界面分离出去之后,原来的界面变的就好像是之前的列表中的item,仅仅起到的就是一个类似展示的作用.这样的好处,即使是界面的样式或者行为变更了,只需要修改响应的部分,而不需要在原来的某一个界面中改来改去,
至于redux的教程,建议学习官方
http://www.redux.org.cn/
至此,一个简单应用的两个大的部分就组合完毕,我们可以轻松的完成界面的搭建和跳转,我们也可以优雅的处理所有的行为和数据更新的逻辑
这里我提供一份demo 是提取自一个已有项目的
我仅仅抽取出来这两部分,作为一个应用的基础脚手架来给你们参考
https://github.com/spicyShrimp/react-navigation-redux
当然,如果你想要学习一个完整的应用或者学习一点更复杂的部分,
我最近的一个仿写项目足够满足你
https://github.com/spicyShrimp/Misses
也感谢大家的支持,当然移动端或者前端的问题都可以找我…











还没有评论,来说两句吧...